css页面左中右分栏布局示例
发布时间:2013-10-28 15:04:41 作者:佚名  我要评论
我要评论
左中右分栏在页面布局中非常实用也很常见,符合大众的浏览习惯,那么如何轻松简单实现呢?下面有个不错的示例,感兴趣的朋友可以参考下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="gb2312" />
<style type="text/css">
body{
background-color:silver;
}
.page_center {
width:600px;
margin:20px auto;
}
#nav {
background-color:yellow;
height:120px;
}
#left {
width:120px;
background-color:pink;
position:absolute;
}
#middle {
width:360px;
background-color:gray;
margin-left:120px;
}
#right {
width:120px;
background-color:green;
position:absolute;
top:0;
right:0;
}
#foot {
background-color:blue;
}
#main {
position:relative;
background-color:green;
background-image:url(5.gif);
background-repeat:repeat-y;
background-position:left;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div id="nav" class="page_center">
000</div>
<div id="main" class="page_center">
<div id="left">
111<br /><br /><br /><br /><br /><br />
</div>
<div id="middle">
222<br /><br />主<br /><br />
<br /><br />要<br /><br />内<br /><br /><br /><br /><br />容<br /><br /><br /><br /><br />主<br /><br /><br /><br />要<br /><br />
</div>
<div id="right">
333<br /><br /><br /><br /><br /><br /><br />
</div>
</div>
<div id="foot" class="page_center">
444<br /><br /><br /><br /><br /><br />
</div>
</body>
</html>

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta charset="gb2312" />
<style type="text/css">
body{
background-color:silver;
}
.page_center {
width:600px;
margin:20px auto;
}
#nav {
background-color:yellow;
height:120px;
}
#left {
width:120px;
background-color:pink;
position:absolute;
}
#middle {
width:360px;
background-color:gray;
margin-left:120px;
}
#right {
width:120px;
background-color:green;
position:absolute;
top:0;
right:0;
}
#foot {
background-color:blue;
}
#main {
position:relative;
background-color:green;
background-image:url(5.gif);
background-repeat:repeat-y;
background-position:left;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div id="nav" class="page_center">
000</div>
<div id="main" class="page_center">
<div id="left">
111<br /><br /><br /><br /><br /><br />
</div>
<div id="middle">
222<br /><br />主<br /><br />
<br /><br />要<br /><br />内<br /><br /><br /><br /><br />容<br /><br /><br /><br /><br />主<br /><br /><br /><br />要<br /><br />
</div>
<div id="right">
333<br /><br /><br /><br /><br /><br /><br />
</div>
</div>
<div id="foot" class="page_center">
444<br /><br /><br /><br /><br /><br />
</div>
</body>
</html>

相关文章
- DIV容器内设置 text-align:center 即可让图片居中,但是DIV内默认的图片是上对齐,不会上下居中,下面为大家介绍下只用CSS实现容器内图片上下左右居中,感兴趣的朋友可以参2014-01-08
- DIV容器内设置 text-align:center 即可让图片居中,但是DIV内默认的图片是上对齐,不会上下居中,如果想要实现这样的效果,JS判断是比较麻烦的,因为DIV容器内的图片高度是2014-01-06
- 页面左中右分栏布局在目前的网页布局中是比较常见的,下面就与大家分享两个不错的方法可以实现左中右分栏布局,代码很详细,需要的朋友可不要错过2013-11-15
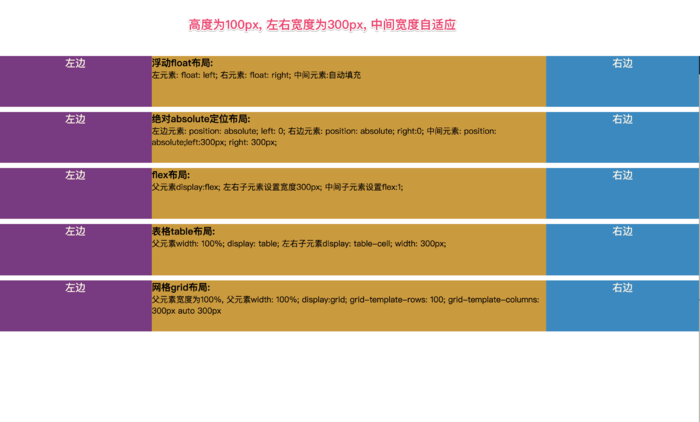
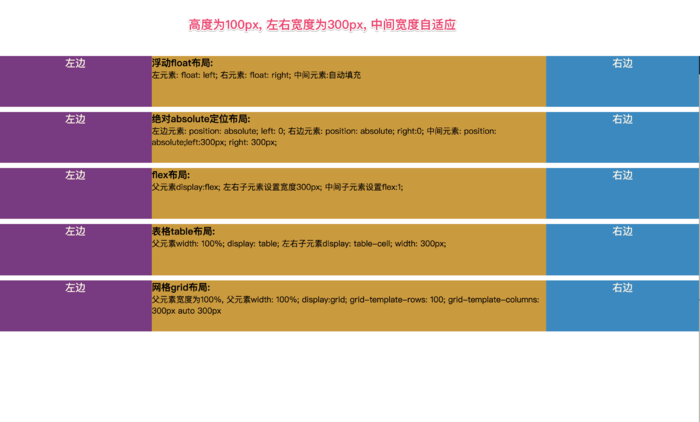
 这篇文章主要介绍了详解css布局实现左中右布局的5种方式的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-05
这篇文章主要介绍了详解css布局实现左中右布局的5种方式的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-05



最新评论