css 滚动条换色调整代码
发布时间:2009-07-18 02:07:06 作者:佚名  我要评论
我要评论
PSD转html,
设计稿上,有一处内嵌的介绍信息,当文字过长时,要求使用一个经过处理的滚动条来展示。
如果要求兼容firefox,可以使用JQ来进行制作。
如果仅要求IE浏览器,可以通过调整CSS的方式,来给滚动条换色。
代码如下:
.uicss-cn
{
height:58
PSD转html,
设计稿上,有一处内嵌的介绍信息,当文字过长时,要求使用一个经过处理的滚动条来展示。
如果要求兼容firefox,可以使用JQ来进行制作。
如果仅要求IE浏览器,可以通过调整CSS的方式,来给滚动条换色。
代码如下:
- .uicss-cn
- {
- height:580px;overflow-y: scroll;
- scrollbar-face-color:#EAEAEA;
- scrollbar-shadow-color:#EAEAEA;
- scrollbar-highlight-color:#EAEAEA;
- scrollbar-3dlight-color:#EAEAEA;
- scrollbar-darkshadow-color:#697074;
- scrollbar-track-color:#F7F7F7;
- scrollbar-arrow-color:#666666;
- }
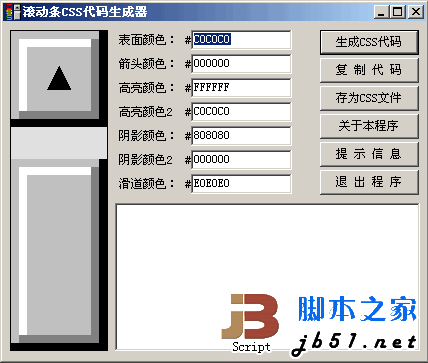
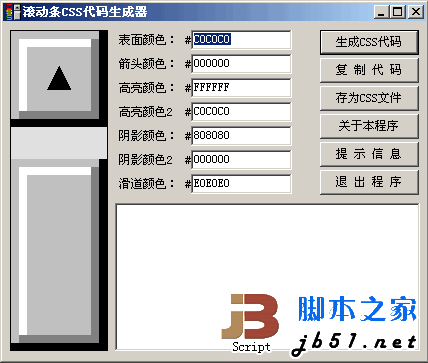
具体样式对应的scrollbar区域如图:

相关文章
- 我们大家在浏览网页的时偶尔会看到很漂亮的各种颜色样式的滚动条,这就是通过css代码控制来实现的,于是本人搜集整理一番,这里和大家分享一下使用CSS设置滚动条颜色以及如2012-12-16
- 这篇文章主要介绍了CSS设计之页面滚动条出现时防止页面跳动的方法,在使用overflow:auto之后这样的跳动情况是一个常见问题,本文给出了相关处理方法,需要的朋友可以参考下2015-06-08

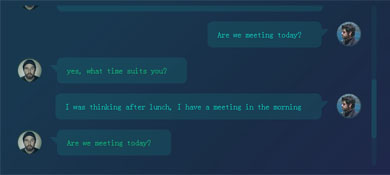
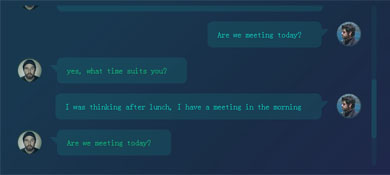
CSS3带有实用Tooltip和自定义滚动条的精美聊天窗口源码
这次我们要分享一款基于CSS3和HTML5的自定义聊天窗口,这里要声明的是它并不能完成聊天的功能,只是提供了聊天窗口的UI,包括,聊天语句的Tooltip样式,还有漂亮的自定义滚2014-12-16- 这篇文章主要介绍了纯CSS改变webkit内核浏览器的滚动条样式,需要的朋友可以参考下2014-04-17
- css实现div自动添加滚动条比较实用的功能,当图片或文字超出div所规定的宽或高时,会自动出现滚动条,这一点还是比较有利于用户体验的,本文整理了一些实现自动滚动条的方2013-01-25
- 所谓DIV滚动条,就是利用DIV标签,在里面嵌入CSS样式表,加入overflow的属性值,这样,当div所规范的区域内的内容达到一定程序时,滚动条就派上用场,这里为你介绍DIV滚动条2012-12-23
 滚动条CSS代码生成器是一款方便的设计浏览器滚动条CSS代码的东东。完全可视化操作2012-02-25
滚动条CSS代码生成器是一款方便的设计浏览器滚动条CSS代码的东东。完全可视化操作2012-02-25- 用css控制textarea文本域的高度随内容的变化而变化,不出现滚动条.2009-07-11
- 采用如下的样式 [code] margin:auto; width:98%; overflow:scroll; _height:expression(this.scrollHeight>365?"365px":"auto"); [/code]2009-06-05
- 这篇文章主要通过三种方法给大家分享css隐藏滚动条的方法,在此我比较推荐第二种方法,当然也根据实际情况。对本文感兴趣的朋友一起学习吧2015-11-18




最新评论