Android 仿淘宝商品属性标签页

需求
1.动态加载属性,如尺码,颜色,款式等
由于每件商品的属性是不确定的,有的商品的属性是颜色和尺码,有的是口味,有的是大小,所以这些属性不能直接写死到页面上。
2.动态加载属性下的标签
每个属性下的标签个数也不是一定的,比如有的商品的尺码是是S,M,XL,有的是均码,也就是每种属性的具体的内容是不一定的。
技术点
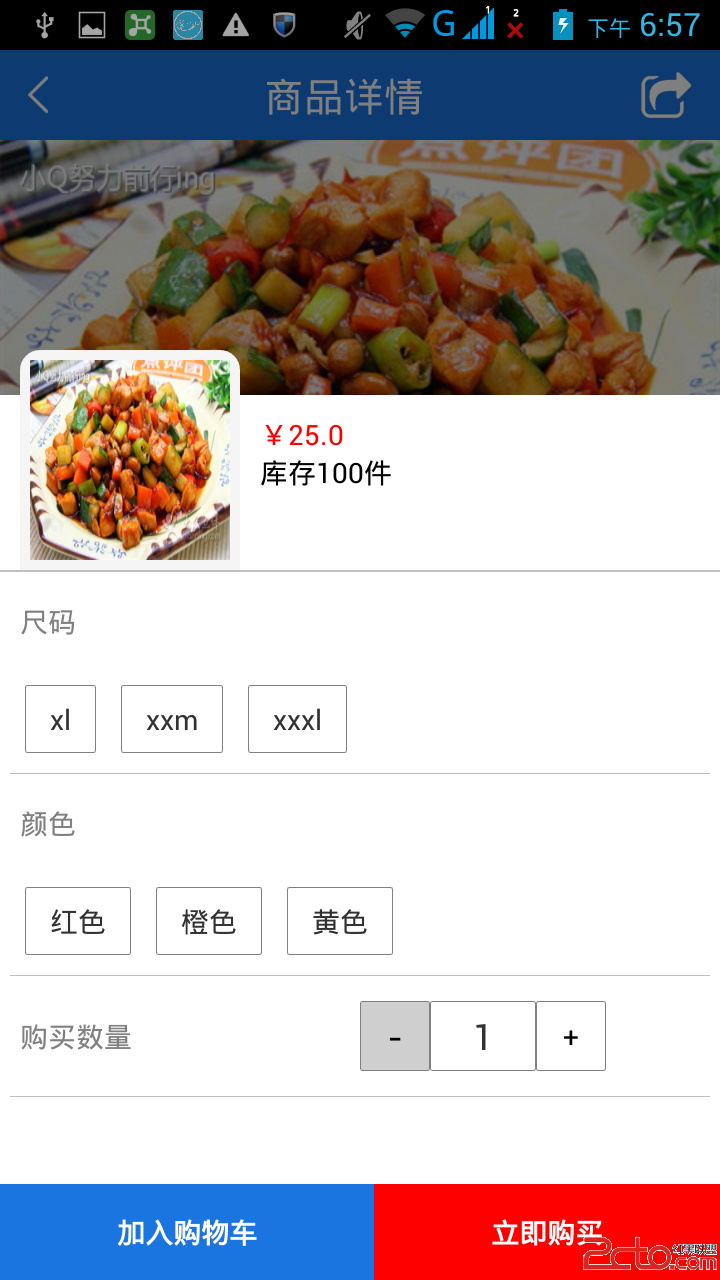
自定义ViewGroup,使其中的TextView可以依据内容长短自动换行,如下图所示

实现
布局
通过ListView来显示商品所有属性,每种属性作为ListView的Item。
<span style="font-family: Arial, Verdana, sans-serif;">自定义ViewGroup</span>
普通的LinearLayout只能横向和纵向显示控件,但是当一行显示不够时,无法自动换行,需要我们自定义布局容器。
<code class="hljs java">package jczb.shoping.common;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
public class MyViewGroup extends ViewGroup {
private final static int VIEW_MARGIN=15;
public MyViewGroup(Context context, AttributeSet attrs){
super(context, attrs);
}
public MyViewGroup(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int stages = 1;
int stageHeight = 0;
int stageWidth = 0;
int wholeWidth = MeasureSpec.getSize(widthMeasureSpec);
for (int i = 0; i < getChildCount(); i++) {
final View child = getChildAt(i);
// measure
measureChild(child, widthMeasureSpec, heightMeasureSpec);
stageWidth += (child.getMeasuredWidth() + VIEW_MARGIN);
stageHeight = child.getMeasuredHeight();
if (stageWidth >= wholeWidth) {
stages++;
//reset stageWidth
stageWidth = child.getMeasuredWidth();
}
}
int wholeHeight = (stageHeight + VIEW_MARGIN) * stages;
// report this final dimension
setMeasuredDimension(resolveSize(wholeWidth, widthMeasureSpec),
resolveSize(wholeHeight, heightMeasureSpec));
}
private int jiange = 10;//按钮之间的间隔
@Override
protected void onLayout(boolean arg0, int arg1, int arg2, int arg3, int arg4) {
final int count = getChildCount();
int row=0;// which row lay you view relative to parent
int lengthX=arg1 ; // right position of child relative to parent
int lengthY=arg2; // bottom position of child relative to parent
for(int i=0;i<count;i++){ final="" view="" child="this.getChildAt(i);" int="" width="child.getMeasuredWidth();" height="child.getMeasuredHeight();" if(i="=" 0){="" lengthx+="width+VIEW_MARGIN;//第一个的时候不需要加" }else{="" +jiange;="" 按钮之间的间隔="" }="" lengthy="row*(height+VIEW_MARGIN)+VIEW_MARGIN+height+arg2;" if="" it="" can't="" drawing="" on="" a="" same="" line="" ,="" skip="" to="" next="" if(lengthx="">arg3){
lengthX=width+VIEW_MARGIN+arg1;
row++;
lengthY=row*(height+VIEW_MARGIN)+VIEW_MARGIN+height+arg2;
}
child.layout(lengthX-width, lengthY-height, lengthX, lengthY);
}
}
}
</code>
ListView的Adapter
<code class="hljs java">package jczb.shoping.adapter;
import java.util.ArrayList;
import java.util.HashMap;
import jczb.shoping.common.MyViewGroup;
import jczb.shoping.ui.R;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.os.Handler;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.TableLayout;
import android.widget.TextView;
public class PropertyAdapter extends BaseAdapter {
private Context mContext;
private ArrayList<hashmap<string,object>> mList;
private ArrayList<hashmap<string,textview[]>> mViewList;
private Drawable drawableNormal ;
private Drawable drawablePressed;
private Handler mHandler;
//用于保存用户的属性集合
private HashMap<string,string> selectProMap=new HashMap<string, string="">();
/**
* 返回选中的属性
* @return
*/
public HashMap<string, string=""> getSelectProMap() {
return selectProMap;
}
public void setSelectProMap(HashMap<string, string=""> selectProMap) {
this.selectProMap = selectProMap;
}
public PropertyAdapter(Handler handler,Context context,ArrayList<hashmap<string,object>> list){
super();
this.mHandler=handler;
this.mContext=context;
this.mList=list;
mViewList=new ArrayList<hashmap<string,textview[]>>();
drawableNormal=mContext.getResources().getDrawable(R.drawable.tv_property_label);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return mList.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return mList.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
// 获取list_item布局文件的视图
convertView = LayoutInflater.from(this.mContext).inflate(R.layout.lv_property_item, null,true);
holder = new ViewHolder();
// 获取控件对象
holder.tvPropName= (TextView) convertView
.findViewById(R.id.tv_property_name);
//holder.llPropContents=(LinearLayout)convertView.findViewById(R.id.ll_property_content);
//holder.tlPropContents=(TableLayout)convertView.findViewById(R.id.ll_property_content);
// 设置控件集到convertView
holder.vgPropContents= (MyViewGroup) convertView.findViewById(R.id.myviewgroup);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
if (this.mList != null) {
//HashMap<string,textview[]> mapView=new HashMap<string,>();
ArrayList<string> lables = (ArrayList<string>) this.mList.get(position).get("lable");
String type = (String) this.mList.get(position).get(
"type");
holder.tvPropName.setText(type);//规格名称
//动态加载标签
//判断布局中的子控件是否为0,如果不为0,就不添加了,防止ListView滚动时重复添加
if(holder.vgPropContents.getChildCount()==0){
TextView[] textViews = new TextView[lables.size()];
//设置每个标签的文本和布局
//TableRow tr=new TableRow(mContext);
for (int i = 0; i < lables.size(); i++) {
TextView textView = new TextView(mContext); textView.setGravity(17);
textView.setPadding(25,15,25,15);
textViews[i] = textView;
textViews[i].setBackgroundResource(R.drawable.tv_property_label);
textViews[i].setText(lables.get(i));
textViews[i].setTag(i);
//textViews[i].setBackgroundColor(Color.parseColor("#EE5500"));
//tr.addView(textViews[i]);
// holder.llPropContents.addView(textViews[i]);
holder.vgPropContents.addView(textViews[i]);
}
//holder.tlPropContents.addView(tr);
//绑定标签的Click事件
for(int j=0;j<textviews.length;j++){ string="" void="" viewholder="" view="" v="(TextView)" tv="(TextView)v;" this.type="type;" textviews="(TextView[])v.getTag();" textview="" tablelayout="" return="" public="" private="" override="" new="" myviewgroup="" linearlayout="" lableclicklistener="" int="" implements="" i="0;i<textViews.length;i++){" h="0;h<holder.vgPropContents.getChildCount();h++){" code=""></textviews.length;j++){></string></string></string,></string,textview[]></hashmap<string,textview[]></hashmap<string,object></string,></string,></string,></string,string></hashmap<string,textview[]></hashmap<string,object></code>
总结
这里关键就是实现自定义的ViewGroup,重写onMeasure和onLayout方法,判断新添加的控件有没有超出屏幕的宽度来决定是否要换行。
以上所述是小编给大家介绍的Android 仿淘宝商品属性标签页,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的,在此也非常感谢大家对脚本之家网站的支持!
相关文章

Android AutoWrapTextView中英文排版问题的解决方法
这篇文章主要给大家介绍了关于Android AutoWrapTextView中英文排版问题的解决方法,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。2017-05-05
kotlin中数据类重写setter getter的正确方法
这篇文章主要给大家介绍了关于kotlin中数据类重写setter getter的正确方法,文中通过示例代码介绍的非常详细,对大家学习或者使用kotlin具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2018-06-06
Android ExpandableListView展开列表控件使用实例
这篇文章主要介绍了Android ExpandableListView展开列表控件使用实例,本文实现了一个类似手机QQ好友列表的界面效果,需要的朋友可以参考下2014-07-07
Android中EditText屏蔽第三方输入法表情的方法示例
最近在工作终于遇到一个问题,因为第三方输入法表情的问题导致Android中TextView的内容显示异常,只能想办法解决了,下面这篇文章主要记录了在处理Android中EditText屏蔽第三方输入法表情的方法,需要的朋友可以参考借鉴,下面来一起看看吧。2017-01-01
SwipeRefreshLayout+RecyclerView实现上拉刷新和下拉刷新功能
这篇文章主要介绍了SwipeRefreshLayout+RecyclerView实现上拉刷新和下拉刷新功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2019-01-01












最新评论