CSS实现五颜六色按钮组成的导航条效果代码
发布时间:2015-10-14 16:51:44 作者:佚名  我要评论
我要评论
这篇文章主要为大家介绍了CSS实现五颜六色按钮组成的导航条效果代码,采用纯css实现各种颜色的圆角矩形按钮导航效果,具有一定参考借鉴价值,需要的朋友可以参考下
本文实例讲述了CSS实现五颜六色按钮组成的导航条效果代码。分享给大家供大家参考。具体如下:
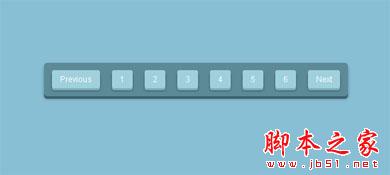
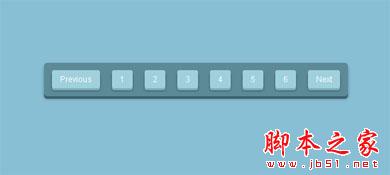
这里介绍一款CSS实现五颜六色按钮组成的炫丽导航菜单,其实“按钮”并不是真正的按钮元素,而是由CSS模拟出来的,这样有得你变换样式,配上黑色的背景,看上去很酷。
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/css-n-color-button-nav-style-demo/
具体代码如下:
复制代码
代码如下:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>五颜六色的按钮组成的导航条</title>
<style>
* {
margin:0;
padding:0;
}
#wrapper {
margin:0 auto;
text-align:left;
}
.container {
padding: 0 0 36px;
}
.columns {
display: block;
clear:both;
overflow:hidden;
margin:0;
padding:10px 20px;
}
a, a:visited {
color:#333;
text-decoration:none
}
#header {
background: #000;
height: 68px;
border: 1px solid #eee;
margin: 0;
}
#header h1 {
float: left;
text-indent:18px;
color:#eee;
margin-top:10px;
}
#header h3 {
clear:both;
text-align:right
}
#header h3 a {
margin-right:10em;
color:#CCC;
font-weight: normal;
}
.page-header {
padding: 0 0 8px;
margin: 18px 0;
border-bottom: 1px solid #ddd;
}
.page-header h2 {
padding: 0;
margin: 0;
font-size: 24px;
line-height: 27px;
letter-spacing: 0; text-indent:2em;
}
.btn, .btn:visited {
display: inline-block;
padding: 4px 10px;
font:bold 12px/180% Tahoma;
color: #fff;
text-decoration: none;
overflow:hidden;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.5);
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.25);
border-bottom: 1px solid rgba(0, 0, 0, 0.25);
cursor: pointer;
}
.btn:hover {
background-color: #111;
}
.btn:active {
top: 1px;
}
.green.btn, .green.btn:visited {
background-color: #91bd09;
}
.green:hover {
background-color: #749a02;
}
.blue, .blue:visited {
background-color: #2daebf;
}
.blue:hover {
background-color: #007d9a;
}
.red, .red:visited {
background-color: #e33100;
}
.red:hover {
background-color: #872300;
}
.magenta, .magenta:visited {
background-color: #a9014b;
}
.magenta:hover {
background-color: #630030;
}
.orange, .orange:visited {
background-color: #ff5c00;
}
.orange:hover {
background-color: #d45500;
}
.yellow, .yellow:visited {
background-color: #ffb515;
}
.yellow:hover {
background-color: #fc9200;
}
</style>
</head>
<body>
<div id="wrapper">
<div class=" container">
<div class="columns" style="background: #333; padding:30px 20px">
<a class="btn">脚本下载</a>
<a class="blue btn">站长生活</a>
<a class="magenta btn">站长杂志</a>
<a class="red btn">站长访谈</a>
<a class="orange btn">程序时空</a>
<a class="yellow btn">编程人生</a>
<a class="btn blue">站长时空</a>
</div>
<br class="clear"/>
</div>
</div>
</body>
</html>
希望本文所述对大家的CSS网页设计有所帮助。
相关文章
 这是一款纯CSS3实现的3D分页导航按钮,有前后页与分页页码和数字页面,且分页的页码是一个个3D的导航按钮,样式新颖,立体感强,代码简介高效,不过需要CSS3的支持2014-07-01
这是一款纯CSS3实现的3D分页导航按钮,有前后页与分页页码和数字页面,且分页的页码是一个个3D的导航按钮,样式新颖,立体感强,代码简介高效,不过需要CSS3的支持2014-07-01 无需任何JS代码即可实现颜色渐变的按钮式菜单,菜单为一级横向导航2013-07-01
无需任何JS代码即可实现颜色渐变的按钮式菜单,菜单为一级横向导航2013-07-01- 在当今标准的Web设计中,CSS是最重要的组成部分。为了让大家更好的理解如何通过CSS来设计,本文为大家收集了30个基于CSS的导航菜单和按钮的CSS设计教程,通过这些教程,您2011-01-05
- 网页制作Webjx文章简介:在当今标准的Web设计中,CSS是最重要的组成部分。为了让大家更好的理解如何通过CSS来设计,Webjx为大家收集了30个基于CSS的导航菜单和按钮的CSS设2009-04-02
- 网页制作Webjx文章简介:本文一步一步手把手教你打造一个极酷的三层分离的标准滑动门导航菜单. 导言:本文一步一步手把手教你打造一个极酷的三层分离的标2009-04-02
- 这篇文章主要为大家介绍了纯CSS实现的紫罗兰风格导航条效果代码,通过简单的css样式控制实现响应鼠标滑过动态改变背景图的经典导航效果,非常简单实用,需要的朋友可以参考下2015-10-08
- 这篇文章主要为大家介绍了纯CSS+XHTML实现的二级导航菜单效果,通过简单的鼠标事件操作页面元素样式变换实现二级导航菜单的功能,非常简单实用,需要的朋友可以参考下2015-09-25
 本篇文章给大家分享基于html和CSS3制作酷炫的导航栏,效果非常美观,需要的朋友可以从参考下2015-09-23
本篇文章给大家分享基于html和CSS3制作酷炫的导航栏,效果非常美观,需要的朋友可以从参考下2015-09-23- 这篇文章主要为大家介绍了DIV+CSS实现仿京东商城导航条效果,涉及页面div+css布局涉及结合onmouseout鼠标事件动态切换的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考2015-09-23
- 这篇文章主要为大家介绍了纯CSS实现的三级导航菜单效果代码,通过css控制页面元素样式实现三级导航菜单效果,非常简单实用,需要的朋友可以参考下2015-09-18





最新评论