使用简单的CSS3属性实现炫酷读者墙效果
发布时间:2014-01-08 18:00:46 作者:佚名  我要评论
我要评论
下面给大家说说这个读者墙所应用到的css3属性,及其具体的使用方法,感兴趣的朋友可以借此机会学习下
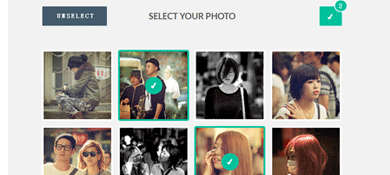
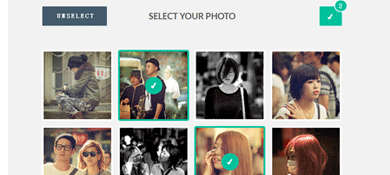
使用基础的Html和CSS写出雏形 需要一提的是头像(img)的排版。给外面a标签padding-left:;,img自身float:left;margin-left:;,这种写法避免了不少因浮动产生的问题,且代码简明,推荐适当的使用此方法。
使用并解说所用CSS3 接下来给大家说说这个读者墙所应用到的css3属性,及其具体的使用方法,老鸟可以飞了。
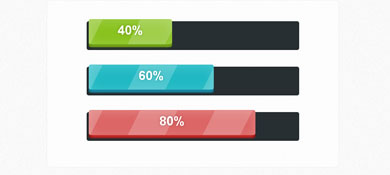
渐变: background-image:-webkit-linear-gradient(#aaa,#bbb); 这是最简单的线性渐变,所以写起来也比较爽。
渐变方式:由上至下渐变,#aaa开始,#bbb结束
兼容浏览器的写法:-webkit-linear-gradient,-moz-linear-gradient,-o-linear-gradient,linear-gradient
圆角: border-radius:2px; 不多说,2像素弧度的圆角,对背景、边框、图片都适用。
不要小看这简单的代码,可以当圆规使:
圆角矩形; 椭圆; 圆; 可选择性圆角,border-radius:2px 0 0 2px; 圆角方式:border-radius: a b c d; 顺序是:a=上左、b=上右、c=下右、d=下左;
具体怎么个圆法,靠你练习了,这绝对是CSS3中最最常用到的一个属性;
阴影: box-shadow:len1 len2 len3 len4 color (inset); 详解如下:
len1:第1个长度值用来设置对象的阴影水平偏移值。可为负值; len2:第2个长度值用来设置对象的阴影垂直偏移值。可为负值; len3:如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值; len4:如果提供了第4个长度值则用来设置对象的阴影外延值。不允许负值; color:设置对象的阴影的颜色。 inset:设置对象的阴影类型为内阴影。不设置时,则对象的阴影类型为外阴影 高级用法:box-shadow:len1 len2 len3 len4 color (inset) , len5 len6 len7 color ; 属性后可以跟多个阴影配置,用逗号隔开。
box-shadow的实际应用相当广泛,不仅可设置对象阴影,还可描边、内发光等等,一般是作为立体效果的按钮。
和box-shadow类似的css3属性text-shadow,设置文本阴影。
变换: transition:property duration timing-function; 这是定义动画的变换方式,也是css3动画的核心。
property 可以是:
all – 表示对象内所有元素执行变换; none – 表示不执行变换; duration 是设置整个变换所用的时间,格式:.2s 或 2s ;
timing-function 是设置变换效果,可以是后面的任意一个:ease, linear, ease-in, ease-out, ease-in-out, cubic-bezier(x1, y1, x2, y2),默认值时easy;各个值的效果不同,各式各样的变换效果可以满足部分体验的需求。
兼容浏览器的写法:-webkit-transition,-moz-transition,-o-transition,transition
使用并解说所用CSS3 接下来给大家说说这个读者墙所应用到的css3属性,及其具体的使用方法,老鸟可以飞了。
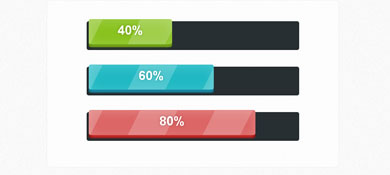
渐变: background-image:-webkit-linear-gradient(#aaa,#bbb); 这是最简单的线性渐变,所以写起来也比较爽。
渐变方式:由上至下渐变,#aaa开始,#bbb结束
兼容浏览器的写法:-webkit-linear-gradient,-moz-linear-gradient,-o-linear-gradient,linear-gradient
圆角: border-radius:2px; 不多说,2像素弧度的圆角,对背景、边框、图片都适用。
不要小看这简单的代码,可以当圆规使:
圆角矩形; 椭圆; 圆; 可选择性圆角,border-radius:2px 0 0 2px; 圆角方式:border-radius: a b c d; 顺序是:a=上左、b=上右、c=下右、d=下左;
具体怎么个圆法,靠你练习了,这绝对是CSS3中最最常用到的一个属性;
阴影: box-shadow:len1 len2 len3 len4 color (inset); 详解如下:
len1:第1个长度值用来设置对象的阴影水平偏移值。可为负值; len2:第2个长度值用来设置对象的阴影垂直偏移值。可为负值; len3:如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值; len4:如果提供了第4个长度值则用来设置对象的阴影外延值。不允许负值; color:设置对象的阴影的颜色。 inset:设置对象的阴影类型为内阴影。不设置时,则对象的阴影类型为外阴影 高级用法:box-shadow:len1 len2 len3 len4 color (inset) , len5 len6 len7 color ; 属性后可以跟多个阴影配置,用逗号隔开。
box-shadow的实际应用相当广泛,不仅可设置对象阴影,还可描边、内发光等等,一般是作为立体效果的按钮。
和box-shadow类似的css3属性text-shadow,设置文本阴影。
变换: transition:property duration timing-function; 这是定义动画的变换方式,也是css3动画的核心。
property 可以是:
all – 表示对象内所有元素执行变换; none – 表示不执行变换; duration 是设置整个变换所用的时间,格式:.2s 或 2s ;
timing-function 是设置变换效果,可以是后面的任意一个:ease, linear, ease-in, ease-out, ease-in-out, cubic-bezier(x1, y1, x2, y2),默认值时easy;各个值的效果不同,各式各样的变换效果可以满足部分体验的需求。
兼容浏览器的写法:-webkit-transition,-moz-transition,-o-transition,transition
相关文章
 jquery+css实现的工具条菜单效果,工具条固定在页面底部,鼠标滑过工具条上的项目有浮动提示信息,可以向上弹出菜单选择,可以隐藏整个工具条,功能无比强大2012-09-27
jquery+css实现的工具条菜单效果,工具条固定在页面底部,鼠标滑过工具条上的项目有浮动提示信息,可以向上弹出菜单选择,可以隐藏整个工具条,功能无比强大2012-09-27
一款既炫酷又实用的jQuery+CSS3多张图片选择动画特效
一款既炫酷又实用的HTML5图片选择特效,当图片被选中时,图片上就会覆盖一个半透明的层2014-05-06 一款5种炫酷效果的自定义checkbox特效代码2014-06-10
一款5种炫酷效果的自定义checkbox特效代码2014-06-10 这是一款基于CSS3和SVG的文字动画特效,其中的文字背景可以定义一些动画特效,在背景动画播放的同时,我们还可以选中文字。本示例让文字背景展示水波和火焰的动画特效2014-06-19
这是一款基于CSS3和SVG的文字动画特效,其中的文字背景可以定义一些动画特效,在背景动画播放的同时,我们还可以选中文字。本示例让文字背景展示水波和火焰的动画特效2014-06-19 今天我们要来分享一款纯CSS3绘制的可爱小男孩动画,除了绘制的小男孩逼真可爱外,其面部表情也十分酷2014-10-17
今天我们要来分享一款纯CSS3绘制的可爱小男孩动画,除了绘制的小男孩逼真可爱外,其面部表情也十分酷2014-10-17
CSS3+SVG实现的炫酷发光特效进度条Loading动画源码
今天向大家分享一款CSS3+SVG实现的炫酷发光特效进度条Loading动画源码,进度条在进度加载中将会出现闪闪发光的炫酷特效,遗憾的是,需要高版本的HTML5浏览器才能支持发光动2014-10-23- 这篇文章主要介绍了CSS3实现的炫酷菜单代码分享,效果非常棒,这里推荐给小伙伴们,希望对大家了解CSS3有所帮助。2015-03-12








最新评论