Crayon Syntax Highlighter 强大的WP代码高亮插件安装方法
发布时间:2015-10-18 22:34:36 作者:佚名  我要评论
我要评论
这篇文章主要介绍了Crayon Syntax Highlighter 强大的WP代码高亮插件安装方法,需要的朋友可以参考下
无意中发现一款功能强大的Wordpress代码高亮插件 – Crayon Syntax Highlighter,我认为可以算是目前样式最多、易用性最高、功能最强的 WP 代码高亮插件了,程序员必备插件。
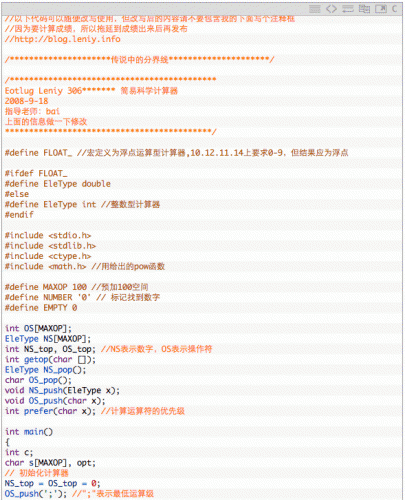
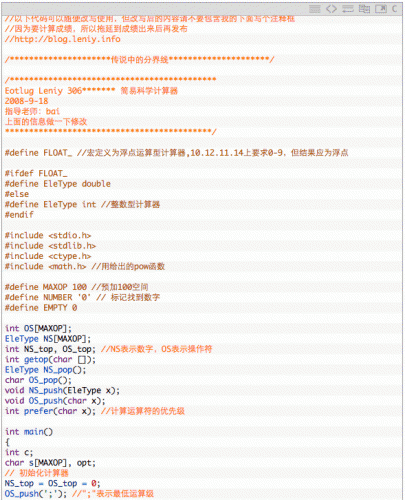
效果图:

安装方法:
WP后台插件页面搜索“Crayon Syntax Highlighter”安装即可。
支持的语言:
ABAP、ActionScript、AmigaDOS、Apache、AppleScript、Arduino、Assembly、AutoIt、C、C#、C++、CoffeeScript、CSS、Delphi/Pascal、Diff、(thanks、to、omniavin)、Erlang、(thanks、to、Daniel)、Go、Haskell、HTML、(XML/XHTML)、Lisp、Lua、Microsoft、Registry、MIVA、Script、Monkey、MS-DOS、MySQL、Java、JavaScript、Objective-C、Perl、PHP、PostgreSQL、PowerShell、Python、R、Ruby、Scheme、Shell(Unix)、Transact-SQL、TeX、Vim、Visual、Basic、YAML…
Crayon Syntax Highlighter 特点:
集成主题编辑器
切换行号
复制 / 粘贴代码
在新窗口中打开代码
支持 bbPress
自动获取博客文章 / 评论中的<pre>…</pre> 进行高亮
远程请求缓存
可以在一个代码框内混合语言高亮显示
支持迷你标签,如 [php] [/php]
可以在行内调用代码高亮
支持<pre> 标记
手机 / 触摸屏设备检测
鼠标事件交互(例如在工具栏上双击可以全选代码)
Retina!
文件扩展名检测
设置实时预览
支持修改尺寸,边距,对齐方式,字体大小,行高……
使用方法:
使用方法与SyntaxHighlighter 类似,同样是在html编辑模式下,使用该类语言的标签,比如你的代码是C++,
[C++]
your code
[/C++]
使用方法是在HTML编辑模式下 由于编辑器问题后面的所有<>换成 []
[py]
<html>some code</html> [php]echo “whassup?”;[/php]
[/py]
如果代码中的代码也被转化了,那么就使用以下格式
<html> 由于编辑器问题需要将<>换成 []
[py]…[/py]
</html>由于编辑器问题需要将<>换成 []
[py]<html>…</html>[/py] 由于编辑器问题需要将<>换成 []
中间的代码不会被自动转换。
如果 <html>代码中还要放 <html>代码是不行的,同理[py]代码中再放[py]代码也是不行的,只能交错放,比如要显示[html]代码,就外面放[py],里面放<html>
如果你还嫌麻烦,那么请使用可视化模式下的工具吧,安装完Crayon后,可视化编辑第一行菜单最后一个是该插件的选项,你可以点击它,直接拷贝你想高亮的代码进入就可以了。
效果图:

安装方法:
WP后台插件页面搜索“Crayon Syntax Highlighter”安装即可。
支持的语言:
ABAP、ActionScript、AmigaDOS、Apache、AppleScript、Arduino、Assembly、AutoIt、C、C#、C++、CoffeeScript、CSS、Delphi/Pascal、Diff、(thanks、to、omniavin)、Erlang、(thanks、to、Daniel)、Go、Haskell、HTML、(XML/XHTML)、Lisp、Lua、Microsoft、Registry、MIVA、Script、Monkey、MS-DOS、MySQL、Java、JavaScript、Objective-C、Perl、PHP、PostgreSQL、PowerShell、Python、R、Ruby、Scheme、Shell(Unix)、Transact-SQL、TeX、Vim、Visual、Basic、YAML…
Crayon Syntax Highlighter 特点:
集成主题编辑器
切换行号
复制 / 粘贴代码
在新窗口中打开代码
支持 bbPress
自动获取博客文章 / 评论中的<pre>…</pre> 进行高亮
远程请求缓存
可以在一个代码框内混合语言高亮显示
支持迷你标签,如 [php] [/php]
可以在行内调用代码高亮
支持<pre> 标记
手机 / 触摸屏设备检测
鼠标事件交互(例如在工具栏上双击可以全选代码)
Retina!
文件扩展名检测
设置实时预览
支持修改尺寸,边距,对齐方式,字体大小,行高……
使用方法:
使用方法与SyntaxHighlighter 类似,同样是在html编辑模式下,使用该类语言的标签,比如你的代码是C++,
[C++]
your code
[/C++]
使用方法是在HTML编辑模式下 由于编辑器问题后面的所有<>换成 []
[py]
<html>some code</html> [php]echo “whassup?”;[/php]
[/py]
如果代码中的代码也被转化了,那么就使用以下格式
<html> 由于编辑器问题需要将<>换成 []
[py]…[/py]
</html>由于编辑器问题需要将<>换成 []
[py]<html>…</html>[/py] 由于编辑器问题需要将<>换成 []
中间的代码不会被自动转换。
如果 <html>代码中还要放 <html>代码是不行的,同理[py]代码中再放[py]代码也是不行的,只能交错放,比如要显示[html]代码,就外面放[py],里面放<html>
如果你还嫌麻烦,那么请使用可视化模式下的工具吧,安装完Crayon后,可视化编辑第一行菜单最后一个是该插件的选项,你可以点击它,直接拷贝你想高亮的代码进入就可以了。
相关文章
 下面教你如何在 CyberPanel安装WordPress以及配置伪静态,需要的朋友可以参考下2023-12-27
下面教你如何在 CyberPanel安装WordPress以及配置伪静态,需要的朋友可以参考下2023-12-27 这篇文章主要介绍了wordpress无法安装更新主题插件的解决办法,需要的朋友可以参考下2020-12-27
这篇文章主要介绍了wordpress无法安装更新主题插件的解决办法,需要的朋友可以参考下2020-12-27- 发现几条比较实用的,适合 WordPress 实用的SQL语句。于是就赶紧收集分享出来了,需要的朋友可以参考下2017-09-23
wordpress在安装使用中出现404、403、500及502问题的分析与解决方法
wordpress是很多新手站长搭建个人博客最喜爱的程序,但是最近在使用WordPress的时候遇到了一些问题,所以想着将遇到问题总结分享出来,下面这篇文章主要给大家介绍了关于wo2017-08-11WordPress取消英文标点符号自动替换中文标点符号的优雅方法
这篇文章主要介绍了WordPress取消英文标点符号自动替换中文标点符号的优雅方法,需要的朋友可以参考下2017-04-04- 这篇文章主要给大家介绍了wordpress自定义上传文件类型的方法,如WordPress默认允许上传 .exe 后缀名的可运行文件,那么我们怎么禁止用户在WordPress后台发表文章时上传 .e2016-12-19
- 大家可能发现了当实现了前端用户中心,后台控制面板就失去了作用,那么限制其他用户进入后台控制面板就很有必要了!那么我们要怎么做呢?通过下面这篇文章分享的方法后,只2016-12-19
- 这篇文章主要介绍了WordPress实现回复文章评论后发送邮件通知的功能,涉及wordpress针对评论与邮件的相关操作技巧,需要的朋友可以参考下2016-10-11
- 这篇文章主要介绍了WordPress使用自定义文章类型实现任意模板的方法,可通过自定义文章类型来实现任意模版的使用,具有一定参考借鉴价值,需要的朋友可以参考下2016-10-11
WordPress后台地址被改导致无法登陆后台的简单解决方法
这篇文章主要介绍了WordPress后台地址被改导致无法登陆后台的简单解决方法,简单分析了后台无法登陆的原因与相应的解决方法,涉及针对wordpress配置项的简单修改,需要的朋友2016-10-11



最新评论