分享两个DEDECMS分页样式css代码
发布时间:2014-08-15 19:31:52 作者:佚名  我要评论
我要评论
分页样式虽然很短,但是复用率非常高,早就想过整理下这个东西,一直拖着没弄,今天开个头,以后用起来也方便点
模板中的分页部分页部分源码:
<div class="pagination-wrapper">
<div class="pagination">
{dede:pagelist listsize='5' listitem='info,index,end,pre,next,pageno'/}
</div>
</div>
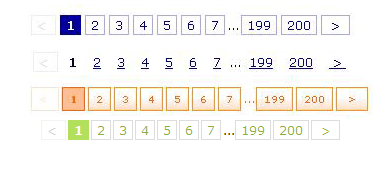
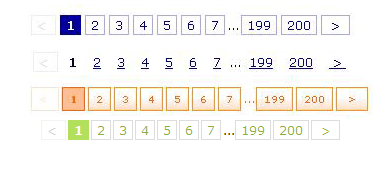
样式一

/*pages*/
.pagination-wrapper {
clear:both;
padding:1em 0 2em 0;
text-align:center;
}
.pagination {
display: inline-block;
*display: inline;
*zoom: 1;
font-size:12px;
border-radius: 3px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);
}
.pagination li{
list-style: none;
display: inline;
float: left;
line-height: 1em;
text-decoration: none;
border: 1px solid #ddd;
border-left-width: 0;
}
.pagination li a {
display: inline-block;
padding: .5em .8em;
background-color: #f9f9f9;
color: #999;
}
.pagination li a:link{
background:#fff;
color: #4C78A5;
}
.pagination li a:hover{
text-decoration:none;
}
.pagination li a:link:hover {
color: #000;
}
.pagination li.thisclass {
background-color: #f9f9f9;
color:#999;
}
.pagination li:first-child {
border-left-width: 1px;
border-radius: 3px 0 0 3px;
}
.pagination li:last-child{
border-radius: 0 3px 3px 0;
}
.pagination .pageinfo{
color: #444;
}
样式二

/*pages*/
.pagination-wrapper{
margin: 20px 0;
}
.pagination{
height: 34px;
text-align: center;
}
.pagination li {
display: inline-block;
height: 34px;
margin-right: 5px;
}
.pagination li a{
float: left;
display: block;
height: 32px;
line-height: 32px;
padding: 0 12px;
font-size: 16px;
border: 1px solid #dddddd;
color: #555555;
text-decoration: none;
}
.pagination li a:hover{
background:#f5f5f5;
color:#0099ff;
}
.pagination li.thisclass {
background: #09f;
color: #fff;
}
.pagination li.thisclass a,.pagination li.thisclass a:hover{
background: transparent;
border-color: #09f;
color: #fff;
cursor: default;
}
复制代码
代码如下:<div class="pagination-wrapper">
<div class="pagination">
{dede:pagelist listsize='5' listitem='info,index,end,pre,next,pageno'/}
</div>
</div>
样式一

复制代码
代码如下:/*pages*/
.pagination-wrapper {
clear:both;
padding:1em 0 2em 0;
text-align:center;
}
.pagination {
display: inline-block;
*display: inline;
*zoom: 1;
font-size:12px;
border-radius: 3px;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);
}
.pagination li{
list-style: none;
display: inline;
float: left;
line-height: 1em;
text-decoration: none;
border: 1px solid #ddd;
border-left-width: 0;
}
.pagination li a {
display: inline-block;
padding: .5em .8em;
background-color: #f9f9f9;
color: #999;
}
.pagination li a:link{
background:#fff;
color: #4C78A5;
}
.pagination li a:hover{
text-decoration:none;
}
.pagination li a:link:hover {
color: #000;
}
.pagination li.thisclass {
background-color: #f9f9f9;
color:#999;
}
.pagination li:first-child {
border-left-width: 1px;
border-radius: 3px 0 0 3px;
}
.pagination li:last-child{
border-radius: 0 3px 3px 0;
}
.pagination .pageinfo{
color: #444;
}
样式二

复制代码
代码如下:/*pages*/
.pagination-wrapper{
margin: 20px 0;
}
.pagination{
height: 34px;
text-align: center;
}
.pagination li {
display: inline-block;
height: 34px;
margin-right: 5px;
}
.pagination li a{
float: left;
display: block;
height: 32px;
line-height: 32px;
padding: 0 12px;
font-size: 16px;
border: 1px solid #dddddd;
color: #555555;
text-decoration: none;
}
.pagination li a:hover{
background:#f5f5f5;
color:#0099ff;
}
.pagination li.thisclass {
background: #09f;
color: #fff;
}
.pagination li.thisclass a,.pagination li.thisclass a:hover{
background: transparent;
border-color: #09f;
color: #fff;
cursor: default;
}
相关文章
 这是一套简单的div+css分页代码,24种不同风格的div+css分页示例,简单实用,欢迎下载2017-07-05
这是一套简单的div+css分页代码,24种不同风格的div+css分页示例,简单实用,欢迎下载2017-07-05 这是一款时尚的css分页样式。有6种效果,每一个分页样式都有独立的html代码和css代码,使用时直接复制粘贴即可,欢迎下载2017-06-30
这是一款时尚的css分页样式。有6种效果,每一个分页样式都有独立的html代码和css代码,使用时直接复制粘贴即可,欢迎下载2017-06-30 这是一款完全用css写成的翻页(分页)样式,模拟了digg,yahoo,等各样式效果。2010-06-06
这是一款完全用css写成的翻页(分页)样式,模拟了digg,yahoo,等各样式效果。2010-06-06- 现在css分页代码容易出现,上面不对齐等问题,下面是脚本之家特别为大家收藏的几个,以后可能会继续更新。2010-06-06
 纯CSS3实现简洁蓝色分页样式特效源码是一款包含6种效果的分页样式代码下载。本段特效源码可以在各大网站使用,有需要的朋友直接下载使用2017-08-08
纯CSS3实现简洁蓝色分页样式特效源码是一款包含6种效果的分页样式代码下载。本段特效源码可以在各大网站使用,有需要的朋友直接下载使用2017-08-08






最新评论