CSS 图像透明度opacity兼容性介绍
发布时间:2013-09-08 15:18:27 作者:佚名  我要评论
我要评论
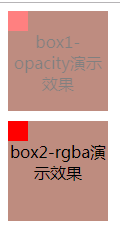
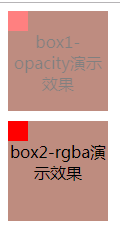
CSS 图像透明度opacity想必大家并不陌生吧,使其可以让图片或者页面拥有透明效果,下面为大家讲解下CSS opacity的使用及其兼容性,感兴趣的朋友可以参考下
以前的兼容
<span class="class">.transparent_class</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">-ms-filter</span>:<span class="value"><span class="string" style="color:rgb(42,161,152)">"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* ie8 */</span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">filter</span>:<span class="value"><span class="function">alpha(opacity=<span class="number" style="color:rgb(42,161,152)">50</span>)</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* ie5-7 */</span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">-moz-opacity</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0.5</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* old mozilla browser like netscape */</span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">-khtml-opacity</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0.5</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* for really really old safari */</span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">opacity</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0.5</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* css standard, currently it works in most modern browsers like firefox, */</span>
<span class="rule">}</span></span>
现在的兼容
<span class="class">.transparent_class</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">-ms-filter</span>:<span class="value"><span class="string" style="color:rgb(42,161,152)">"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* ie8 */</span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">filter</span>:<span class="value"><span class="function">alpha(opacity=<span class="number" style="color:rgb(42,161,152)">50</span>)</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* ie5-7 */</span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">opacity</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0.5</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* css standard, currently it works in most modern browsers */</span>
<span class="rule">}</span></span>
<!DOCTYPE html>
<html>
<head>
<style>
img
{
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* For IE8 and earlier */
}
</style>
</head>
<body>
<h1>图像透明度</h1>
<img src="/i/tulip_peach_blossom_w_s.jpg" alt="Peach Blossom" />
<p><b>注释:</b>在 IE 中,必须添加 <!DOCTYPE>,这样才能将 :hover 选择器用于除了 <a> 之外的其它元素。</p>
</body>
</html>
复制代码
代码如下:<span class="class">.transparent_class</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">-ms-filter</span>:<span class="value"><span class="string" style="color:rgb(42,161,152)">"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* ie8 */</span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">filter</span>:<span class="value"><span class="function">alpha(opacity=<span class="number" style="color:rgb(42,161,152)">50</span>)</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* ie5-7 */</span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">-moz-opacity</span>:<span class="value"><span class="number" style="color:rgb(42,161,152)">0.5</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* old mozilla browser like netscape */</span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">-khtml-opacity</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0.5</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* for really really old safari */</span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">opacity</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0.5</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* css standard, currently it works in most modern browsers like firefox, */</span>
<span class="rule">}</span></span>
现在的兼容
复制代码
代码如下:<span class="class">.transparent_class</span> <span class="rules">{
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">-ms-filter</span>:<span class="value"><span class="string" style="color:rgb(42,161,152)">"progid:DXImageTransform.Microsoft.Alpha(Opacity=50)"</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* ie8 */</span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">filter</span>:<span class="value"><span class="function">alpha(opacity=<span class="number" style="color:rgb(42,161,152)">50</span>)</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* ie5-7 */</span>
<span class="rule"><span class="attribute" style="color:rgb(181,137,0)">opacity</span>:<span class="value"> <span class="number" style="color:rgb(42,161,152)">0.5</span>;</span></span> <span class="comment" style="margin-bottom:0px!important; display:inline!important; vertical-align:top; color:rgb(88,110,117); font-style:italic">/* css standard, currently it works in most modern browsers */</span>
<span class="rule">}</span></span>
复制代码
代码如下:<!DOCTYPE html>
<html>
<head>
<style>
img
{
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
img:hover
{
opacity:1.0;
filter:alpha(opacity=100); /* For IE8 and earlier */
}
</style>
</head>
<body>
<h1>图像透明度</h1>
<img src="/i/tulip_peach_blossom_w_s.jpg" alt="Peach Blossom" />
<p><b>注释:</b>在 IE 中,必须添加 <!DOCTYPE>,这样才能将 :hover 选择器用于除了 <a> 之外的其它元素。</p>
</body>
</html>
相关文章
css之Display、Visibility、Opacity、rgba和z-index: -1的区别
这篇文章主要介绍了css之Display、Visibility 和 Opacity 的区别,方便我们后期根据需要选择,需要的朋友可以参考下2020-11-07- 这篇文章主要介绍了详解CSS-opacity子元素继承父元素透明度的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面2020-09-08
 对于设置透明度,我们有两个可以选的css3属性:rgba 和 opacity。这篇文章主要介绍了详解css透明度之rgba和opacity的区别及兼容,感兴趣的可以一起跟随小编来了解一下2019-01-10
对于设置透明度,我们有两个可以选的css3属性:rgba 和 opacity。这篇文章主要介绍了详解css透明度之rgba和opacity的区别及兼容,感兴趣的可以一起跟随小编来了解一下2019-01-10- 这篇文章主要举例介绍了CSS中的cursor属性,包括zoom-in/zoom-out和grab/grabbing等常用属性值的使用,需要的朋友可以参考下2015-06-08
详解CSS中postion和opacity及cursor的特性
background-postion接收多个值在浏览器中已经兼容,我们可以用background-position来代替calc()函数,从而去实现左方向或右方向的定位,这篇文章主要介绍了详解CSS中postio2022-08-08



最新评论