通过syntaxhighlight实现帝国cms代码高亮/语法高亮(二) 在编辑器中加载
发布时间:2013-08-02 11:10:54 作者:佚名  我要评论
我要评论
在进行整合之前,首先要保证syntaxhighlight能在网站中正常使用。请先看syntaxhighlight实现帝国cms代码/语法高亮(1)
在进行整合之前,首先要保证syntaxhighlight能在网站中正常使用。请先看syntaxhighlight实现帝国cms代码/语法高亮。
1.这时候需要下载另外一个插件:
地址:http://psykoptic.com/userfiles/files/FCKEditor-syntaxhighlight_2.1.0.zip
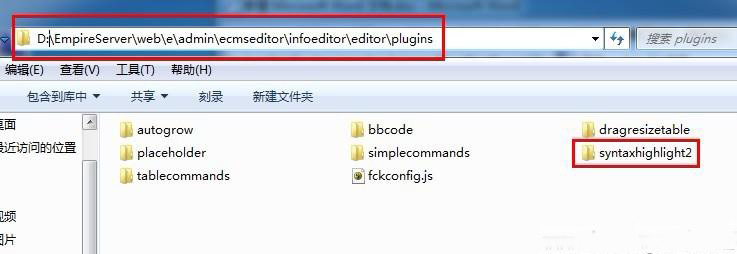
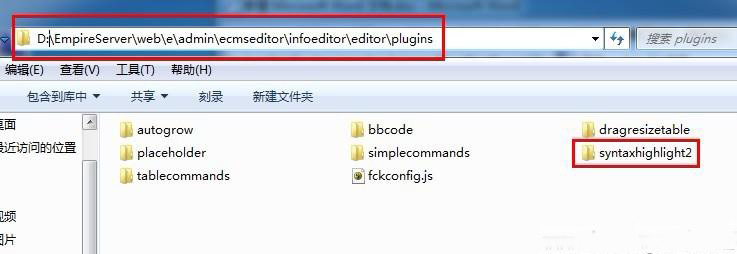
2.将syntaxhighlight2解压到e\admin\ecmseditor\infoeditor\editor\plugins目录,如图

3.syntaxhighlight2的lang文件夹新建文件zh-cn.js,这其实是对syntaxhighlight的汉化。
内容如下:
FCKLang.SyntaxhighlightBtn = '插入/编辑高亮源代码';
FCKLang.DlgSyntaxhighlightTitle = 'Syntax Highlighter 2';
FCKLang.SyntaxHightlightTab1 = '源代码';
FCKLang.SyntaxHightlightTab2 = '高级选项';
// source code tab
FCKLang.SyntaxHightlightLang = '选择语言';
FCKLang.SyntaxHightlightEnterCode = '输入代码';
// advanced tab
FCKLang.SyntaxHightlightGutter = '行号';
FCKLang.SyntaxHightlightGutterDetail = '隐藏行号';
FCKLang.SyntaxHightlightNoControls = '工具面板';
FCKLang.SyntaxHightlightNoControlsDetail = '隐藏工具面板.';
FCKLang.SyntaxHightlightCollapse = 'Collapse';
FCKLang.SyntaxHightlightCollapseDetail = '代码块是否默认折叠。(controls need to be turned on)';
FCKLang.SyntaxHightlightLineCount = '起始行号';
FCKLang.SyntaxHightlightLineCountDetail = '该配置项允许修改起始行的行号. 默认值为 1.';
FCKLang.SyntaxHightlightShowcolumns = '显示列';
FCKLang.SyntaxHightlightShowcolumnsDetail = '在第1行显示列.(好像没有效果)';
FCKLang.SyntaxHightlightLines = '显示高亮行';
FCKLang.SyntaxHightlightLinesDetail = '该配置项用来着重显示某些代码行。例如 <em>3,10,15</em>.';
FCKLang.SyntaxHightlightInformation = '<strong>注意:</strong>该插件必须配合<strong>Java Script SyntaxHighlighter</strong><a href="http://alexgorbatchev.com/wiki/SyntaxHighlighter" target="_blank">alexgorbatchev.com</a>使用. 如果您的网站没有配置SyntaxHighlighter,该插件不会有任何效果!';
4.修改e/admin/ecmseditor/infoeditor/fckconfig.js文件
FCKConfig.Plugins.Add('syntaxhighlight2','zh-cn');
// default language options:
// c++,csharp,css,delphi,java,jscript,php,python,ruby,sql,vb,xhtml
FCKConfig.SyntaxHighlight2LangDefault ='css';
1.这时候需要下载另外一个插件:
地址:http://psykoptic.com/userfiles/files/FCKEditor-syntaxhighlight_2.1.0.zip
2.将syntaxhighlight2解压到e\admin\ecmseditor\infoeditor\editor\plugins目录,如图

3.syntaxhighlight2的lang文件夹新建文件zh-cn.js,这其实是对syntaxhighlight的汉化。
内容如下:
复制代码
代码如下:FCKLang.SyntaxhighlightBtn = '插入/编辑高亮源代码';
FCKLang.DlgSyntaxhighlightTitle = 'Syntax Highlighter 2';
FCKLang.SyntaxHightlightTab1 = '源代码';
FCKLang.SyntaxHightlightTab2 = '高级选项';
// source code tab
FCKLang.SyntaxHightlightLang = '选择语言';
FCKLang.SyntaxHightlightEnterCode = '输入代码';
// advanced tab
FCKLang.SyntaxHightlightGutter = '行号';
FCKLang.SyntaxHightlightGutterDetail = '隐藏行号';
FCKLang.SyntaxHightlightNoControls = '工具面板';
FCKLang.SyntaxHightlightNoControlsDetail = '隐藏工具面板.';
FCKLang.SyntaxHightlightCollapse = 'Collapse';
FCKLang.SyntaxHightlightCollapseDetail = '代码块是否默认折叠。(controls need to be turned on)';
FCKLang.SyntaxHightlightLineCount = '起始行号';
FCKLang.SyntaxHightlightLineCountDetail = '该配置项允许修改起始行的行号. 默认值为 1.';
FCKLang.SyntaxHightlightShowcolumns = '显示列';
FCKLang.SyntaxHightlightShowcolumnsDetail = '在第1行显示列.(好像没有效果)';
FCKLang.SyntaxHightlightLines = '显示高亮行';
FCKLang.SyntaxHightlightLinesDetail = '该配置项用来着重显示某些代码行。例如 <em>3,10,15</em>.';
FCKLang.SyntaxHightlightInformation = '<strong>注意:</strong>该插件必须配合<strong>Java Script SyntaxHighlighter</strong><a href="http://alexgorbatchev.com/wiki/SyntaxHighlighter" target="_blank">alexgorbatchev.com</a>使用. 如果您的网站没有配置SyntaxHighlighter,该插件不会有任何效果!';
4.修改e/admin/ecmseditor/infoeditor/fckconfig.js文件
复制代码
代码如下:FCKConfig.Plugins.Add('syntaxhighlight2','zh-cn');
// default language options:
// c++,csharp,css,delphi,java,jscript,php,python,ruby,sql,vb,xhtml
FCKConfig.SyntaxHighlight2LangDefault ='css';


6.清空浏览器缓存,重新登录,在编辑器上出现syntaxhighlight2按钮。

单击该按钮,出现syntaxhighlight2插件的对话框,如下图


至此我们完成了帝国cms6.6整合syntaxhighlight,实现了内容页面代码高亮。
相关文章

帝国CMS根据内容正文字段[newstext]批量获取描述简介字段[smalltext]的
这篇文章主要介绍了帝国CMS根据内容正文字段[newstext]批量重新生成简介字段[smalltext]的方法,需要的朋友可以参考下2023-06-26
帝国CMS 7.2和7.5适用的火车头采集免登陆发布模块配置方法详解(亲测可
帝国cms7.2版本开始增加了金刚模式,登录发布有难度。亲测可用的帝国CMS 7.2/7.5适用免登陆新闻发布模块插件配合火车采集器,可以解决这类问题。堪称完美2022-04-21帝国cms高危SQL注入漏洞(盲注)系统自带RepPIntvar过滤函数使用方法
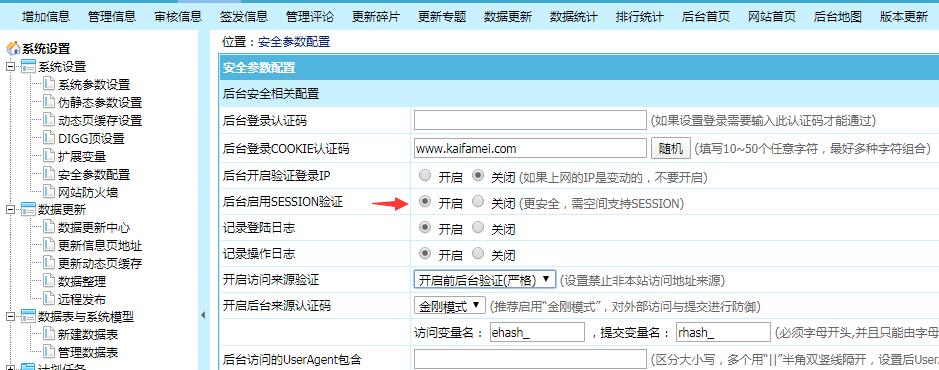
帝国cms开发的时候要注意一些危险的注入漏洞,防止被黑,RepPIntvar为系统自带函数可以起到过滤字符的作用,下面就为大家介绍一下使用方法2021-07-26 帝国cms后台启用SESSION验证所有的登录信息都是保存在服务器端的,尤其是公共场所登录用默认的cookies是不安全的2021-07-26
帝国cms后台启用SESSION验证所有的登录信息都是保存在服务器端的,尤其是公共场所登录用默认的cookies是不安全的2021-07-26 最近需要将老版本的帝国cms将7.2升级到7.5版本,参考这篇文章完美升级,特分享一下给需要的朋友2020-08-02
最近需要将老版本的帝国cms将7.2升级到7.5版本,参考这篇文章完美升级,特分享一下给需要的朋友2020-08-02 整理了一些常用的帝国CMS调用,灵动标签和万能标签的调用方法举例,包括幻灯片、标题、一级栏目、二级栏目、带模版的友情链接(下拉菜单)、判断内容页字段为空时是如何调用2020-02-04
整理了一些常用的帝国CMS调用,灵动标签和万能标签的调用方法举例,包括幻灯片、标题、一级栏目、二级栏目、带模版的友情链接(下拉菜单)、判断内容页字段为空时是如何调用2020-02-04 这篇文章主要介绍了帝国cms网站地图sitemap.xml的制作方法,需要的朋友可以参考下2020-02-04
这篇文章主要介绍了帝国cms网站地图sitemap.xml的制作方法,需要的朋友可以参考下2020-02-04 在使用帝国cms的时候有时候需要把前台数据都更新一下,那么就可以参考下面的文章了,要不漏掉了部分就达不到更新的目地了2020-02-04
在使用帝国cms的时候有时候需要把前台数据都更新一下,那么就可以参考下面的文章了,要不漏掉了部分就达不到更新的目地了2020-02-04 今天接到网友询问怎么修改后台登录界面及后台界面,特把方法分享出来需要的朋友可以参考下2020-02-04
今天接到网友询问怎么修改后台登录界面及后台界面,特把方法分享出来需要的朋友可以参考下2020-02-04 最近仿站团队接到很多仿站客户订单,这里面有一个这样的功能,表单提交,今天花时间写个教程给大家,需要的朋友可以参考下2020-02-02
最近仿站团队接到很多仿站客户订单,这里面有一个这样的功能,表单提交,今天花时间写个教程给大家,需要的朋友可以参考下2020-02-02









最新评论