用ul li实现边框重合并附带鼠标经过效果
发布时间:2014-03-20 16:00:53 作者:佚名  我要评论
我要评论
边框重合这个效果并不难,只是我们没有真正的动手做过而已,下面让我们来谈谈用ul li如何实现边框重合,并附带鼠标经过效果
提到边框重合,我们不妨打开淘宝首页浏览主体分类内容板块瞧瞧---亲,你看到了,正是这个,边框重合。其实我们不难发现,这个效果并不难,只是我们没有真正的动手做过而已,所以不知道怎么做,那么下面就是一个很好的实践,就让我们来谈谈用ul li如何实现边框重合,并附带鼠标经过效果。
最终效果图:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*{ margin:0; padding:0;}
.box{ width:350px; height:500px; background:#999; padding-top:60px; padding-left:60px;}
.box li{ float:left; list-style:none}
.box li a{ border:5px solid #aaa; display:block; width:100px; height:60px; text-decoration:none; margin:0 0 -5px -5px; position:relative; z-index:0; text-align:center; line-height:60px; color:#fff; font-size:30px;}
.box li a:hover{ border:5px solid #333; z-index:1;}
</style>
</head>
<body>
<ul class="box">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li><a href="#">11</a></li>
<li><a href="#">12</a></li>
<li><a href="#">13</a></li>
<li><a href="#">14</a></li>
<li><a href="#">15</a></li>
</ul>
</body>
</html>
不妨copy下来实践一下哦-.-
最终效果图:

代码:
复制代码
代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*{ margin:0; padding:0;}
.box{ width:350px; height:500px; background:#999; padding-top:60px; padding-left:60px;}
.box li{ float:left; list-style:none}
.box li a{ border:5px solid #aaa; display:block; width:100px; height:60px; text-decoration:none; margin:0 0 -5px -5px; position:relative; z-index:0; text-align:center; line-height:60px; color:#fff; font-size:30px;}
.box li a:hover{ border:5px solid #333; z-index:1;}
</style>
</head>
<body>
<ul class="box">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li><a href="#">11</a></li>
<li><a href="#">12</a></li>
<li><a href="#">13</a></li>
<li><a href="#">14</a></li>
<li><a href="#">15</a></li>
</ul>
</body>
</html>
不妨copy下来实践一下哦-.-
相关文章
- 鼠标经过图片显示边框的CSS代码,需要的朋友可以参考下。2011-11-23
 jquery背景滑动导航菜单代码是一款基于jQuery实现的背景可滑动的导航,鼠标经过导航时导航背景可滑动2014-12-24
jquery背景滑动导航菜单代码是一款基于jQuery实现的背景可滑动的导航,鼠标经过导航时导航背景可滑动2014-12-24
jquery实现的鼠标经过悬浮相册缩略图是在鼠标右侧显示大图特效源码
是一段实现了鼠标悬浮缩略图上时,在距离鼠标右侧固定距离的地方显示缩略图对应的大图效果代码,显示出来的大图属于悬浮效果,并不占用实际面积,此段代码适应于所有网页使2014-12-23
jquery实现的鼠标经过图片上浮显示产品更多说明相册特效源码
jquery实现的鼠标经过图片上浮显示产品更多说明相册特效源码,是一段非常适合展示产品或技术一类的相册图片代码,需要此款代码的朋友们可以前来下载使用2014-10-29
基于jquery实现的网页通栏banner切换代码+鼠标经过滑出右侧在线客服特
基于jquery实现的网页通栏banner切换代码+鼠标经过滑出右侧在线客服特效源码是一段支持图片滚动以及鼠标滑过时右侧在线客服展开代码,运行流畅,反应速度灵敏,是一段非常2014-10-20 这是一款基于jQuery实现的鼠标经过标题向上弹出特效源码,是一款基于jquery+css3实现的点击左右箭头可移动左右滚动图片特效。鼠标滑过图片时会出现标题向上弹出的效果,且2014-09-23
这是一款基于jQuery实现的鼠标经过标题向上弹出特效源码,是一款基于jquery+css3实现的点击左右箭头可移动左右滚动图片特效。鼠标滑过图片时会出现标题向上弹出的效果,且2014-09-23 jQuery鼠标经过显示边框动画特效源码是一款jQuery hover鼠标经过视频标签描述及动画边框特效,需要的朋友前来下载源码2016-03-23
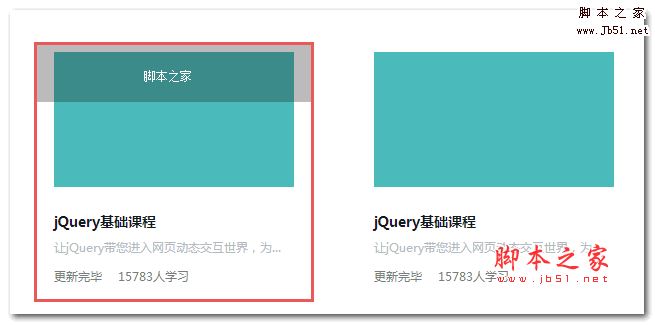
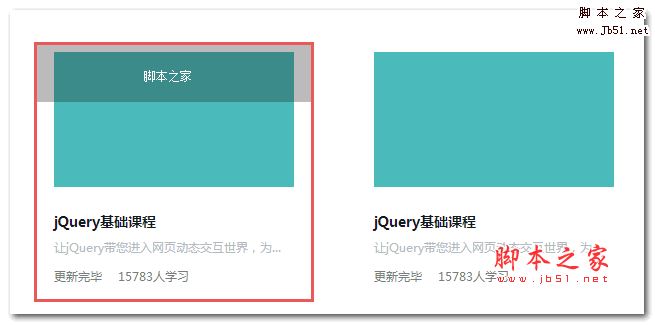
jQuery鼠标经过显示边框动画特效源码是一款jQuery hover鼠标经过视频标签描述及动画边框特效,需要的朋友前来下载源码2016-03-23








最新评论