使用WordPress内置图片仓库制作缩略图的小技巧
发布时间:2012-12-25 15:10:04 作者:佚名  我要评论
我要评论
WordPress 不仅是博客, 很多时候 WordPress 还被用作为 CMS (内容管理系统). 博主们喜欢为每个文章加上统一大小的缩略图,
WordPress 不仅是博客, 很多时候 WordPress 还被用作为 CMS (内容管理系统). 博主们喜欢为每个文章加上统一大小的缩略图, 尤其是信息类平台. 其中比较常用的处理办法是用 custom field 向文章插入图片, 通过上传大小一致的小图或者使用 phpThumb 等工具生成缩略图.

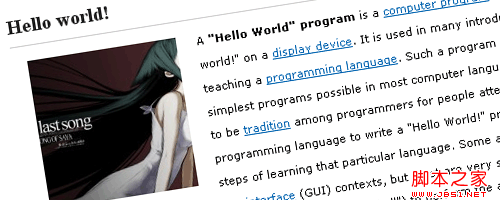
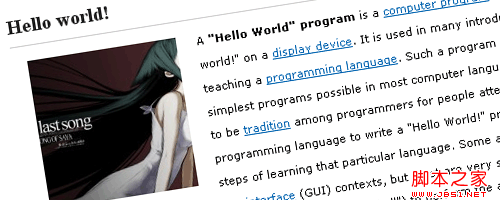
2.7 开始, WordPress 大幅提升多媒体功能, 越来越多人使用 WP 的内置图片仓库. 对这些用户来说, 制作缩略图变得并不那么困难, 在上传图片的时候就会默认生成 150x150 规格的小图 (如果图片高度/宽度不足 150px, 使用原高度/宽度). 那我们可以充分利用这个功能, 在文章列表上加上这个图片作为缩略图. 这样处理各有利弊, 好处是简单, 智能 (不用每次输入缩略图), 坏处是消耗服务器流量.
Okay, 现在要做的就是提取上传生成的小图片, 并放置在文章的适当位置. 我创建了一个文件 thumb.php, 图片获取和调用一起处理, 文件内容如下.
<?php
$args = array(
'numberposts' => 1,
'order'=> 'ASC',
'post_mime_type' => 'image',
'post_parent' => $post->ID,
'post_status' => null,
'post_type' => 'attachment'
);
$attachments = get_children($args);
$imageUrl = '';
if($attachments) {
$image = array_pop($attachments);
$imageSrc = wp_get_attachment_image_src($image->ID, 'thumbnail');
$imageUrl = $imageSrc[0];
} else {
$imageUrl = get_bloginfo('template_url') . '/img/default.gif';
}
?>
<a href="<?php the_permalink() ?>"><img class="left" src="<?php _fcksavedurl=""<?php" _fcksavedurl=""<?php" echo $imageUrl; ?>" alt="<?php the_title(); ?>" width="150" height="150" /></a>
这段代码会去找第一个上传的图片缩略图 (如果第一个图片被删除, 则找第二个的, 如此类推...), 如果找不到任何上传图片则使用默认图片
然后在文章列表 index.php, 存档页面 archive.php 和搜索页面 search.php 中调用, 调用代码如下.
<?php include('thumb.php'); the_content('Read More...'); ?>
这段代码是把图片放在文章内容前面, 图片如何摆放需要用 CSS 调整一下布局, 这里就不多说了.
最后我两留两个问题给同学们.
1. 如果图片高度或者宽度不足 150px, 这样做必然将图片拉伸, 很不美观. 用什么办法可以让图片都显示为 150x150, 并居中显示? 提示: 可以用 CSS 实现, 类似方法可以在 Elegant Box 主题中找到.
(答案请看文章《用CSS 背景属性代替图片SRC》)
2. 在文章列表中, 我们只希望看到缩略图, 而屏蔽其他所有图片, 除了使用文章摘要去除所有标签样式, 是否有其他方法可以做到?

2.7 开始, WordPress 大幅提升多媒体功能, 越来越多人使用 WP 的内置图片仓库. 对这些用户来说, 制作缩略图变得并不那么困难, 在上传图片的时候就会默认生成 150x150 规格的小图 (如果图片高度/宽度不足 150px, 使用原高度/宽度). 那我们可以充分利用这个功能, 在文章列表上加上这个图片作为缩略图. 这样处理各有利弊, 好处是简单, 智能 (不用每次输入缩略图), 坏处是消耗服务器流量.
Okay, 现在要做的就是提取上传生成的小图片, 并放置在文章的适当位置. 我创建了一个文件 thumb.php, 图片获取和调用一起处理, 文件内容如下.
复制代码
代码如下:<?php
$args = array(
'numberposts' => 1,
'order'=> 'ASC',
'post_mime_type' => 'image',
'post_parent' => $post->ID,
'post_status' => null,
'post_type' => 'attachment'
);
$attachments = get_children($args);
$imageUrl = '';
if($attachments) {
$image = array_pop($attachments);
$imageSrc = wp_get_attachment_image_src($image->ID, 'thumbnail');
$imageUrl = $imageSrc[0];
} else {
$imageUrl = get_bloginfo('template_url') . '/img/default.gif';
}
?>
<a href="<?php the_permalink() ?>"><img class="left" src="<?php _fcksavedurl=""<?php" _fcksavedurl=""<?php" echo $imageUrl; ?>" alt="<?php the_title(); ?>" width="150" height="150" /></a>
这段代码会去找第一个上传的图片缩略图 (如果第一个图片被删除, 则找第二个的, 如此类推...), 如果找不到任何上传图片则使用默认图片
然后在文章列表 index.php, 存档页面 archive.php 和搜索页面 search.php 中调用, 调用代码如下.
复制代码
代码如下:<?php include('thumb.php'); the_content('Read More...'); ?>
这段代码是把图片放在文章内容前面, 图片如何摆放需要用 CSS 调整一下布局, 这里就不多说了.
最后我两留两个问题给同学们.
1. 如果图片高度或者宽度不足 150px, 这样做必然将图片拉伸, 很不美观. 用什么办法可以让图片都显示为 150x150, 并居中显示? 提示: 可以用 CSS 实现, 类似方法可以在 Elegant Box 主题中找到.
(答案请看文章《用CSS 背景属性代替图片SRC》)
2. 在文章列表中, 我们只希望看到缩略图, 而屏蔽其他所有图片, 除了使用文章摘要去除所有标签样式, 是否有其他方法可以做到?
相关文章
 下面教你如何在 CyberPanel安装WordPress以及配置伪静态,需要的朋友可以参考下2023-12-27
下面教你如何在 CyberPanel安装WordPress以及配置伪静态,需要的朋友可以参考下2023-12-27 这篇文章主要介绍了wordpress无法安装更新主题插件的解决办法,需要的朋友可以参考下2020-12-27
这篇文章主要介绍了wordpress无法安装更新主题插件的解决办法,需要的朋友可以参考下2020-12-27- 发现几条比较实用的,适合 WordPress 实用的SQL语句。于是就赶紧收集分享出来了,需要的朋友可以参考下2017-09-23
wordpress在安装使用中出现404、403、500及502问题的分析与解决方法
wordpress是很多新手站长搭建个人博客最喜爱的程序,但是最近在使用WordPress的时候遇到了一些问题,所以想着将遇到问题总结分享出来,下面这篇文章主要给大家介绍了关于wo2017-08-11WordPress取消英文标点符号自动替换中文标点符号的优雅方法
这篇文章主要介绍了WordPress取消英文标点符号自动替换中文标点符号的优雅方法,需要的朋友可以参考下2017-04-04- 这篇文章主要给大家介绍了wordpress自定义上传文件类型的方法,如WordPress默认允许上传 .exe 后缀名的可运行文件,那么我们怎么禁止用户在WordPress后台发表文章时上传 .e2016-12-19
- 大家可能发现了当实现了前端用户中心,后台控制面板就失去了作用,那么限制其他用户进入后台控制面板就很有必要了!那么我们要怎么做呢?通过下面这篇文章分享的方法后,只2016-12-19
- 这篇文章主要介绍了WordPress实现回复文章评论后发送邮件通知的功能,涉及wordpress针对评论与邮件的相关操作技巧,需要的朋友可以参考下2016-10-11
- 这篇文章主要介绍了WordPress使用自定义文章类型实现任意模板的方法,可通过自定义文章类型来实现任意模版的使用,具有一定参考借鉴价值,需要的朋友可以参考下2016-10-11
WordPress后台地址被改导致无法登陆后台的简单解决方法
这篇文章主要介绍了WordPress后台地址被改导致无法登陆后台的简单解决方法,简单分析了后台无法登陆的原因与相应的解决方法,涉及针对wordpress配置项的简单修改,需要的朋友2016-10-11



最新评论