以图例方式介绍CSS制作网页详细步骤
互联网 发布时间:2009-04-02 19:33:50 作者:佚名  我要评论
我要评论
网页制作Webjx文章简介:首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
第一步
下面是我们将要动手制作的设计
首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
第七步
解决了footer部分,现在我们来给主container区域加入更多内容。首先我们需要两张来自PSD图档的新图片。


注意,我使用了图片来表现文本块。一般说来,直接用文字是最好的,这样能让网页更容易被搜索到同时也被实践证明是比较好的做法。但如果要用文字实现图中的效果我们必须使用一些难得多的Flash和SIRr技术。既然本文是篇简明易懂的教程,我还是宁愿用一副大图片。:-)
下面是一小段HTML代码,只有container部分的:
<div id="outside_container">
<div id="container">
<a href="#"><img src="images/logo.jpg" id="logo" /></a>
<ul id="menu">
<li><a href="#">Retouching</a></li>
<li><a href="#">Digital Effects</a></li>
<li><a href="#">Web Work</a></li>
</ul>
<ul id="right_menu">
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
<img src="images/panel_home.jpg" id="panel" />
<div id="content">
<!-- THE CONTENT GOES IN HERE -->
</div>
</div>
</div>
在container区域我们加了五项内容:
-
我们的logo:加了链接,点击可到达首页,id=“logo”
主菜:很简单的一个无序列表,id="menu"
右侧菜单:除了id="right_menu"外,和前一个菜单没两样
大文本图片:这是我们主要的头部文本,存成了图片, id="panel"
Content(内容) Div:我们待会儿要把页面的所有内容放在这里。但现在我只写了一句HTML注释,先让它留空。
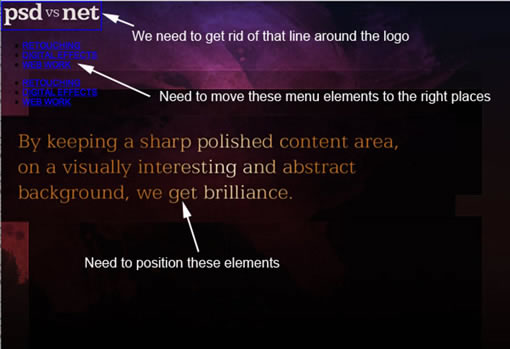
在我们开始设计样式前,现在的页面值得一看,所有的内容像这样堆在一起:

你也看见了,我们得来个乾坤大挪移好让一切归位。你还应该想起来,我们要用绝对定位来简单快捷地完成这个任务。
相关文章
 盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18 盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
CSS使用filter和backdrop-filter实现高斯模糊效果(示例代码)
本文详细介绍了CSS3中的两个实现高斯模糊效果的API:filter和backdrop-filter,filter可以直接在图像或背景图上添加多种效果,而backdrop-filter则用于在元素后的区域添加效2024-09-26- overscroll-behavior是CSS中用于控制元素滚动边界行为的属性,可通过设置为auto、contain或none来指定当元素滚动超出边界时的处理方式,本文给大家介绍CSS 中的overscroll-be2024-09-26
 本文介绍了如何通过CSS实现具有四角边框的效果,使用了linear-gradient和background属性来创建边框,并设置了背景尺寸,文章还提供了Vue中图片资源引用的示例代码,适合想要为2024-09-24
本文介绍了如何通过CSS实现具有四角边框的效果,使用了linear-gradient和background属性来创建边框,并设置了背景尺寸,文章还提供了Vue中图片资源引用的示例代码,适合想要为2024-09-24CSS的:required和:optional伪类:如何增强表单字段的视觉识别
在网页设计中,使用CSS的:required和:optional伪类可以有效增强表单字段的视觉识别,提升用户体验和表单的可访问性,这两个伪类分别用于区分必填和非必填字段,通过添加不同的2024-09-18 本文介绍了CSS中设置边框的几种主要属性,包括边框样式(如实线、虚线等)、边框宽度(可以单独设置每个方向的宽度)、边框颜色(支持单独为每个方向设置颜色)以及圆角边框2024-09-18
本文介绍了CSS中设置边框的几种主要属性,包括边框样式(如实线、虚线等)、边框宽度(可以单独设置每个方向的宽度)、边框颜色(支持单独为每个方向设置颜色)以及圆角边框2024-09-18 通过CSS3和JS,实现前端炫酷的视差滚动和抖动效果,本文详细介绍了相关CSS样式和JS脚本,通过监听滚动条位置并调整元素的top属性来达到视差效果,当到达特定位置时,利用CSS动画2024-09-13
通过CSS3和JS,实现前端炫酷的视差滚动和抖动效果,本文详细介绍了相关CSS样式和JS脚本,通过监听滚动条位置并调整元素的top属性来达到视差效果,当到达特定位置时,利用CSS动画2024-09-13CSS文本超出后隐藏并显示省略号及其他浏览器兼容方案(推荐)
在CSS中,可以通过简单的样式设置实现文本超出隐藏并显示省略号的效果,这些方法主要适用于WebKit内核的浏览器,对于其他浏览器,可采用JavaScript或CSS Fallback等方案,文2024-09-11 这篇文章主要介绍了css 自定义变量 var()案例分析,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,感兴趣的朋友跟随小编一起看看吧2024-08-28
这篇文章主要介绍了css 自定义变量 var()案例分析,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,感兴趣的朋友跟随小编一起看看吧2024-08-28









最新评论