Css如何实现背景色透明或半透明但内容不透明
发布时间:2013-11-29 17:14:44 作者:佚名  我要评论
我要评论
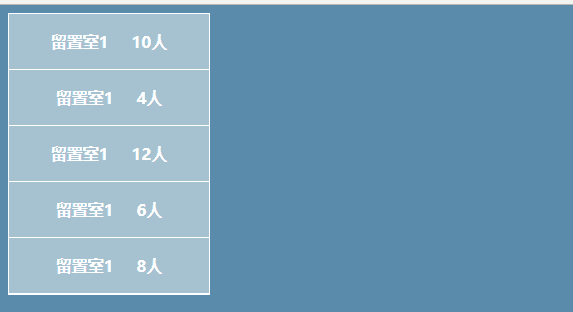
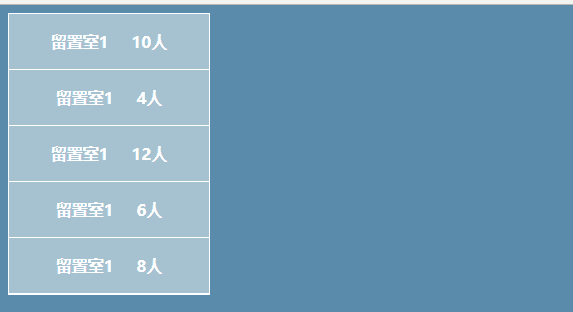
实现背景色透明或半透明但内容不透明,在某些情况下还是比较实用的,下面有个不错的示例,感兴趣的朋友可以参考下
1.针对IE浏览器
.demo{
background-color:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#26FFFFFF, endColorstr=#26FFFFFF)
}
2.针对FF,谷歌等浏览器
.demo{
background:transparent;<!--背景透明-->
color:#fff;<!--字体颜色-->
background-color:rgba(255,255,255,0.15)<!--最后一个参数设置透明度,前面三个是RGB颜色值-->
}
注意:如果容器是a标签的话,需要给a标签加上“display:block”属性。在手机上显示,都是用第二种样式。
复制代码
代码如下:.demo{
background-color:transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#26FFFFFF, endColorstr=#26FFFFFF)
}
2.针对FF,谷歌等浏览器
复制代码
代码如下:.demo{
background:transparent;<!--背景透明-->
color:#fff;<!--字体颜色-->
background-color:rgba(255,255,255,0.15)<!--最后一个参数设置透明度,前面三个是RGB颜色值-->
}
注意:如果容器是a标签的话,需要给a标签加上“display:block”属性。在手机上显示,都是用第二种样式。
相关文章
 DIV半透明实现,使用CSS实现DIV成半透明效果,CSS实现层与背景半透明效果。本文通过实例代码给大家介绍的非常详细,需要的朋友参考下吧2021-11-30
DIV半透明实现,使用CSS实现DIV成半透明效果,CSS实现层与背景半透明效果。本文通过实例代码给大家介绍的非常详细,需要的朋友参考下吧2021-11-30 这篇文章主要介绍了css3实现背景图片半透明内容不透明的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2021-04-13
这篇文章主要介绍了css3实现背景图片半透明内容不透明的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2021-04-13 本篇文章主要介绍了css实现背景半透明文字不透明的效果示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-05-08
本篇文章主要介绍了css实现背景半透明文字不透明的效果示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-05-08 这篇文章主要介绍了纯css实现背景图片半透明内容不透明的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-12
这篇文章主要介绍了纯css实现背景图片半透明内容不透明的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-12- 在某些情况下可能会需要背景半透明文字不透明这样的效果,实现起来并不复杂,通过滤镜便可做到,具体实现如下,感兴趣的朋友可以参考下,希望对大家有所帮助2013-08-05
 在页面布局时,为了给用户不一样的视觉效果,需要设置div的背景颜色为半透明状态,本文就来介绍一下css实现背景颜色半透明的两种方法,感兴趣的可以了解一下2021-12-03
在页面布局时,为了给用户不一样的视觉效果,需要设置div的背景颜色为半透明状态,本文就来介绍一下css实现背景颜色半透明的两种方法,感兴趣的可以了解一下2021-12-03





最新评论