CSS Font-Size: em、px 、pt 、Percent之间的关系及换算
发布时间:2014-05-15 17:08:09 作者:佚名  我要评论
我要评论
这篇文章主要介绍了CSS Font-Size: em、 px 、pt 、Percent之间的关系及换算,本篇整理的还是比较详细的,需要的朋友可以参考下
一、基础介绍
1、“Ems”: em,大小不固定 ,成为相对单位(body则相对浏览器的默认字体设置,子集相对父级), 浏览器默认设置字体大小为16px , 则1em = 16px , 且其可扩展,2em = 32px , 目前常用的字体大小px换算成em ,
16px = 1em; 14px = 0.875em; 12px = 0.75em; 10px = 0.625em
2、“Pixels”: px,大小是固定的,称为绝对单位,在移动端的可访问性差
3、“Points”:pt,大小固定,属于绝对单位,适用于印刷、打印媒体。
4、“Percent”: %,跟em相似,以percent来表示,则当前字体的大小为100% ,使用% 设置字体,你的页面字体在移动设备端的可访问性也很好。
二、关系
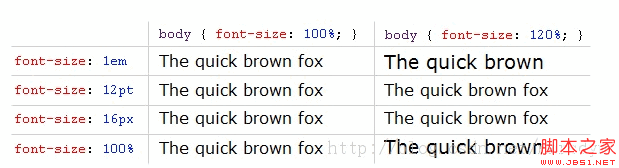
一般情况下,1em=12pt=16px=100% . 下面例子前提在body中设置基础字体大小。

由上图可看出,相对单位em 和 % 会随着基础字体大小的变化而变化,而pt 和 px 不会变化,这就是为什么选择em 和 % 设置web文档文本的字体(其在移动端的访问性也很好)。
三、em 与 % ,em与px 的换算
em的特点:
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
重写步骤:
1. body选择器中声明Font-size:62.5%;
2. 将你的原来的px数值除以10,然后换上em作为单位;
如果只需要以上两步就能解决问题的话,可能就没人用px了。经过以上两步,你会发现你的网站字体大得出乎想象。因为em的值不固定,又会继承父级 元素的大小,你可能会在content这个div里把字体大小设为1.2em, 也就是12px。然后你又把选择器p的字体大小也设为1.2em,但如果p属于content的子级的话,p的字体大小就不是12px,而是1.2em= 1.2 * 12px=14.4px。这是因为content的字体大小被设为1.2em,这个em值继承其父级元素body的大小,也就是16px * 62.5% * 1.2=12px, 而p作为其子级,em则继承content的字体高,也就是12px。所以p的1.2em就不再是12px,而是14.4px。
3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明,也就是避免以上提到的1.2 * 1.2= 1.44的现象。比如说你在#main中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
诡异的12px汉字
在完成em转换时还会发现一个诡异的现象,就是由以上方法得到的12px(1.2em)大小的汉字在IE中并不等于直接用12px定义的字体大小,而 是稍大一点。这个问题我已经解决,你只需在body选择器中把62.5%换成63%就能正常显示了。
1、“Ems”: em,大小不固定 ,成为相对单位(body则相对浏览器的默认字体设置,子集相对父级), 浏览器默认设置字体大小为16px , 则1em = 16px , 且其可扩展,2em = 32px , 目前常用的字体大小px换算成em ,
16px = 1em; 14px = 0.875em; 12px = 0.75em; 10px = 0.625em
2、“Pixels”: px,大小是固定的,称为绝对单位,在移动端的可访问性差
3、“Points”:pt,大小固定,属于绝对单位,适用于印刷、打印媒体。
4、“Percent”: %,跟em相似,以percent来表示,则当前字体的大小为100% ,使用% 设置字体,你的页面字体在移动设备端的可访问性也很好。
二、关系
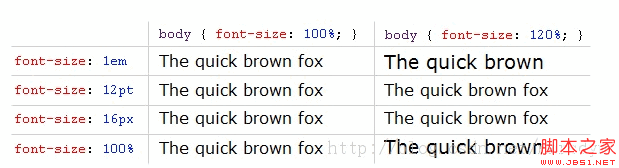
一般情况下,1em=12pt=16px=100% . 下面例子前提在body中设置基础字体大小。

由上图可看出,相对单位em 和 % 会随着基础字体大小的变化而变化,而pt 和 px 不会变化,这就是为什么选择em 和 % 设置web文档文本的字体(其在移动端的访问性也很好)。
三、em 与 % ,em与px 的换算
em的特点:
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
重写步骤:
1. body选择器中声明Font-size:62.5%;
2. 将你的原来的px数值除以10,然后换上em作为单位;
如果只需要以上两步就能解决问题的话,可能就没人用px了。经过以上两步,你会发现你的网站字体大得出乎想象。因为em的值不固定,又会继承父级 元素的大小,你可能会在content这个div里把字体大小设为1.2em, 也就是12px。然后你又把选择器p的字体大小也设为1.2em,但如果p属于content的子级的话,p的字体大小就不是12px,而是1.2em= 1.2 * 12px=14.4px。这是因为content的字体大小被设为1.2em,这个em值继承其父级元素body的大小,也就是16px * 62.5% * 1.2=12px, 而p作为其子级,em则继承content的字体高,也就是12px。所以p的1.2em就不再是12px,而是14.4px。
3. 重新计算那些被放大的字体的em数值。避免字体大小的重复声明,也就是避免以上提到的1.2 * 1.2= 1.44的现象。比如说你在#main中声明了字体大小为1.2em,那么在声明p的字体大小时就只能是1em,而不是1.2em, 因为此em非彼em,它因继承#content的字体高而变为了1em=12px。
诡异的12px汉字
在完成em转换时还会发现一个诡异的现象,就是由以上方法得到的12px(1.2em)大小的汉字在IE中并不等于直接用12px定义的字体大小,而 是稍大一点。这个问题我已经解决,你只需在body选择器中把62.5%换成63%就能正常显示了。
相关文章
css中一些常用的font-size字体单位和line-height详解
这篇文章主要介绍了css中一些常用的font-size字体单位和line-height的相关知识,给大家提到了px(pixel)像素的一些小知识,本文通过实例代码相结合给大家介绍的非常详细,感2020-05-20
详解使用 CSS 的 font-size-adjust 属性改善网页排版
本篇文章主要介绍了使用 CSS 的 font-size-adjust 属性改善网页排版,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-09-18- 这篇文章主要介绍了CSS中的font-size属性使用教程,是CSS入门学习中的基础知识,需要的朋友可以参考下2015-08-13
- 这篇文章主要介绍了CSS的font-size属性及其em值的使用,是CSS入门学习中的基础知识,需要的朋友可以参考下2015-08-05
- CSS的字体样式设置相信许多人再熟悉不过,其实字体样式的设置并不仅仅限于我们平时常用的那几个属性,本文为您详细叙述 font-size 的字体样式设置的详细属性。2009-08-29
- 这篇文章主要介绍了一行代码搞定 font-size 响应式,该属性设置元素的字体大小,font-size 属性可设置字体的尺寸,本文给大家介绍的非常详细,需要的朋友可以参考下2023-05-09



最新评论