css文件中的样式类被覆盖,js文件中的变量未定义问题
发布时间:2016-04-27 15:50:25 作者:佚名  我要评论
我要评论
这篇文章主要介绍了css文件中的样式类被覆盖,js文件中的变量未定义问题的相关资料,需要的朋友可以参考下
问题原因:

为什么呢?
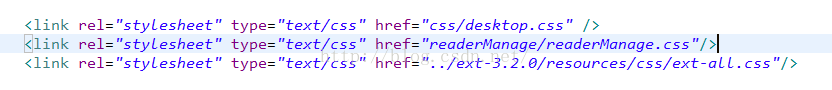
因为在调用组件W的css样式时,我们自己写了css样式A,Ext组件又自带css样式B,A是我们用cls:'A'放进去。那么这个W到底是用两个样式重复的哪一个种呢?
这就要看css样式表的引入顺序了,如果先引入自己写的,再引入Ext自带的,那么浏览器先读自己写的css样式,然后再读Ext自带的样式。结果我们的自己写的css样式就被覆盖了。
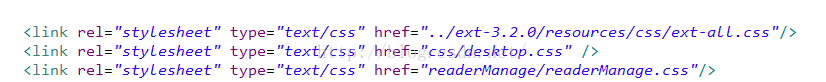
解决办法:

这样就对了。
js文件中的变量未定义问题
问题描述:
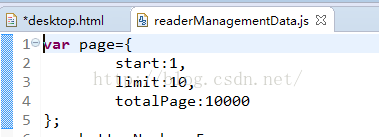
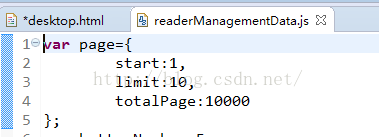
readerManageMentData.js

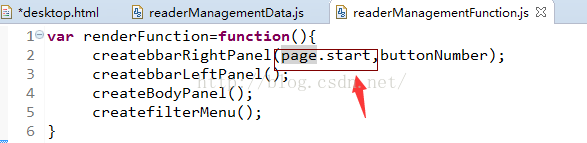
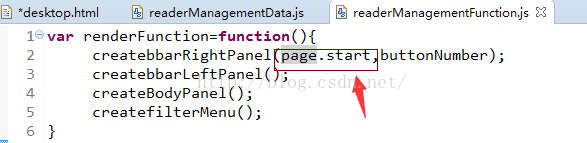
readerManageMentFunction.js

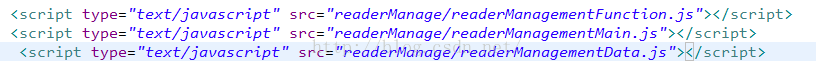
html

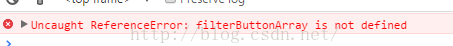
结果:
注:filterButtonArray也是readerManageMentData.js文件中定义的一个变量参数,同样在readerManageMentFunction.js中被调用,结果就报错了。

解决方法:
A.js文件(readerManageMentData.js)

B.js文件(readerManageMentFunction.js)

html文件

这样的顺序就对了。比如像这样的js文件调用js文件,就要在同一个html中引入它们然后就可以直接用了,不用再B.js调用A.js中的page数据一样,在B.js加引入A.js文件代码。
相关文章
- 下面小编就为大家带来一篇CSS样式覆盖规则全面了解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,祝大家游戏愉快哦2016-08-05
- 很多的新手朋友们对css样式加载顺序和覆盖顺序的理解有所偏差,下面用示例为大家详细的介绍下,感兴趣的朋友不要错过2013-12-19
- 对同一个标签设置多个相同属性,但是值不一样,结果会是怎样呢?到底是谁覆盖了谁,下面为大家详细解读,有此需求的朋友可以参考下,希望对大家有所帮助2013-08-18
- 多重样式(Multiple Styles): 如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况.有个例外的情况,就是如果外部样式放在内部样式的后面,则2013-02-01
- 在页面中,我们常用id、class以及内联样式表来设置我们的组件CSS,在网页中css样式根据css优先级来使用,优先级高的会覆盖优先级低的css样式,本文通过实例代码给大家详细2023-01-03


最新评论