以图例方式介绍CSS制作网页详细步骤
互联网 发布时间:2009-04-02 19:33:50 作者:佚名  我要评论
我要评论
网页制作Webjx文章简介:首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
第一步
下面是我们将要动手制作的设计
首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
第五步
到目前为止我们的代码所需的CSS:
body {
margin:0px; padding:0px;
background-color:#11090a;
font-family:Arial, Helvetica, sans-serif;
}
#outside_container {
background:url(images/background_slice.jpg) repeat-x #000000;
}
#container {
background:url(images/background_main.jpg) no-repeat;
min-height:800px;
}
#footer {
border-top:1px solid #3f2324;
padding:30px 50px 80px 50px;
}
一条一条来看:
-
首先我们重新定义了body标签。我差不多总是会先做这件事。我们除去默认的margin和padding,设置页面背景颜色和字体。注意,这里的背景颜色实际上也是footer的背景颜色。如前所述,这样做是为了让你在纵向拉伸窗口时也能一直看到footer。
然后,我用那张窄条背景图片填充outside_container标签,图片只沿x轴(即从左向右)重复,没有背景图的地方我们会直接看到黑色 (#000000)。由于我们只横向平铺,页面拉长时我们不会看到向下延续的图片,而是看到黑色的背景。渐变成黑色的平铺图片让这一切表现完美!
接下来轮到container了。我们将大背景图设为不重复的,它只出现一次。注意,因为这个<div>标签在前一个的内部,会伸展至将其填满,所以我们没有指定背景颜色。如果指定的话它将覆盖我们的outside_container,而不是像现在这样,在页面顶部的背景图外围你仍可以看到outside_container的背景。
我还赋予了container一个最小高度,这样我们可以大致看到有内容的网页会是什么样子。 稍后这个最小高度可以由我们的内容来产生。
footer基本上只有一个单线border加一些padding,没必要再赋予它背景颜色,因为我们已经在<body>里设置过了。记住,padding的定义方法如下padding: top right bottom left(顺时针方向!)
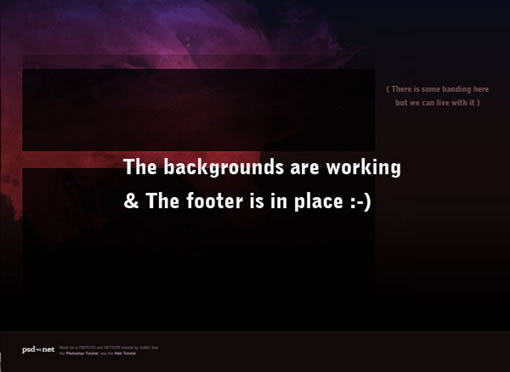
我们现在到这儿了...
第六步
接下来我们加上其他一些样式来结束footer的定义:
/*
Footer
*/
#footer {
border-top:1px solid #3f2324;
padding:30px 50px 80px 50px;
color:#674f5d;
font-size:9px;
line-height:14px;
}
#footer img {
float:left;
margin-right:10px;
}
#footer span {
display:block;
float:left;
width:250px;
}
#footer a {
color:#9e8292;
text-decoration:none;
}
#footer a:hover { color:#ffffff; }
如上,我在#footer样式里加了点东西并创建了几个新的样式。还是一条一条来看:
首先,位于/*和*/之间的这些玩意儿是CSS注释。添加注释有利于划分CSS文件使其便于理解。实际上我发现如果不加注意,大型项目中的CSS文件相当可能变得失去控制。尽早形成好习惯吧:正确命名你的选择器,添加注释,聚合相似的样式,为大型项目拆分出多个CSS文件等等。
在#footer中,我在之前的定义上添加了font color(字体颜色)、font size(字体尺寸)和line-height(行间距)。line-height是非常有用的文本属性,它可以帮你间隔文本。没有定义好行间距的文本看上去挤成一团难以阅读。但过大的行间距也会让文本隔得太开,看上去怪怪的。你可能要多试试看不同的字体和尺寸适合多大的行距。本例中14px似乎刚刚好。
接下来我把#footer img和#footer span都设为float:left,从而使两个标签紧挨着排成两列。我将在下文中深入探讨浮动和列的问题。
最后,我们告诉浏览器怎么处理出现在footer里的<a>标签(即链接):没有下划线,在鼠标悬停时要变色。
加上这些后我们到了这里:

相关文章
 盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18 盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
CSS使用filter和backdrop-filter实现高斯模糊效果(示例代码)
本文详细介绍了CSS3中的两个实现高斯模糊效果的API:filter和backdrop-filter,filter可以直接在图像或背景图上添加多种效果,而backdrop-filter则用于在元素后的区域添加效2024-09-26- overscroll-behavior是CSS中用于控制元素滚动边界行为的属性,可通过设置为auto、contain或none来指定当元素滚动超出边界时的处理方式,本文给大家介绍CSS 中的overscroll-be2024-09-26
 本文介绍了如何通过CSS实现具有四角边框的效果,使用了linear-gradient和background属性来创建边框,并设置了背景尺寸,文章还提供了Vue中图片资源引用的示例代码,适合想要为2024-09-24
本文介绍了如何通过CSS实现具有四角边框的效果,使用了linear-gradient和background属性来创建边框,并设置了背景尺寸,文章还提供了Vue中图片资源引用的示例代码,适合想要为2024-09-24CSS的:required和:optional伪类:如何增强表单字段的视觉识别
在网页设计中,使用CSS的:required和:optional伪类可以有效增强表单字段的视觉识别,提升用户体验和表单的可访问性,这两个伪类分别用于区分必填和非必填字段,通过添加不同的2024-09-18 本文介绍了CSS中设置边框的几种主要属性,包括边框样式(如实线、虚线等)、边框宽度(可以单独设置每个方向的宽度)、边框颜色(支持单独为每个方向设置颜色)以及圆角边框2024-09-18
本文介绍了CSS中设置边框的几种主要属性,包括边框样式(如实线、虚线等)、边框宽度(可以单独设置每个方向的宽度)、边框颜色(支持单独为每个方向设置颜色)以及圆角边框2024-09-18 通过CSS3和JS,实现前端炫酷的视差滚动和抖动效果,本文详细介绍了相关CSS样式和JS脚本,通过监听滚动条位置并调整元素的top属性来达到视差效果,当到达特定位置时,利用CSS动画2024-09-13
通过CSS3和JS,实现前端炫酷的视差滚动和抖动效果,本文详细介绍了相关CSS样式和JS脚本,通过监听滚动条位置并调整元素的top属性来达到视差效果,当到达特定位置时,利用CSS动画2024-09-13CSS文本超出后隐藏并显示省略号及其他浏览器兼容方案(推荐)
在CSS中,可以通过简单的样式设置实现文本超出隐藏并显示省略号的效果,这些方法主要适用于WebKit内核的浏览器,对于其他浏览器,可采用JavaScript或CSS Fallback等方案,文2024-09-11 这篇文章主要介绍了css 自定义变量 var()案例分析,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,感兴趣的朋友跟随小编一起看看吧2024-08-28
这篇文章主要介绍了css 自定义变量 var()案例分析,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,感兴趣的朋友跟随小编一起看看吧2024-08-28









最新评论