CSS实现带有小图片的LI图标列表菜单
发布时间:2015-09-15 16:40:58 作者:佚名  我要评论
我要评论
这篇文章主要为大家介绍了CSS实现带有小图片的LI图标列表菜单,可实现css图标的正常显示及滑过、点击呈现不同颜色的功能,涉及css针对visited、hover及active等使用技巧,需要的朋友可以参考下
本文实例讲述了CSS实现带有小图片的LI图标列表菜单。分享给大家供大家参考。具体如下:
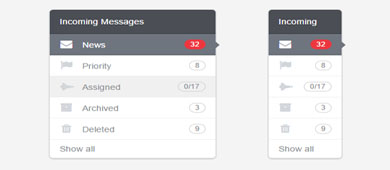
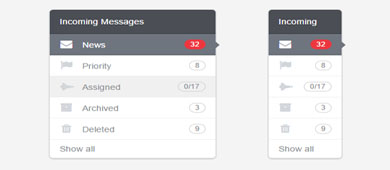
这是一款带有小图片的Li列表菜单,竖向的图标菜单,鼠标放上会变色,对鼠标的响应很符合用户体验,且兼容性好,代码简洁,适宜学习和使用,CSS初学者的一个好范例。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/css-small-pic-li-menu-codes/
具体代码如下:
复制代码
代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS图标菜单</title>
<style>
ul#nav {
list-style-type: none;
padding: 0;
margin: 0;
}
#nav a:link, #nav a:visited {
display: block;
width: 150px;
padding: 10px 0 16px 32px;
font: bold 80% Arial, Helvetica, sans-serif;
color: #FF9900;
background: url("images/peppers.gif") top left no-repeat;
text-decoration: none;
}
#nav a:hover {
background-position: 0 -69px;
color: #B51032;
}
#nav a:active {
background-position: 0 -138px;
color: #006E01;
}
</style>
</head>
<body>
<ul id="nav">
<li><a href="#">我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">购买我们</a></li>
</ul>
</body>
</html>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS图标菜单</title>
<style>
ul#nav {
list-style-type: none;
padding: 0;
margin: 0;
}
#nav a:link, #nav a:visited {
display: block;
width: 150px;
padding: 10px 0 16px 32px;
font: bold 80% Arial, Helvetica, sans-serif;
color: #FF9900;
background: url("images/peppers.gif") top left no-repeat;
text-decoration: none;
}
#nav a:hover {
background-position: 0 -69px;
color: #B51032;
}
#nav a:active {
background-position: 0 -138px;
color: #006E01;
}
</style>
</head>
<body>
<ul id="nav">
<li><a href="#">我们</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">购买我们</a></li>
</ul>
</body>
</html>
希望本文所述对大家的CSS网页设计有所帮助。
相关文章
- 这是一个很简单的教程,主要教你怎么用list的边框样式和背景图像来创建一个菜单出来.技巧在于使用list的相对定位,来转移边框的位置.2009-11-30
- 三行的纯CSS网站导航栏菜单,改改风格,让大家感到新鲜一点,其它主要还是使用了Li列表,整体布局简洁,美观大方,适合大部分网站使用,颜色和菜单空隙可随意调节,希望大2009-11-08
- 网页制作Webjx文章简介:不知道是标准害了大家还是大家害了标准,继class和div被滥用后,ul列表也有被不正确使用的趋势。 今天交流会上,分享前端的开发经2009-04-02
 这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形成非常2014-12-26
这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形成非常2014-12-26
纯CSS3实现的带小图标和tooltip提示框的垂直下拉菜单效果源码
这是一款效果非常不错的CSS3垂直下拉菜单,菜单左侧是每一个菜单项的功能小图标,右侧也可以定义一些数字小图标,并且在菜单项最右侧是tooltip的样式2014-11-07 今天我们来分享一款CSS3垂直菜单,这款垂直菜单不仅有漂亮的小图标,而且鼠标滑过时还有非常酷的CSS3动画,大家可以试试这款CSS3垂直菜单2014-11-07
今天我们来分享一款CSS3垂直菜单,这款垂直菜单不仅有漂亮的小图标,而且鼠标滑过时还有非常酷的CSS3动画,大家可以试试这款CSS3垂直菜单2014-11-07 一款精美清新的CSS3小图标菜单导航,鼠标滑过有切换的动画效果2014-06-25
一款精美清新的CSS3小图标菜单导航,鼠标滑过有切换的动画效果2014-06-25 纯CSS3实现迷你图标导航菜单效果,不使用任何js代码,清新简洁2013-04-26
纯CSS3实现迷你图标导航菜单效果,不使用任何js代码,清新简洁2013-04-26- 网页制作Webjx文章简介:在我创建的每一个互联网应用中,我都试图避免创建完全由图片组成的菜单。在我看来,菜单系统中应该使用文字。这样做也会让菜单变得更干净利落、清2009-04-02







最新评论