详情介绍
网站的建站技术近几年得到迅速的发展,网页的布局与特效动画技术层出不穷,网站建设已经从简单的技术支持时代衍变到现在的视觉美化时代。但如何使设计的网页高人一筹,达到让人过目不忘的境界,如何追求以最简单的特效让网页“亮”起来,这些都是新一代网页设计者最关注的话题。本书详细介绍了使用网页DIV-+CSS布局的方法,详解了国内外站点关于网页特效实现的精华案例,并由资深设计师结合实际开发经验,加以归纳、综合而成网页布局设计中特效实现的精彩实例。
《网页DIV+CSS布局和动画美化全程实例(附光盘)》由陈益材、何楚斌编著,《网页DIV+CSS布局和动画美化全程实例(附光盘)》涉及Web出编程的基础知识、开发技术以及高级动画特效的制作技巧,无论是具有Web编程经验的中高级开发人员,还是网页设计的初学者,本书都能成为其设计网页时的好帮手。同时,本书也适用于网页设计与制作人员、网站建设与开发人员阅读,也可以作为高等院校相关专业和相关培训机构的教学用书。
网页DIV+CSS布局和动画美化全程实例 目录
第1章 动感网页动画的实现技术
1.1 网页动画的重要性
1.2 掌握Web网页标准的基础
1.3 嵌入网页的动画技术
第2章 DIV+CSS网页布局基础知识
2.1 DIV的基础知识和操作
2.2 CSS层叠样式表
2.3 DIV+CSS布局方法
2.4 列表元素布局
2.5 CSS盒模型
2.6 元素的非常规定位方式
第3章 全程实例一:清新风格的摄影网站
3.1 摄影网站的美工创意
3.2 首页的布局设计
3.3 实例的动画效果
第4章 全程实例二:个性化的博客网站
4.1 博客网站美工设计
4.2 网站的首页布局
4.3 日记翻页的动画效果
第5章 全程实例三:精致风格的美容网站
5.1 雅丽美容网站的设计
5.2 网站首页布局设计
5.3 首页加入动画效果
第6章 全程实例四:天真的乐园网站
6.1 天真乐园网站的设计
6.2 首页的布局设计
6.3 加入的动画效果
第7章 全程实例五:水墨风格的餐饮网站
7.1 水墨风格的网站美工设计
7.2 网站首页的布局设计
7.3 首页加入动画效果
第8章 全程实例六:淳朴风格的办公用品网站
8.1 办公用品网站的美工设计
8.2 网站首页的布局设计
8.3 加入的动画效果
第9章 全程实例七:传统风格的酒业网站
9.1 葡萄酒网站的美工设计
9.2 首页的布局设计
9.3 首页加入动画效果
第10章 全程实例八:温馨风格的家俱网站
10.1 温馨风格的家俱网站美工
10.2 家俱首页的布局设计
10.3 首页加入动画效果
下载地址
人气书籍

HTML5+CSS3中文参考手册(3手册) chm版中文参考手册打包
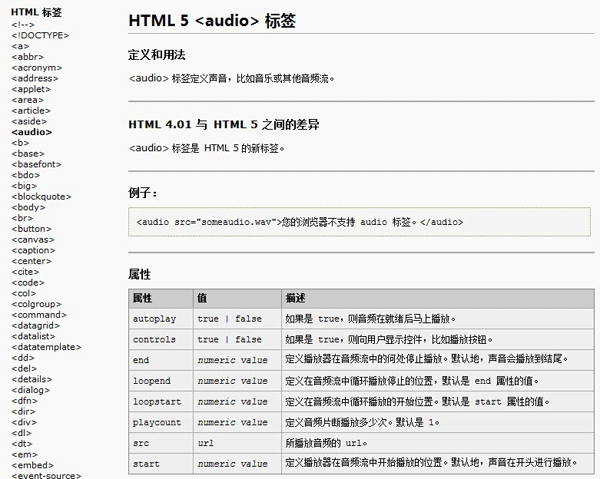
W3C html5 API 中文手册 chm版
HTML+CSS网页设计与布局从入门到精通 pdf 附随书源码![jQuery权威指南 中文 PDF版 [19.6M] jQuery权威指南 中文 PDF版 [19.6M]](//img.jbzj.com/do/uploads/litimg/121016/1F033162955.jpg)
jQuery权威指南 中文 PDF版 [19.6M]
响应式Web设计:HTML5和CSS3实战 pdf版![HTML5与CSS3基础教程(第8版) PDF扫描版[33MB] HTML5与CSS3基础教程(第8版) PDF扫描版[33MB]](//img.jbzj.com/do/uploads/litimg/150226/145FHY5B.jpg)
HTML5与CSS3基础教程(第8版) PDF扫描版[33MB]
Web编程入门经典 HTML、XHTML和CSS 中文pdf扫描版 第二版
W3school2020离线手册 全套教程 最新中文chm格式![Head First HTML与CSS(第2版) 中文pdf扫描版[175MB] Head First HTML与CSS(第2版) 中文pdf扫描版[175MB]](//img.jbzj.com/do/uploads/litimg/160707/1626312H960.jpg)
Head First HTML与CSS(第2版) 中文pdf扫描版[175MB]
深入浅出-HTML5编程(Head First HTML5 Programming) PDF 影印版[
下载声明
☉ 解压密码:www.jb51.net 就是本站主域名,希望大家看清楚,[ 分享码的获取方法 ]可以参考这篇文章
☉ 推荐使用 [ 迅雷 ] 下载,使用 [ WinRAR v5 ] 以上版本解压本站软件。
☉ 如果这个软件总是不能下载的请在评论中留言,我们会尽快修复,谢谢!
☉ 下载本站资源,如果服务器暂不能下载请过一段时间重试!或者多试试几个下载地址
☉ 如果遇到什么问题,请评论留言,我们定会解决问题,谢谢大家支持!
☉ 本站提供的一些商业软件是供学习研究之用,如用于商业用途,请购买正版。
☉ 本站提供的网页DIV+CSS布局和动画美化全程实例 (陈益材) 随书光盘资源来源互联网,版权归该下载资源的合法拥有者所有。




![案例学WEB前端开发(全彩版) 明日科技 中文pdf高清版[161MB]](http://img.jbzj.com/do/uploads/litimg/190809/1J1232JO8.jpg)
![网页UI与用户体验设计5要素 高清pdf完整版[67MB]](http://img.jbzj.com/file_images/article/201910/20191015163110911.jpg)
![HTML5 App应用开发教程 中文pdf扫描版[485MB]](http://img.jbzj.com/file_images/article/201911/20191122170733155.jpg)










![jQuery权威指南 中文 PDF版 [19.6M] jQuery权威指南 中文 PDF版 [19.6M]](http://img.jbzj.com/do/uploads/litimg/121016/1F033162955.jpg)

![HTML5与CSS3基础教程(第8版) PDF扫描版[33MB] HTML5与CSS3基础教程(第8版) PDF扫描版[33MB]](http://img.jbzj.com/do/uploads/litimg/150226/145FHY5B.jpg)


![Head First HTML与CSS(第2版) 中文pdf扫描版[175MB] Head First HTML与CSS(第2版) 中文pdf扫描版[175MB]](http://img.jbzj.com/do/uploads/litimg/160707/1626312H960.jpg)