dedecms实现首页顶部会员登陆框的方法
发布时间:2012-07-11 15:23:05 作者:佚名  我要评论
我要评论
DEDE5.7首页会员横排登录代码.
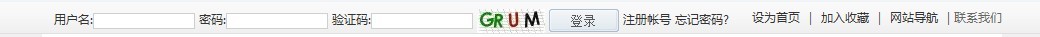
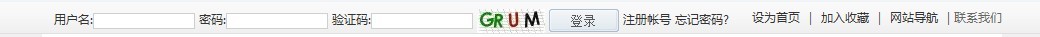
很多做网站的人在做门户资讯网站的时候,都喜欢在首页顶部的位置来个横向的会员登陆。而dede的会员登陆则是在右边的。那到底要如何来实现这个功能呢?请先看效果图。

下面我们来一步一步修改!
首先在index.html中删掉原来的登陆代码,在头部文件head.html加入以下新的代码:
<div class="header_top">
<div class="w960 center">
<span class="time" id="time">
<table border="0" align="center" >
<tr><td>
<div id="_userlogin">
<div class="userlogin">
<form name="userlogin" action="{dede:global.cfg_memberurl/}/index_do.php" method="POST">
<input type="hidden" name="fmdo" value="login" />
<input type="hidden" name="dopost" value="login" />
<input type="hidden" name="keeptime" value="604800" />
<div class="fb">用户名:<input type="text" name="userid" size="18" class="ipt-txt" />
密码:<input type="password" name="pwd" size="18" class="ipt-txt" />
验证码:<input type="text" name="vdcode" size="8" class="ipt-txt" />
<img align="center" src="{dede:global.cfg_cmsurl/}/include/vdimgck.php" />
<button type="submit" class="btn-1">登录</button>
<a href="{dede:global.cfg_memberurl/}/index_do.php?fmdo=user&dopost=regnew">注册帐号</a> <a href="{dede:global.cfg_memberurl/}/resetpassword.php">忘记密码?</a>
</form>
</div>
</div>
<!-- /userlogin -->
<script language="javascript" type="text/javascript">CheckLogin();</script>
</td></tr></table>
</span>
<div class="toplinks"><a href=""onclick="this.style.behavior='url(#default#homepage)';this.setHomePage('{dede:global.cfg_basehost/}');">设为首页</a> | <a href="javascript:window.external.AddFavorite('{dede:global.cfg_basehost/}','{dede:global.cfg_webname/}')">加入收藏</a> | <a href="{dede:global.cfg_cmsurl/}/data/sitemap.html" target="_blank">网站导航</a> | <a href="https://www.jb51.net">联系我们</a></div>
</div>
</div>
HTML代码现在我们已经有了,下面把上面代码中用到的CSS样式完善了:
/*---------- head ---------*/
.header{
width:100%;
width:960px;
margin:auto;
overflow:hidden;
}
.header_top{
height:32px!important;
height:31px;
line-height:32px;
color:#676767;
overflow:hidden;
background:url(../images/top_bg.gif) repeat-x;
}
.center{
margin:0px auto;
}
.w960{
width:960px;
/*position:relative;*/
}
.header_top .time{
float:left;
padding-left:10px;
}
.header_top .toplinks{
float:right;
text-align:right;
}
.header_top .toplinks a{
margin:0 5px;
}
.header .top{
clear:both;
overflow:hidden;
margin-top:10px;
}
.header .title{
float:left;
}
.header .title h1 a{
width:386px;
height:58px;
display:block;
overflow:hidden;
}
.header .banner{
width:434px;
height:55px;
float:right;
margin-left:20px;
overflow:hidden;
}
.ipt-txt{
width:100px;
border:1px #CFCFCF solid;
}
.fb{
color:#333333;
}
.btn-1{
background: url("../images/comm-bt.gif") no-repeat scroll 0 0 transparent;
border: medium none;
color: #585858;
cursor: pointer;
height: 24px;
letter-spacing: 1px;
line-height: 25px;
overflow: hidden;
width: 70px;
}
HTML代码和CSS都有了,现在显示是没问题了,但要正常登入,还少一些JS文件要加载:
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script language="javascript" type="text/javascript">
<!--
$(function(){
$("a[_for]").mouseover(function(){
$(this).parents().children("a[_for]").removeClass("thisclass").parents().children("dd").hide();
$(this).addClass("thisclass").blur();
$("#"+$(this).attr("_for")).show();
});
$("a[_for=uc_member]").mouseover();
$("a[_for=flink_1]").mouseover();
});
function CheckLogin(){
var taget_obj = document.getElementById('_userlogin');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
-->
</script>

下面我们来一步一步修改!
首先在index.html中删掉原来的登陆代码,在头部文件head.html加入以下新的代码:
复制代码
代码如下:<div class="header_top">
<div class="w960 center">
<span class="time" id="time">
<table border="0" align="center" >
<tr><td>
<div id="_userlogin">
<div class="userlogin">
<form name="userlogin" action="{dede:global.cfg_memberurl/}/index_do.php" method="POST">
<input type="hidden" name="fmdo" value="login" />
<input type="hidden" name="dopost" value="login" />
<input type="hidden" name="keeptime" value="604800" />
<div class="fb">用户名:<input type="text" name="userid" size="18" class="ipt-txt" />
密码:<input type="password" name="pwd" size="18" class="ipt-txt" />
验证码:<input type="text" name="vdcode" size="8" class="ipt-txt" />
<img align="center" src="{dede:global.cfg_cmsurl/}/include/vdimgck.php" />
<button type="submit" class="btn-1">登录</button>
<a href="{dede:global.cfg_memberurl/}/index_do.php?fmdo=user&dopost=regnew">注册帐号</a> <a href="{dede:global.cfg_memberurl/}/resetpassword.php">忘记密码?</a>
</form>
</div>
</div>
<!-- /userlogin -->
<script language="javascript" type="text/javascript">CheckLogin();</script>
</td></tr></table>
</span>
<div class="toplinks"><a href=""onclick="this.style.behavior='url(#default#homepage)';this.setHomePage('{dede:global.cfg_basehost/}');">设为首页</a> | <a href="javascript:window.external.AddFavorite('{dede:global.cfg_basehost/}','{dede:global.cfg_webname/}')">加入收藏</a> | <a href="{dede:global.cfg_cmsurl/}/data/sitemap.html" target="_blank">网站导航</a> | <a href="https://www.jb51.net">联系我们</a></div>
</div>
</div>
HTML代码现在我们已经有了,下面把上面代码中用到的CSS样式完善了:
复制代码
代码如下:/*---------- head ---------*/
.header{
width:100%;
width:960px;
margin:auto;
overflow:hidden;
}
.header_top{
height:32px!important;
height:31px;
line-height:32px;
color:#676767;
overflow:hidden;
background:url(../images/top_bg.gif) repeat-x;
}
.center{
margin:0px auto;
}
.w960{
width:960px;
/*position:relative;*/
}
.header_top .time{
float:left;
padding-left:10px;
}
.header_top .toplinks{
float:right;
text-align:right;
}
.header_top .toplinks a{
margin:0 5px;
}
.header .top{
clear:both;
overflow:hidden;
margin-top:10px;
}
.header .title{
float:left;
}
.header .title h1 a{
width:386px;
height:58px;
display:block;
overflow:hidden;
}
.header .banner{
width:434px;
height:55px;
float:right;
margin-left:20px;
overflow:hidden;
}
.ipt-txt{
width:100px;
border:1px #CFCFCF solid;
}
.fb{
color:#333333;
}
.btn-1{
background: url("../images/comm-bt.gif") no-repeat scroll 0 0 transparent;
border: medium none;
color: #585858;
cursor: pointer;
height: 24px;
letter-spacing: 1px;
line-height: 25px;
overflow: hidden;
width: 70px;
}
HTML代码和CSS都有了,现在显示是没问题了,但要正常登入,还少一些JS文件要加载:
复制代码
代码如下:<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script language="javascript" type="text/javascript">
<!--
$(function(){
$("a[_for]").mouseover(function(){
$(this).parents().children("a[_for]").removeClass("thisclass").parents().children("dd").hide();
$(this).addClass("thisclass").blur();
$("#"+$(this).attr("_for")).show();
});
$("a[_for=uc_member]").mouseover();
$("a[_for=flink_1]").mouseover();
});
function CheckLogin(){
var taget_obj = document.getElementById('_userlogin');
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_cmspath/}/member/ajax_loginsta.php");
DedeXHTTP = null;
}
-->
</script>
相关文章
织梦dedecms安全漏洞include/common.inc.php漏洞解决方法
据悉DEDECMS的全局变量初始化存在漏洞,可以任意覆盖任意全局变量,下面是具体的解决方法,需要的朋友可以参考下2021-05-13- 最近因为使用的dede系统考虑后期数据量大的问题,所以提前将dedecms优化一下,应对后期数据量大导致后台卡等问题,这里为大家分享一下,主要是思路对于新版本的dedecms需要2021-05-12
DedeCMS大数据负载性能优化方案(简单几招让你提速N倍)
今天我们分享一下DedeCMS数据负载性能优化的方法,因为目前70w条记录,导致站点后台查询慢,生成HTML也很吃力,经过下面的优化确实可以提升不少2021-05-12mysql织梦索引优化之MySQL Order By索引优化
最近基于mysql数据库的织梦系统查询与生成静态页面比较慢,所以想优化一下索引试试能不能提高一下执行效率下面是具体的实现步骤,需要的朋友可以参考一下2021-05-12织梦dedecms页面空白后开启错误信息提示功能方便调试错误
织梦后台空白、织梦后台左侧空白等相关问题,如果没有报错提示信息,不显示任何内容,对新手来说摸不着头脑,无从下手,开启织梦错误信息提示错误调试设置,让程序告诉我们2021-05-12 最近考虑用dedecms做个大数据量的网站,为什么用dedecms呢因为这个系统特别好用,但负载是软肋,很多功能只能自己动手实现了,下面就为大家分享一下具体的方法2021-05-12
最近考虑用dedecms做个大数据量的网站,为什么用dedecms呢因为这个系统特别好用,但负载是软肋,很多功能只能自己动手实现了,下面就为大家分享一下具体的方法2021-05-12- 这篇文章主要介绍了加固版织梦CMS整站源码通用安装教程,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-03-17
- 这篇文章主要介绍了织梦DEDECMS robots优化设置的具体方法,DEDECMS自带的robots.txt文件设置很简单,并不能完全满足网站的优化要求,需要的朋友可以参考下本篇方法2020-12-02
- 这篇文章主要介绍了Dedecms网站Title标签SEO优化方法,主要涉及到如何实现"三级栏目_二级栏目_一级栏目_网站名称"的问题,需要的朋友可以参考下小编的方法2020-12-02
dedecms文章关键字(自动内链)php5.5以上版本urf-8失效的解决方法
这篇文章主要为大家详细介绍了dedecms文章关键字(自动内链)php5.5以上版本urf-8失效的解决方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,有需要的朋友可以收藏2020-11-18



最新评论