浅析CSS等高布局的6种方式
前面的话
等高布局是指子元素在父元素中高度相等的布局方式。等高布局的实现包括伪等高和真等高,伪等高只是看上去等高而已,真等高是实实在在的等高。本文将介绍边框模拟、负margin这两种伪等高以及table实现、absolute实现、flex实现和js判断这四种真等高布局
伪等高
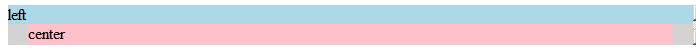
边框模拟
因为元素边框和元素高度始终是相同高度,用元素的边框颜色来伪装左右两个兄弟元素的背景色。然后将左右两个透明背景的元素使用absolute覆盖在中间元素的左右边框上,实现视觉上的等高效果
[注意]左右两侧元素高度不能大于中间元素高度,否则无法撑开容器高度
- <style>
- body,p{margin: 0;}
- .parent{
- position: relative;
- }
- .center{
- box-sizing:border-box;
- padding: 0 20px;
- background-clip: content-box;
- border-left: 210px solid lightblue;
- border-right: 310px solid lightgreen;
- }
- .left{
- position: absolute;
- top: 0;
- left: 0;
- width: 200px;
- }
- .rightright{
- position: absolute;
- top: 0;
- rightright: 0;
- width: 300px;
- }
- </style>
- <div class="parent" style="background-color: lightgrey;">
- <div class="left">
- <p>left</p>
- </div>
- <div class="center" style="background-color: pink;">
- <p>center</p>
- <p>center</p>
- </div>
- <div class="right">
- <p>right</p>
- </div>
- </div>

负margin
因为背景是在padding区域显示的,设置一个大数值的padding-bottom,再设置相同数值的负的margin-bottom,使背景色铺满元素区域,又符合元素的盒模型的计算公式,实现视觉上的等高效果
[注意]如果页面中使用<a>锚点跳转时,将会隐藏部分文字信息
[注意]如果页面中的背景图片定位到底部,将会看不到背景图片
- <style>
- body,p{margin: 0;}
- .parent{
- overflow: hidden;
- }
- .left,.centerWrap,.rightright{
- float: left;
- width: 50%;
- padding-bottom: 9999px;
- margin-bottom: -9999px;
- }
- .center{
- margin: 0 20px;
- }
- .left,.rightright{
- width: 25%;
- }
- </style>
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>left</p>
- </div>
- <div class="centerWrap">
- <div class="center" style="background-color: pink;">
- <p>center</p>
- <p>center</p>
- </div>
- </div>
- <div class="right" style="background-color: lightgreen;">
- <p>right</p>
- </div>
- </div>

真等高
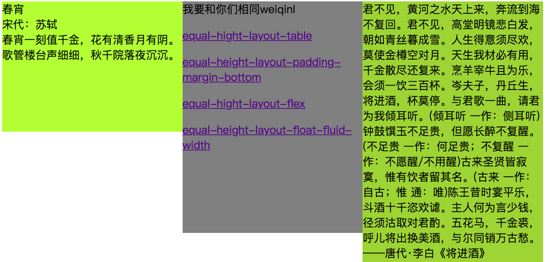
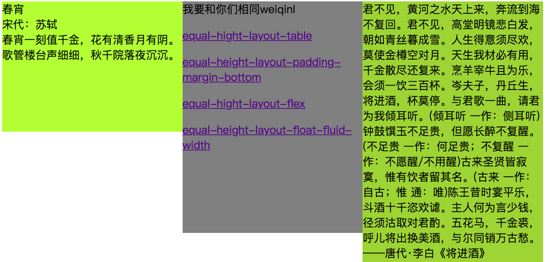
table
table元素中的table-cell元素默认就是等高的
- <style>
- body,p{margin: 0;}
- .parent{
- display: table;
- width: 100%;
- table-layout: fixed;
- }
- .left,.centerWrap,.rightright{
- display: table-cell;
- }
- .center{
- margin: 0 20px;
- }
- </style>
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>left</p>
- </div>
- <div class="centerWrap">
- <div class="center" style="background-color: pink;">
- <p>center</p>
- <p>center</p>
- </div>
- </div>
- <div class="right" style="background-color: lightgreen;">
- <p>right</p>
- </div>
- </div>

absolute
设置子元素的top:0;bottom:0;使得所有子元素的高度都和父元素的高度相同,实现等高效果
- <style>
- body,p{margin: 0;}
- .parent{
- position: relative;
- height: 40px;
- }
- .left,.center,.rightright{
- position: absolute;
- top: 0;
- bottombottom: 0;
- }
- .left{
- left: 0;
- width: 100px;
- }
- .center{
- left: 120px;
- rightright: 120px;
- }
- .rightright{
- width: 100px;
- rightright: 0;
- }
- </style>
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>left</p>
- </div>
- <div class="center" style="background-color: pink;">
- <p>center</p>
- <p>center</p>
- </div>
- <div class="right" style="background-color: lightgreen;">
- <p>right</p>
- </div>
- </div>

flex
flex中的伸缩项目默认都拉伸为父元素的高度,也实现了等高效果
- <style>
- body,p{margin: 0;}
- .parent{
- display: flex;
- }
- .left,.center,.rightright{
- flex: 1;
- }
- .center{
- margin: 0 20px;
- }
- </style>
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>left</p>
- </div>
- <div class="center" style="background-color: pink;">
- <p>center</p>
- <p>center</p>
- </div>
- <div class="right" style="background-color: lightgreen;">
- <p>right</p>
- </div>
- </div>

js
当子元素高度不同时,进行js判断,增加较低子元素的padding-bottom,使得各个子元素实现等高效果
- <style>
- body,p{margin: 0;}
- .parent{overflow: hidden;}
- .left,.center,.rightright{
- float: left;
- width: 25%;
- }
- .center{
- width: 50%;
- padding: 0 20px;
- background-clip: content-box;
- box-sizing: border-box;
- }
- </style>
- <div class="parent" id="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>left</p>
- </div>
- <div class="center" style="background-color: pink;">
- <p>center</p>
- <p>center</p>
- </div>
- <div class="right" style="background-color: lightgreen;">
- <p>right</p>
- </div>
- </div>
- <script>
- function getCSS(obj,style){
- if(window.getComputedStyle){
- return getComputedStyle(obj)[style];
- }
- return obj.currentStyle[style];
- }
- var oParent = document.getElementById('parent');
- var oLeft = oParent.getElementsByTagName('div')[0];
- var oCenter = oParent.getElementsByTagName('div')[1];
- var oRight = oParent.getElementsByTagName('div')[2];
- function eqHeight(obj1,obj2){
- var oDis = obj1.clientHeight - obj2.clientHeight;
- if(oDis > 0){
- obj2.style.paddingBottom = parseFloat(getCSS(obj2,'padding-bottom')) + oDis + 'px';
- }else{
- obj1.style.paddingBottom = parseFloat(getCSS(obj1,'padding-bottom')) + Math.abs(oDis) + 'px';
- }
- }
- eqHeight(oLeft,oCenter);
- eqHeight(oLeft,oRight);
- </script>

以上这篇浅析CSS等高布局的6种方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
原文地址:http://www.cnblogs.com/xiaohuochai/archive/2016/05/04/5457127.html
相关文章
 这篇文章主要介绍了css设置多列等高布局的方法示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-21
这篇文章主要介绍了css设置多列等高布局的方法示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-21 我们在写页面的时候,有的时候会遇到多栏布局,这篇文章主要介绍了前端应该掌握的CSS实现多列等高布局技巧,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟2018-06-05
我们在写页面的时候,有的时候会遇到多栏布局,这篇文章主要介绍了前端应该掌握的CSS实现多列等高布局技巧,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟2018-06-05- 这篇文章给大家介绍了三个小节的内容,其中包括关于css3中flexbox需要掌握的概念、flexbox实现水平垂直居中对齐和三列等高自适应页脚区域黏附底部的布局,有需要的可以参考2016-09-12
- 页面布局中经常遇到等高布局的情况,为了得到更好的视觉效果,就要实现DIV等高布局的效果。以最普遍的DIV三列布局来说2014-09-03
- 这种情况下就需要两列的高度保持一致了,左边高度增加,右边也跟着增加,右边高度增加,左边同样也要增加,否则就会出现“断层”的效果,接下来将介绍多列等高的实现方法,2012-12-03
- CSS网页布局实例:三栏等高布局.2009-08-29
- 网页制作Webjx文章简介:为了让网页更美观、协调,有的时候需要用到左右等到布局,传统的等高布局是用 javascript 实现的,现在来看看 silence 发明的真正的 CSS 实现的等2009-04-02
- 三列等高CSS布局的一个实例, 修改国外的一个demo, 兼容到了IE5.5 和标准的浏览器OperaFirefoxSafari。 不过hack太多,不是很喜欢这样做。 全部代码如下2008-10-17
 本文讲的等高布局是在不手动设置元素高度的情况下,使用纯css实现各个元素高度都相当的效果,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看2019-01-09
本文讲的等高布局是在不手动设置元素高度的情况下,使用纯css实现各个元素高度都相当的效果,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看2019-01-09





最新评论