纯CSS仿迅雷看看蓝色导航
发布时间:2016-06-23 14:10:07 作者:佚名  我要评论
我要评论
这篇文章主要为大家详细介绍了纯CSS仿迅雷看看蓝色导航的相关资料,简洁大方,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
脚本之家 / 编程助手:解决程序员“几乎”所有问题!
脚本之家官方知识库 → 点击立即使用
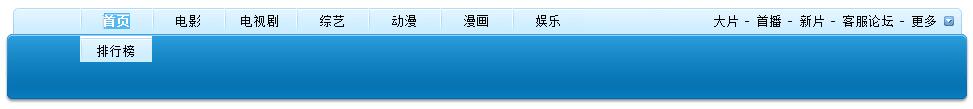
先看看CSS绘制的经典蓝色导航效果:

用到的素材:

代码:
XML/HTML Code复制内容到剪贴板
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>最新迅雷看看导航</title>
- <style type="text/css">
- body { margin:0px; font-size:13px; font-family:Verdana, Arial, Helvetica, sans-serif }
- #nav { position:relative; width:964px; height:95px; z-index:1px; margin:10px auto; background:url(kkindex_nav.png) }
- #navli { position:absolute; width:580px; height:32px; left:35px; top:-2px; }
- ul { margin:0; }
- .dh li { width:72px; height:30px; float:left; position:relative; line-height:30px; zoom:1; list-style:none; text-align:center; background:url(kkindex_nav.png) no-repeat; background-position:-125px -99px }
- .dh li a { color:#000000; text-decoration:none }
- .dh li a:hover { zoom:1; color:#ffffff; text-decoration:none; font-weight:bold; background:url(kkindex_nav.png) no-repeat 0 -95px; width:72px; height:30px; }
- .dhhome { background:url(kkindex_nav.png) no-repeat 0 -95px; width:72px; height:30px; zoom:1; color:#ffffff !important; font-weight:bold }
- .dhright { position:absolute; width:280px; height:31px; left:680px; top:-2px; text-align:center; line-height:30px; }
- .dhrightimg { position:absolute; right:-4px; top:10px; background:url(kkindex_nav.png) no-repeat; background-position:-954px -115px; padding-right:15px; width:10px; height:10px; }
- </style>
- </head>
- <body>
- <div id="nav">
- <div id="navli">
- <ul class="dh">
- <li><a href="#" class="dhhome">首页</a></li>
- <li><a href="#">电影</a></li>
- <li><a href="#">电视剧</a></li>
- <li><a href="#">综艺</a></li>
- <li><a href="#">动漫</a></li>
- <li><a href="#">漫画</a></li>
- <li><a href="#">娱乐</a></li>
- <li><a href="#">排行榜</a></li>
- </ul>
- </div>
- <div class="dhright"> 大片 - 首播 - 新片 - 客服论坛 - 更多
- <div class="dhrightimg"></div>
- </div>
- </div>
- <div style="width:550px;margin:20px auto;">
- </div>
- </body>
- </html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- 熟悉Mac OS看到这个东西可能比较熟悉,不过这个DOCK效果不是用flash做的,而是用Jacascript和CSS实现的,网站上用这个导航一定很漂亮。2009-09-22
- 继上次的50个css按扭(button)之后,现在抽了点时间弄了20个导航(navigation),本来也想用50个的,太时间有限只就弄20个了,老规矩要PSD档的在群留下email,或给我发em2009-10-18
- Js与CSS共同打造的黑色导航菜单,类似圆角的菜单,效果很不错,不过实现起来还真有点麻烦,用了超多的CSS文件,看来不是太实用,华而不实,不过拿去研究的话那可就2009-10-27
- 三行的纯CSS网站导航栏菜单,改改风格,让大家感到新鲜一点,其它主要还是使用了Li列表,整体布局简洁,美观大方,适合大部分网站使用,颜色和菜单空隙可随意调节,希望大2009-11-08
- 利用标签来创建导航菜单,是一个比较流行的方法.那就跟木木一起来学一下如何使用标签来创一个导航菜单.2009-11-30
- 除非你的网站只有一页,不然你一定会用的导航的.事实上,导航在网页设计中是最重要部分之一.你要用很多时间去考虑如何让浏览者更容易访问你的网站.2009-11-30
- CSS Cookbook例子 创建水平导航菜单2009-12-15
- CSS Cookbook例子 创建文字导航菜单和翻转特效2009-12-15
- 上一篇文章的导航条还没有链接,还不能点击,这节课我们就要做一个完整的导航条2010-01-07
- CSS超级仿2010猪八戒首页导航菜单,不但菜单设计的很惹人喜欢,而且还有个“新”的功能,可以某一菜单项的肩膀上出现一个特殊字符,淘宝网也曾有过这类似的效果2010-03-03


























最新评论