css 垂直居中的几种实现方法
发布时间:2011-10-30 11:22:29 作者:佚名  我要评论
我要评论
用过 Fireworks / PhotoShop 的人应该都知道,在画布中将一个页面模块居中是多容易的事,可如果是垂直居中,前端就苦逼了
因为 CSS 本身并没有提供相应的 API 支持(确切来说是提供不全)。今天重新整理一下思路,说说前端在实现页面元素垂直居中的几种思路:
一、利用 position 和负边距
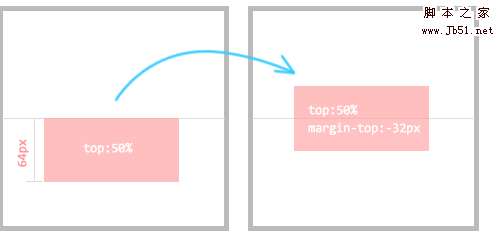
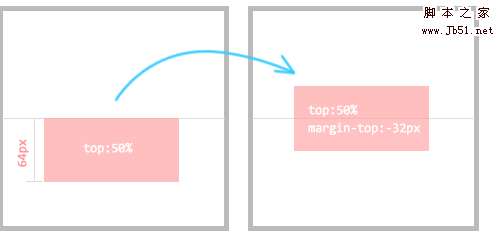
利用绝对定位,让元素的顶部与居中线对齐,再让元素上移 50% 的高度。这个应该不难理解。原理可以用下图来做一个可视化说明:
/* 代码实现:
* 设定宽度和高度,父节点为 position:relative; CSS是这样写的:
*/
.selector {
position:absolute;top:50%;。
margin-top:-元素自身高度的一半;
}
二、使用 <table />
<table /> 真是各种好用,她是各种布局、居中的法宝。垂直居中对其来说,也是非常简单的事。table cells 的 vertical-align:middle 就可以直接解决。所以实现起也来只要这样一行代码:
td{ vertical-align:middle; }三、通用解决方案
使用第一方案的问题是,通常我们需要垂直居中的元素高度都是不确实的。这里我们需要用 JS 来实现高度的计算,再实现负边;而第二种方案的局限在于只应用于 <table />。其实是,我们可能综合这两种方法,来做一个 Hack。
像我们知道的,在 CSS2.1 中,任何元素都可以使用 display:table / display:table-cell来实现与 table 一样的功能。那么,只要支持 display:table 的浏览器,已经可以轻松解决,只要这样写代码:
<!-- DOM 结构 -->
<div>
<p>content</p>
</div>
/* CSS 实现 */
div { display:table; }
p{ display:table-cell; vertical-align:middle; }
但问题是,这种方法在 IE6/7 是不能实现的,因为他们不支持 display:table 这个特性。那有没有办法不计算高度,利用第一种方案来实现垂直居中呢?其实也未尝不可。看看下面这个 DOM 结构和图示:
<div class="wrap">
<div class="hack">
<div class="cnt">
content
</div>
</div>
</div>
垂直居中最终方案: DEMO http://demo.jb51.net/js/2011/align-middle/
/* CSS 部分的代码实现:整体代码参见上述 demo*/
.wrap{
width:500px;height:300px;border:3px solid #ddd;margin:0 auto;padding:20px;display:table;
*position:relative;
}
.hack{
display:table-cell;vertical-align:middle;
*position:absolute;*top:50%;
}
.cnt{
*position:relative;*top:-50%;
}
这是在支付宝通用解决方案中实现的一个方案。=_,= 欢迎提供更好的方案…
一、利用 position 和负边距
利用绝对定位,让元素的顶部与居中线对齐,再让元素上移 50% 的高度。这个应该不难理解。原理可以用下图来做一个可视化说明:

复制代码
代码如下:/* 代码实现:
* 设定宽度和高度,父节点为 position:relative; CSS是这样写的:
*/
.selector {
position:absolute;top:50%;。
margin-top:-元素自身高度的一半;
}
二、使用 <table />
<table /> 真是各种好用,她是各种布局、居中的法宝。垂直居中对其来说,也是非常简单的事。table cells 的 vertical-align:middle 就可以直接解决。所以实现起也来只要这样一行代码:
td{ vertical-align:middle; }三、通用解决方案
使用第一方案的问题是,通常我们需要垂直居中的元素高度都是不确实的。这里我们需要用 JS 来实现高度的计算,再实现负边;而第二种方案的局限在于只应用于 <table />。其实是,我们可能综合这两种方法,来做一个 Hack。
像我们知道的,在 CSS2.1 中,任何元素都可以使用 display:table / display:table-cell来实现与 table 一样的功能。那么,只要支持 display:table 的浏览器,已经可以轻松解决,只要这样写代码:
复制代码
代码如下:<!-- DOM 结构 -->
<div>
<p>content</p>
</div>
/* CSS 实现 */
div { display:table; }
p{ display:table-cell; vertical-align:middle; }
但问题是,这种方法在 IE6/7 是不能实现的,因为他们不支持 display:table 这个特性。那有没有办法不计算高度,利用第一种方案来实现垂直居中呢?其实也未尝不可。看看下面这个 DOM 结构和图示:
复制代码
代码如下:<div class="wrap">
<div class="hack">
<div class="cnt">
content
</div>
</div>
</div>

垂直居中最终方案: DEMO http://demo.jb51.net/js/2011/align-middle/
复制代码
代码如下:/* CSS 部分的代码实现:整体代码参见上述 demo*/
.wrap{
width:500px;height:300px;border:3px solid #ddd;margin:0 auto;padding:20px;display:table;
*position:relative;
}
.hack{
display:table-cell;vertical-align:middle;
*position:absolute;*top:50%;
}
.cnt{
*position:relative;*top:-50%;
}
这是在支付宝通用解决方案中实现的一个方案。=_,= 欢迎提供更好的方案…
相关文章
- 如题,用html,css如何实现垂直居中。水平居中我们知道最简便的方法就是margin:auto,但是margin只是相对宽度有效。2010-03-18
- 今天有人问起,晚上试着写出来,供参考; 以下代码兼容主流浏览器IE6、IE7、Firefox、Opera。 从最简单的开始………… 一、如何让一个DIV水平居2009-04-04
CSS让图片垂直居中和底端对齐的代码-CSS教程-网页制作-网页教学网
本CSS教程提供了两种对齐方式即垂直居中对齐和底端对齐!更多内容请参考本站的CSS视频教程。 CSS使图片垂直居中的代码: <!DOCTYPE html PUBLIC "-//W3C//DT2008-10-17- css实现的页面元素屏幕垂直居中的方法,需要的朋友可以参考下。2010-07-20
- 在文字旁边加上一个图标,通过css如何解决文字与图片不能水平居中对齐的问题,下面有个示例,大家可以参考下2014-05-31
- 这篇文章主要介绍了通过CSS设置未知大小图片在已知大小容器水平垂直居中,需要的朋友可以参考下2014-05-22
- 本文给大家带来的是5种使用CSS实现垂直居中的方法,虽然各有优缺点,但还都是蛮实用的,小伙伴们根据自己的项目情况,自由选择吧。2015-01-09
css中position:fixed实现div在窗口上下左右居中
实现div居中的方法有很多,本例介绍的使用css中position:fixed来实现div的上下左右居中,下面以一个DIV 元素在浏览器窗口居中为例2014-10-20css中position:fixed实现div居中上下左右居中
实现div居中的方法多如牛毛,本例为大家介绍的这个方法是使用css中position:fixed来实现div上下左右居中,这个小技巧比较使用,大家看看2014-10-14- 这篇文章主要为大家介绍了在DIV+CSS布局的页面里,让布局、背景图片、文字内容居中的方法,从布局内容到页面里文章文字居中都是非常重要的,而css来设置居中也是非常简单的2014-10-09


最新评论