CSS3定位和浮动详解
本文为大家分享CSS3定位和浮动的基础概念,与使用方法,供大家参考,具体内容如下
一、定位
1、 css定位:
改变元素在页面上的位置
2、 css定位机制:
普通流:
浮动:
绝对布局:
3、 css定位的属性:
position 把元素放在一个静态的,相对的,绝对的,或者固定的位置中
top/left/right/botom 元素向上/左/右/下的偏移量
overflow 设置元素溢出其区域发生的事情
clip 设置元素显示的形状
vertical-align 设置元素显示的对其方式
z-index 设置元素的堆叠顺序/用来设置元素的堆叠顺序,越大越在上方/
position的属性
static 静态的(默认)
relative 相对布局(默认的)
absolute 绝对布局 (和其他的标签无关联)
fixed 固定的(不会随着页面的滚动而动)
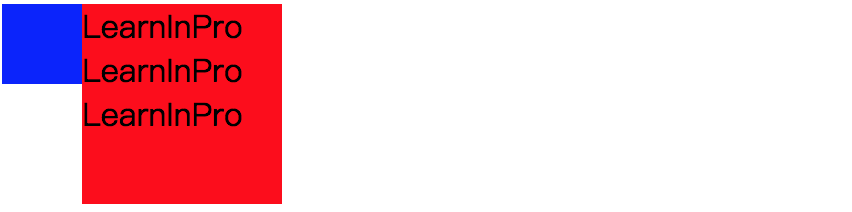
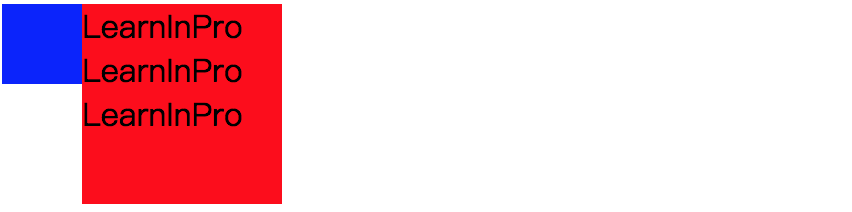
实例代码:
- <body>
- <div id="position1"></div>
- <div id="position2"></div>
- <script>
- for (var i=0;i<100;i++){
- document.write(i+"<br/>")
- }
- </script>
- </body>
- #position1{
- width: 100px;
- height: 100px;
- background-color: blue;
- position: relative;
- left: 20px;
- top: 20px;
- /*用来设置元素的堆叠顺序,越大越在上方*/
- z-index: 2;
- }#position2{
- width: 100px;
- height: 100px;
- background-color: red;
- position: relative;
- left: 30px;
- top: 10px;
- z-index: 1;
- }
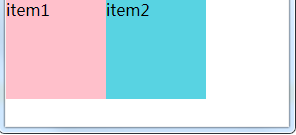
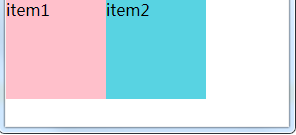
二、浮动
float属性可用的值:
left/right/none/inherit: 向左、右,不浮动,从父级继承。
* float
1.浮动后,脱离正常流,在浮动流中排列。任何元素都是作为块元素来显示,可设置宽高,内容撑开宽度。
2.很多浮动块在一起的时候,他们总是找与自己最近的、浮动方向相同的块来确定自己的位置,如果被迫换行,则以这个最近的元素的高度为基准起新行
clear属性: 去掉浮动属性(包括继承来的)
意思和上面对应的一样
需要清浮动的情况:
子标签浮动后,父标签的高度无法被撑开,所以需要清浮动;
新加入的标签,希望不受之前浮动元素的影响,则需要清浮动;
1.clear:both; height:0; overflow:hidden;
2.overflow:hidden; 触发layout 常用于清楚内浮动;
3.after 伪对象:给当前对象设置
.aa:after {content:”.”}
.aa {display:inline-block;}
.aa {display:block;}
想办法 触发ie6的layout渲染机制,靠运气解决了很多bug,zoom:1可以触发!!!
inline-block对内块 对外行;
4.父标签一起浮动;
5.position:absolute;清除浮动
display
display:block 以块元素显示;
display:none 内容消失,不占空间;
display:inline 以行内元素显示,可解决IE6的双倍BUG;
display:inline-block 对内块,对外行。
visibility:none
隐藏,但是依旧占用空间,影响布局
以上就是关于CSS3定位和浮动的全部内容,希望对大家的学习有所帮助。
相关文章
 这篇文章主要介绍了css布局之定位与浮动的相关资料,需要的朋友可以参考下2018-05-21
这篇文章主要介绍了css布局之定位与浮动的相关资料,需要的朋友可以参考下2018-05-21 这篇文章主要介绍了清除css浮动的三种方法小结,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-19
这篇文章主要介绍了清除css浮动的三种方法小结,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-19- 下面小编就为大家带来一篇浅谈CSS浮动的那点事儿。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-07-20
- 这篇文章主要介绍了CSS使用float属性设置浮动元素的实例教程,包括使用overflow清除浮动的方法,需要的朋友可以参考下2016-07-07
- CSS的float浮动效果在一些情况下非常不稳定,控制不好的时候一般还是清除浮动为妙,这里我们就来看一下CSS浮动所差生的内容溢出问题及清除浮动的方法小结2016-05-30
 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。这篇文章主要介绍了浅谈CSS浮动的特性,小编觉得挺不错的,现在分享给大家,也给大家做2018-06-05
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。这篇文章主要介绍了浅谈CSS浮动的特性,小编觉得挺不错的,现在分享给大家,也给大家做2018-06-05





最新评论