纯CSS实现漂亮的下拉导航效果代码
发布时间:2015-09-12 15:13:16 作者:佚名  我要评论
我要评论
这篇文章主要为大家介绍了纯CSS实现漂亮的下拉导航效果代码,通过简单的css样式设置及针对鼠标事件的响应实现下拉菜单导航效果,非常具有实用价值,需要的朋友可以参考下
脚本之家 / 编程助手:解决程序员“几乎”所有问题!
脚本之家官方知识库 → 点击立即使用
本文实例讲述了纯CSS实现漂亮的下拉导航效果代码。分享给大家供大家参考。具体如下:
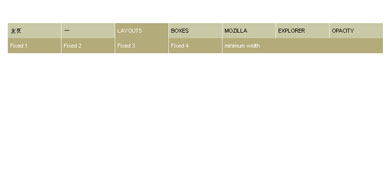
这是一款纯CSS完成的下拉导航代码,蓝色经典色调,非常大气,适合政府和企业类网站作为顶部的导航菜单,浏览器兼容性完成OK,有需要的朋友可以拿去。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/css-xlcd-nav-menu-codes/
具体代码如下:
复制代码
代码如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<HTML xmlns="http://www.w3.org/1999/xhtml">
<HEAD id=Head1>
<TITLE>纯CSS下拉菜单</TITLE>
<META http-equiv=Content-Type content="text/html; charset=utf-8">
<style>
* {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px
}
UL {
LIST-STYLE-TYPE: none
}
LI {
LIST-STYLE-TYPE: none
}
DL {
LIST-STYLE-TYPE: none
}
DD {
LIST-STYLE-TYPE: none
}
DT {
LIST-STYLE-TYPE: none
}
A {
COLOR: #414141; TEXT-DECORATION: none
}
IMG {
DISPLAY: inline-block; FONT-SIZE: 12px; BORDER-TOP-STYLE: none; BORDER-RIGHT-STYLE: none; BORDER-LEFT-STYLE: none; BORDER-BOTTOM-STYLE: none
}
A:hover {
COLOR: #c51007
}
#dangqian A {
COLOR: #c51007
}
.clear {
CLEAR: both
}
.warper {
MARGIN: 0px auto; WIDTH: 1000px
}
.menu {
MARGIN-TOP: 3px; FONT-SIZE: 12px; BACKGROUND: url(images/menu_02.gif) repeat-x; LINE-HEIGHT: 28px; HEIGHT: 28px
}
.menu_01 {
FLOAT: left
}
.menu_02 {
FLOAT: right
}
.menu A {
FONT-WEIGHT: bold; COLOR: #fff
}
.menu A:hover {
COLOR: #b8def6
}
.menu DL {
FLOAT: left
}
.menu DD {
FLOAT: left; WIDTH: 132px; TEXT-ALIGN: center
}
.menu DT {
PADDING-LEFT: 1px; BACKGROUND: url(images/menu_04.gif) no-repeat left top; FLOAT: left; WIDTH: 122px; POSITION: relative; HEIGHT: 28px; TEXT-ALIGN: center
}
.menuli_div {
BACKGROUND: #0068aa; LEFT: 1px; PADDING-BOTTOM: 8px; WIDTH: 122px; POSITION: absolute; TOP: 28px
}
.menuli_div LI {
BACKGROUND: url(images/menu_05.gif) no-repeat center bottom; PADDING-BOTTOM: 1px; LINE-HEIGHT: 24px; HEIGHT: 24px
}
.menu DT UL LI A {
FONT-WEIGHT: normal
}
.menuli .menuli_div {
DISPLAY: none
}
.menuli_hover .menuli_div {
DISPLAY: block
}
</style>
<BODY onselectstart="return false">
<DIV class=warper>
<DIV class=menu><DL>
<DD><A href="#" target=_self>首页</A></DD>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A href="#"
target=_self>关于家乡网</A>
<UL class=menuli_div>
<LI><A href="#">About</A></LI>
<LI><A href="#">家乡网</A></LI>
<LI><A href="#">中国网</A></LI>
<LI><A href="#">大武汉</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A href="#"
target=_self>资讯动态</A>
<UL class=menuli_div>
<LI><A href="#">省内</A></LI>
<LI><A href="#">省外</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A
href="#" target=_self>组织机构</A>
<UL class=menuli_div>
<LI><A href="#">省委</A></LI>
<LI><A href="#">政府</A></LI>
<LI><A href="#">政协</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A
href="#" target=_self>主营业务</A>
<UL class=menuli_div>
<LI><A href="#">淘宝</A></LI>
<LI><A href="#">手机</A></LI>
<LI><A href="#">相机</A></LI>
<LI><A href="#">电脑</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A href="#"
target=_self>品牌战略</A>
<UL class=menuli_div>
<LI><A href="#">一杯水</A></LI>
<LI><A href="#">城市生活</A></LI>
<LI><A href="#">家乡网</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A href="#"
target=_self>人才招聘</A>
<UL class=menuli_div>
<LI><A href="#">我的家</A></LI>
<LI><A href="#">家乡网</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A
href="#" target=_self>联系我们</A>
<UL class=menuli_div>
<LI><A href="#">联系我</A></LI>
<LI><A href="#">联系她</A></LI>
<LI><A href="#">我的家</A></LI>
</UL></DT></DL></DIV>
</BODY>
</HTML>
"http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dtd">
<HTML xmlns="http://www.w3.org/1999/xhtml">
<HEAD id=Head1>
<TITLE>纯CSS下拉菜单</TITLE>
<META http-equiv=Content-Type content="text/html; charset=utf-8">
<style>
* {
PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px
}
UL {
LIST-STYLE-TYPE: none
}
LI {
LIST-STYLE-TYPE: none
}
DL {
LIST-STYLE-TYPE: none
}
DD {
LIST-STYLE-TYPE: none
}
DT {
LIST-STYLE-TYPE: none
}
A {
COLOR: #414141; TEXT-DECORATION: none
}
IMG {
DISPLAY: inline-block; FONT-SIZE: 12px; BORDER-TOP-STYLE: none; BORDER-RIGHT-STYLE: none; BORDER-LEFT-STYLE: none; BORDER-BOTTOM-STYLE: none
}
A:hover {
COLOR: #c51007
}
#dangqian A {
COLOR: #c51007
}
.clear {
CLEAR: both
}
.warper {
MARGIN: 0px auto; WIDTH: 1000px
}
.menu {
MARGIN-TOP: 3px; FONT-SIZE: 12px; BACKGROUND: url(images/menu_02.gif) repeat-x; LINE-HEIGHT: 28px; HEIGHT: 28px
}
.menu_01 {
FLOAT: left
}
.menu_02 {
FLOAT: right
}
.menu A {
FONT-WEIGHT: bold; COLOR: #fff
}
.menu A:hover {
COLOR: #b8def6
}
.menu DL {
FLOAT: left
}
.menu DD {
FLOAT: left; WIDTH: 132px; TEXT-ALIGN: center
}
.menu DT {
PADDING-LEFT: 1px; BACKGROUND: url(images/menu_04.gif) no-repeat left top; FLOAT: left; WIDTH: 122px; POSITION: relative; HEIGHT: 28px; TEXT-ALIGN: center
}
.menuli_div {
BACKGROUND: #0068aa; LEFT: 1px; PADDING-BOTTOM: 8px; WIDTH: 122px; POSITION: absolute; TOP: 28px
}
.menuli_div LI {
BACKGROUND: url(images/menu_05.gif) no-repeat center bottom; PADDING-BOTTOM: 1px; LINE-HEIGHT: 24px; HEIGHT: 24px
}
.menu DT UL LI A {
FONT-WEIGHT: normal
}
.menuli .menuli_div {
DISPLAY: none
}
.menuli_hover .menuli_div {
DISPLAY: block
}
</style>
<BODY onselectstart="return false">
<DIV class=warper>
<DIV class=menu><DL>
<DD><A href="#" target=_self>首页</A></DD>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A href="#"
target=_self>关于家乡网</A>
<UL class=menuli_div>
<LI><A href="#">About</A></LI>
<LI><A href="#">家乡网</A></LI>
<LI><A href="#">中国网</A></LI>
<LI><A href="#">大武汉</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A href="#"
target=_self>资讯动态</A>
<UL class=menuli_div>
<LI><A href="#">省内</A></LI>
<LI><A href="#">省外</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A
href="#" target=_self>组织机构</A>
<UL class=menuli_div>
<LI><A href="#">省委</A></LI>
<LI><A href="#">政府</A></LI>
<LI><A href="#">政协</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A
href="#" target=_self>主营业务</A>
<UL class=menuli_div>
<LI><A href="#">淘宝</A></LI>
<LI><A href="#">手机</A></LI>
<LI><A href="#">相机</A></LI>
<LI><A href="#">电脑</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A href="#"
target=_self>品牌战略</A>
<UL class=menuli_div>
<LI><A href="#">一杯水</A></LI>
<LI><A href="#">城市生活</A></LI>
<LI><A href="#">家乡网</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A href="#"
target=_self>人才招聘</A>
<UL class=menuli_div>
<LI><A href="#">我的家</A></LI>
<LI><A href="#">家乡网</A></LI>
</UL></DT>
<DT class=menuli onMouseOver="this.className='menuli_hover'"
onmouseout="this.className='menuli'"><A
href="#" target=_self>联系我们</A>
<UL class=menuli_div>
<LI><A href="#">联系我</A></LI>
<LI><A href="#">联系她</A></LI>
<LI><A href="#">我的家</A></LI>
</UL></DT></DL></DIV>
</BODY>
</HTML>
希望本文所述对大家的div+css网页设计有所帮助。
相关文章
- 这篇文章主要为大家介绍了css3实现的多级渐变下拉菜单导航效果代码,通过纯css3技术实现圆角图形及渐变按钮的模拟效果,具有一定参考借鉴价值,需要的朋友可以参考下2015-08-31
 是一段实现了鼠标悬浮导航菜单上时会在下方出现水平的二级菜单效果的代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-04-30
是一段实现了鼠标悬浮导航菜单上时会在下方出现水平的二级菜单效果的代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-04-30 是一段实现了鼠标放在导航时,该导航会下拉出相应内容的二级菜单的效果代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-03-12
是一段实现了鼠标放在导航时,该导航会下拉出相应内容的二级菜单的效果代码,本段代码适应于所有网页使用,有兴趣的朋友们可以前来下载使用2015-03-12 css3实现的导航菜单代码不需要额外的js实现的动态效果2014-11-26
css3实现的导航菜单代码不需要额外的js实现的动态效果2014-11-26- 之前已经分享很多css3实现的导航菜单,今天再分享一款纯css实现的漂亮导航,这款也是适合放在个人中心。还带来图标,效果不错。需要的朋友可以参考下2014-11-07
- 下拉导航栏想必大家并不陌生吧,在之前或许都是使用js或jquey之类的脚本来实现的,而如今,使用纯css也可以实现了,下面是成功制作的示例,大家可以参考下2014-03-26
 一款带有字体图标效果的CSS3网站导航菜单2014-01-22
一款带有字体图标效果的CSS3网站导航菜单2014-01-22 鼠标在菜单上悬停时,下拉菜单的样式可以自由定义,完全依靠CSS3实现,无需js2013-07-22
鼠标在菜单上悬停时,下拉菜单的样式可以自由定义,完全依靠CSS3实现,无需js2013-07-22- 下拉导航在浏览网页时经常会遇见到,记得以前都是使用js实现的吧,不过本文接下来要介绍的是采用css3+html5实现,感兴趣的你可不要错过了哈,希望看完对你学习css3有所帮助2013-03-18
 一个纯CSS实现的横向导航菜单效果,鼠标滑过主菜单下拉显示子菜单,代码简单,容易部署2012-08-09
一个纯CSS实现的横向导航菜单效果,鼠标滑过主菜单下拉显示子菜单,代码简单,容易部署2012-08-09
































最新评论