CSS基于单张背景图实现自适应宽度的圆角菜单效果代码
发布时间:2015-09-21 09:41:56 作者:佚名  我要评论
我要评论
这篇文章主要为大家介绍了CSS基于单张背景图实现自适应宽度的圆角菜单效果代码,基于css实现自适应宽度的圆角菜单效果,非常简单实用,需要的朋友可以参考下
本文实例讲述了CSS基于单张背景图实现自适应宽度的圆角菜单效果代码。分享给大家供大家参考。具体如下:
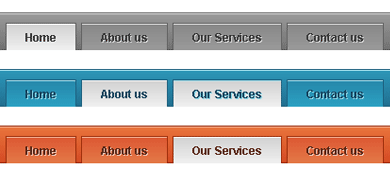
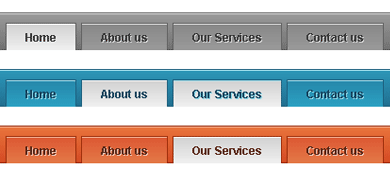
这是一款基于单张背景图片实现的CSS圆角菜单,菜单项的背景可自适应宽度,当菜单项内的文字超出预定宽度时,并不会将文字隐藏掉,而背景自动加宽,以适应文字的需要,设计的很漂亮,也很实用,学习CSS的朋友也可参考学习一下。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/css-single-bgpic-cicle-button-menu-codes/
具体代码如下:
复制代码
代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>单张背景图实现自适应宽度的CSS圆角菜单</title>
<style type="text/css">
ul.nav{list-style: none;clear: left;float: left;border-bottom:2px solid #ed6d00;margin: 10px 0;padding: 0px;}
ul.nav li{float:left;line-height:25px;}
ul.nav li a{float: left;font-size:12px;color: #000;text-decoration: none;padding-right:20px;margin-right: 8px;}
ul.nav li a span{float: left;display: block;height: 25px;padding-right: 20px;}
ul.nav li a.current {background: url(images/css-yuanjiao-nav-bg.jpg) no-repeat top right;color: #fff;}
ul.nav li a.current span {background: url(images/css-yuanjiao-nav-bg.jpg) no-repeat top left;}
ul.nav li a:hover {background: url(images/css-yuanjiao-nav-bg.jpg) no-repeat top right;color: #fff;}
ul.nav li a:hover span {background: url(images/css-yuanjiao-nav-bg.jpg) no-repeat top left;}
.credits {color: #999;font: 14px Times;position:absolute;top:400px;left:10px;}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#" title="链接文本" class="current"><span></span>链接文本</a></li>
<li><a href="#" title="自适应宽度"><span></span>背景可以自适应宽度</a></li>
<li><a href="#" title="纯CSS实现"><span></span>纯CSS实现</a></li>
<li><a href="#" title="您的链接"><span></span>您的链接</a></li>
<li><a href="#" title="网站建设"><span></span>网站建设</a></li>
</ul>
</body>
</html>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>单张背景图实现自适应宽度的CSS圆角菜单</title>
<style type="text/css">
ul.nav{list-style: none;clear: left;float: left;border-bottom:2px solid #ed6d00;margin: 10px 0;padding: 0px;}
ul.nav li{float:left;line-height:25px;}
ul.nav li a{float: left;font-size:12px;color: #000;text-decoration: none;padding-right:20px;margin-right: 8px;}
ul.nav li a span{float: left;display: block;height: 25px;padding-right: 20px;}
ul.nav li a.current {background: url(images/css-yuanjiao-nav-bg.jpg) no-repeat top right;color: #fff;}
ul.nav li a.current span {background: url(images/css-yuanjiao-nav-bg.jpg) no-repeat top left;}
ul.nav li a:hover {background: url(images/css-yuanjiao-nav-bg.jpg) no-repeat top right;color: #fff;}
ul.nav li a:hover span {background: url(images/css-yuanjiao-nav-bg.jpg) no-repeat top left;}
.credits {color: #999;font: 14px Times;position:absolute;top:400px;left:10px;}
</style>
</head>
<body>
<ul class="nav">
<li><a href="#" title="链接文本" class="current"><span></span>链接文本</a></li>
<li><a href="#" title="自适应宽度"><span></span>背景可以自适应宽度</a></li>
<li><a href="#" title="纯CSS实现"><span></span>纯CSS实现</a></li>
<li><a href="#" title="您的链接"><span></span>您的链接</a></li>
<li><a href="#" title="网站建设"><span></span>网站建设</a></li>
</ul>
</body>
</html>
希望本文所述对大家的css网页设计有所帮助。
相关文章
- 这篇文章主要为大家介绍了纯css实现蓝色圆角效果水平导航菜单代码,实例分析了基于css技术通过背景图片构造圆角菜单的实现方法,具有一定参考借鉴价值,需要的朋友可以参考下2015-09-11
- 这篇文章主要为大家介绍了纯CSS实现圆角折叠菜单的方法,通过多个宽度渐进变化的页面元素堆加模拟圆角效果,具有一定参考借鉴价值,需要的朋友可以参考下2015-05-19
 无需任何JS代码就可以实现圆角彩色的多功能导航按钮,简洁大方2013-08-26
无需任何JS代码就可以实现圆角彩色的多功能导航按钮,简洁大方2013-08-26 CSS3实现的图片层叠菜单效果,以矩形圆角方块作为菜单项,鼠标滑过,菜单项突出显示2013-06-03
CSS3实现的图片层叠菜单效果,以矩形圆角方块作为菜单项,鼠标滑过,菜单项突出显示2013-06-03 CSS蓝色风格圆角水平导航菜单,菜单项的宽度自适应,不管你有多少文字,菜单的背景都会自动适应变化。2011-07-27
CSS蓝色风格圆角水平导航菜单,菜单项的宽度自适应,不管你有多少文字,菜单的背景都会自动适应变化。2011-07-27 样式美观,适合对导航栏目内容进行说明的网站,没有用js,纯css实现。2010-10-31
样式美观,适合对导航栏目内容进行说明的网站,没有用js,纯css实现。2010-10-31 css实现圆角下拉菜单,可以自定义个数,兼容主流浏览器. "广州网聚信息传播有限公司"提供2010-06-07
css实现圆角下拉菜单,可以自定义个数,兼容主流浏览器. "广州网聚信息传播有限公司"提供2010-06-07







最新评论