CSS IE6奇数宽度或高度的bug
发布时间:2009-09-22 00:32:09 作者:佚名  我要评论
我要评论
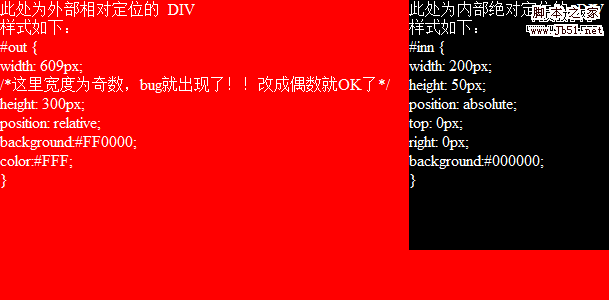
IE6真是太疯狂了。今天由于项目需要做了这么一个布局:一个外部的相对定位div,内部一个绝对定位的div
如图:

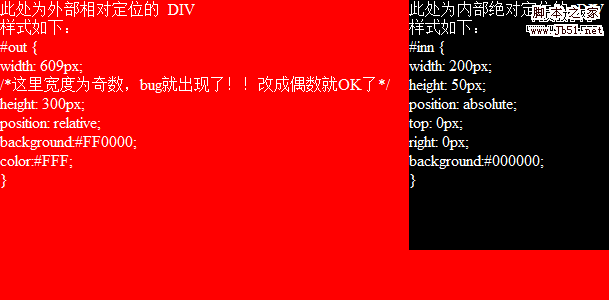
可是在IE6下查看,却变成了right:1px的效果了:

IE6还有奇数宽度的bug,解决方案就是将外部相对定位的div宽度改成偶数。
查看源码:
CSS代码

可是在IE6下查看,却变成了right:1px的效果了:

IE6还有奇数宽度的bug,解决方案就是将外部相对定位的div宽度改成偶数。
查看源码:
CSS代码
#out {
width: 609px;/*这里宽度为奇数,bug就出现了!!改成偶数就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
XML/HTML代码
width: 609px;/*这里宽度为奇数,bug就出现了!!改成偶数就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
<div id=“out”>
<div id=“inn”>此处为内部绝对定位的 DIV</div>
</div>
<div id=“inn”>此处为内部绝对定位的 DIV</div>
</div>
相关文章
- 下面小编就为大家带来一篇CSS控制div宽度最大宽度/高度和最小宽度/高度的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-10-12
- 这里我们来看一下在不固定宽度和高度的情况下CSS调整div居中的方法总结,考虑到了老IE的兼容性,同时也有CSS3的translate属性解决方法介绍,需要的朋友可以参考下2016-06-14
- 块级元素和行级元素在设置宽高度时会遇到很多琐碎的问题,这里我们通过分类讨论的方式来进行CSS设置HTML元素的高度与宽度的各种情况总结,需要的朋友可以参考下2016-05-26
- CSS方法解决IE6最小高度,IE6最小宽度,IE6最大高度,IE6最大宽度,兼容IE6/IE7/IE8/火狐。2014-04-02
- 在写CSS的时候我们就会发现max-height、min-height、等属性在IE6下是没有效果的,这个时候我们就可以针对IE做出专门的设置,具体实现如下,感兴趣的朋友可以参考下2013-11-07
- 本文将介绍CSS控制页面最大最小宽度和高度可兼容IE6版本的实现方法,感兴趣的朋友可以参考下2012-11-15
CSS min-height IE6、IE7、FF下DIV自适应高度
IE6、IE7、FF下DIV自适应高度2010-05-13 这篇文章主要介绍了css实现一个元素高度固定宽度按比例显示效果,本文给大家分享实例代码,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2018-11-28
这篇文章主要介绍了css实现一个元素高度固定宽度按比例显示效果,本文给大家分享实例代码,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2018-11-28



最新评论