css 鼠标经过文字变色
发布时间:2009-11-27 16:50:52 作者:佚名  我要评论
我要评论
这里应该主要css顺序:a:hover应该放在最后
#dh
{
width:1003px;
height:36px;
background-image:url(images/mmain_03.gif)
}
#dh li
{
height:30px;
width:110px;
float:left;
list-style:none;
text-align:center;
margin:7px;
padding:5px;
}
#dh li a:link
{
font-size:16px;
font-weight:bold;
color:#FFFFFF;
text-decoration:none;
}
#dh li a:visited
{
font-size:16px;
font-weight:bold;
font-family:"Arial Black";
color:#FFFFFF;
text-decoration:none;
}
#dh li a:hover
{
font-size:16px;
font-weight:bold;
color:#FF0000;
text-decoration:underline;
}
这里应该主要css顺序:a:hover应该放在最后
{
width:1003px;
height:36px;
background-image:url(images/mmain_03.gif)
}
#dh li
{
height:30px;
width:110px;
float:left;
list-style:none;
text-align:center;
margin:7px;
padding:5px;
}
#dh li a:link
{
font-size:16px;
font-weight:bold;
color:#FFFFFF;
text-decoration:none;
}
#dh li a:visited
{
font-size:16px;
font-weight:bold;
font-family:"Arial Black";
color:#FFFFFF;
text-decoration:none;
}
#dh li a:hover
{
font-size:16px;
font-weight:bold;
color:#FF0000;
text-decoration:underline;
}
这里应该主要css顺序:a:hover应该放在最后
相关文章
- 这篇文章主要介绍了使用CSS实现菜单栏的制作当鼠标经过时有变色效果,个人感觉还是个不错的例子,希望对初学者有所帮助2014-04-14
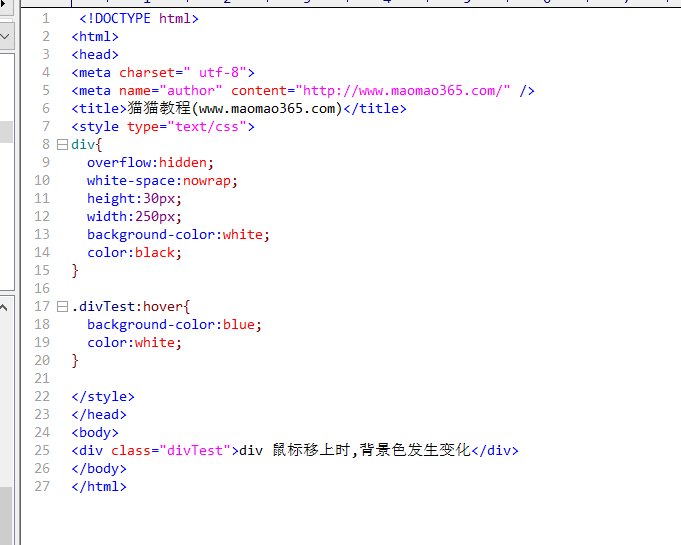
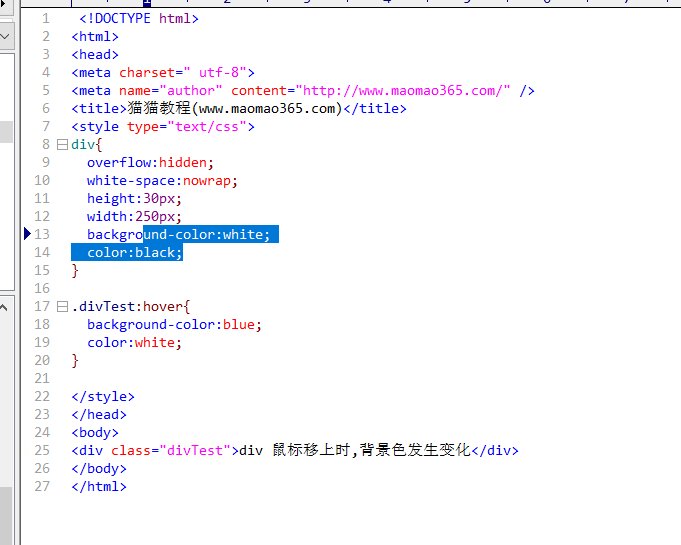
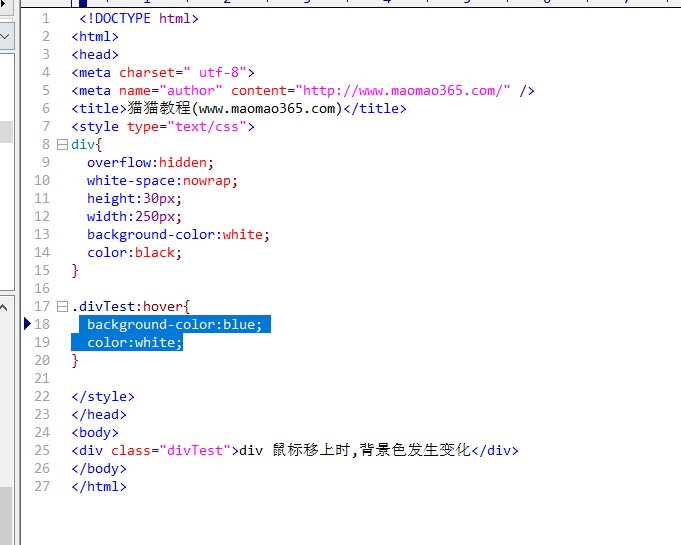
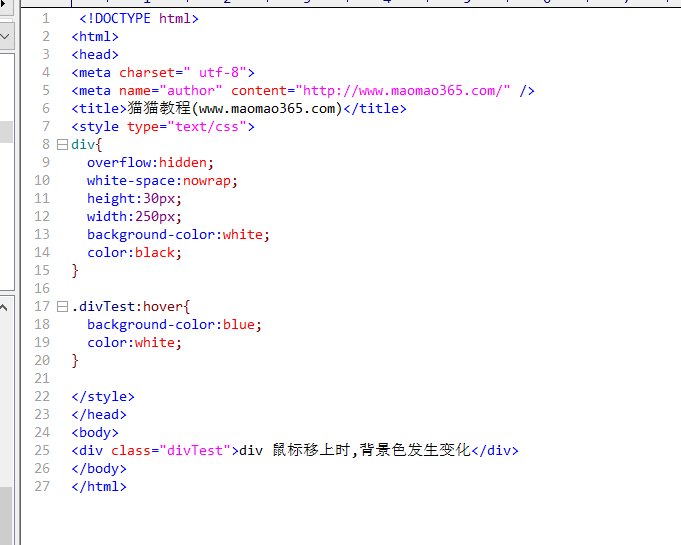
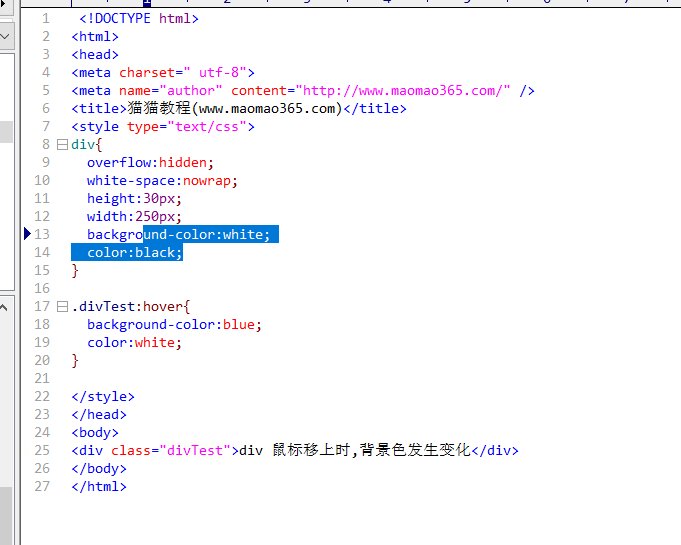
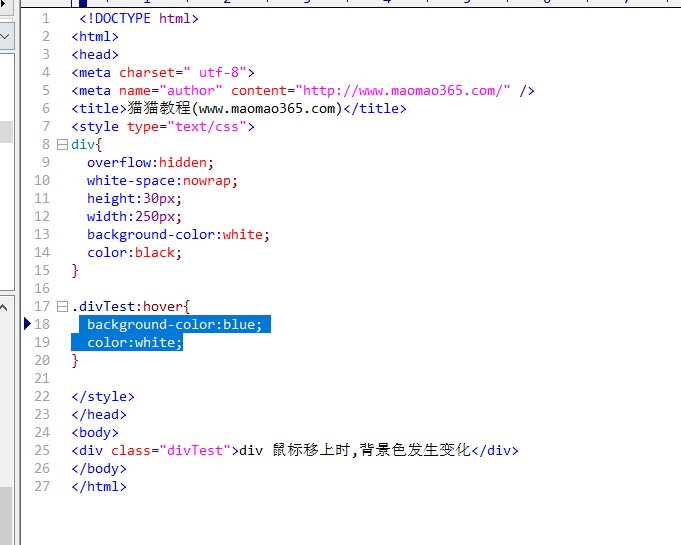
- 本文主要介绍了css控制div鼠标放上去变色代码实例,大家参考使用吧2014-01-06
- 多组div排列着圈子,利用css的hover属性产生色层渐变,只要拷贝一段很简单的html和css就可以实现2013-12-18
 这篇文章主要介绍了CSS 实现鼠标放在上面时整行变色效果,本文给大家分享实现思路,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2020-02-10
这篇文章主要介绍了CSS 实现鼠标放在上面时整行变色效果,本文给大家分享实现思路,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2020-02-10



最新评论