打造最美CSS多级下拉横向导航菜单代码
发布时间:2016-06-27 16:50:38 作者:佚名  我要评论
我要评论
这篇文章主要告诉大家如何打造最美CSS多级下拉横向导航菜单效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了纯CSS实现多级下拉横向导航菜单代码,供大家参考,具体内容如下
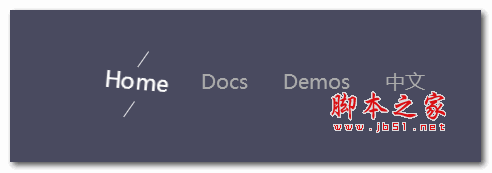
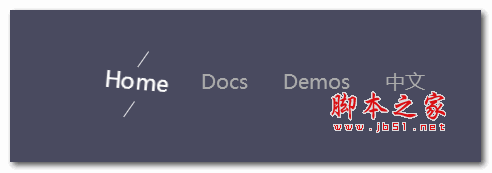
先看看效果图:

实现代码:
CSS代码:
CSS Code复制内容到剪贴板
- <style type="text/css">
- /* for this demo only */
- #backgroundHolder { width:750px; height:500px; padding-top:10px; margin:0 auto; }
- /* ---------------------------------------------------------------------------- */
- /* default styling */
- .nav, .nav ul { list-style-type:none; margin:0; padding:0; }
- .nav a { text-decoration:none; }
- .nav { font-family: arial, sans-serif; font-size:12px; width:650px; margin:0 auto; }
- /* style the links */
- .nav a { background:url(ulmulti3/box.gif) no-repeat rightright center; }
- .nav a.top { background:url(ulmulti3/box.gif) no-repeat rightright top; }
- .nav a.top2 { background:url(ulmulti3/box2.gif) no-repeat rightright top; }
- .nav a.bottombottom { background:url(ulmulti3/box.gif) no-repeat rightright bottombottom; }
- .rightright ul ul a { background:url(ulmulti3/box3.gif) no-repeat rightright center; }
- .rightright ul ul a.top2 { background:url(ulmulti3/box3.gif) no-repeat rightright top; }
- .rightright ul ul a.bottombottom { background:url(ulmulti3/box3.gif) no-repeat rightright bottombottom; }
- /* style the <b> element so that is does not affect the size of the link */
- .nav a b { color:#fff; font-weight:normal; display:block; padding:5px 10px 5px 15px; }
- .nav .fly .main b { background: transparent url(ulmulti3/arrow.gif) no-repeat 117px 9px; }
- .nav .down b { background: transparent url(ulmulti3/arrow2.gif) no-repeat 115px 11px; }
- .nav .rightright ul b { text-align:rightright; }
- .nav .rightright ul ul b { padding: 5px 15px 5px 10px; }
- .nav .rightright ul .main b { background: transparent url(ulmulti3/arrow3.gif) no-repeat 15px 9px; text-align:rightright; }
- .nav .rightright ul ul .main b { background: transparent url(ulmulti3/arrow3.gif) no-repeat 5px 9px; text-align:rightright; }
- /* HEIGHT */
- .nav ul ul { top:-24px; } /* position the top of the flyout first sub menus */
- .nav ul ul ul { top:-25px; } /* position the top of the flyout second and third sub menus */
- .nav ul.two { top:-40px; } /* position the top of the flyout sub menus with previous text on two lines */
- /* WIDTH change this WITH CARE to suit your requirements */
- /*set the link width here*/
- .nav .drop, .nav a { width:130px; }
- .nav ul li { max-width:130px; } /* fix for IE8 */
- /* set the left flyout position here */
- .nav ul ul { left:130px; }
- /* set the right flyout position here */
- .nav li.rightright ul ul { left:auto; rightright:120px; }
- .nav li.rightright ul ul ul { left:auto; rightright:130px; }
- /* make this WIDTH - 1px */ /* or WIDTH - 0.063em if using em sizing */
- .nav a { margin-right:-129px; }
- /* ---------------------------------------------------------------------------- */
- /* DO NOT CHANGE ANYTHING BELOW */
- .nav li { float:left; } /* fixes IE bugs, and allows for clearing */
- .nav ul { float:left; position:relative; z-index:20; } /* necessary for float drop and to stack the <ul>s */
- .nav ul li { clear:left; } /* must clear the floated list item inside sublist */
- .nav a { position:relative; display:block; } /* needs to have a position, to be above the rest */
- .nav a.main { float:left; /* necessary for float drop */ margin-top:10000px; } /* bring the top level links back into view */
- .nav .drop, .nav .fly { margin-top:-10000px; } /* hide the sub links and their containers, opera has low upper limits */
- .nav ul { margin-bottom:-5000px; } /* avoid any interaction between the subs, can be any large size */
- /* The bit that does ALL the work to bring the sub menus into view */
- .nav a:hover, .nav a:focus, .nav a:active { margin-right:0; z-index:10; outline:0; }
- .nav a:hover b, .nav a:focus b, .nav a:active b { color:#000; cursor:pointer; } /* this is for keyboard tabbing color change */
- /* OPERA fix */
- .nav ul:hover, .nav ul ul:hover { clear:left; } /* to stop intermittent sub link :hover problems */
- /* ---------------------------------------------------------------------------- */
- </style>
- <!--[if lte IE 7]>
- <style type="text/css">
- /* bug fixes for IE7 and lower - DO NOT CHANGE */
- .nav .fly {width:99%;} /* make each flyout 99% of the prevous level */
- a:active {} /* requires a blank style for :active to stop it being buggy */
- </style>
html代码:
XML/HTML Code复制内容到剪贴板
- <body>
- <div id="backgroundHolder">
- <ul class="nav">
- <li class="drop"><a class="main top" href="#url"><b>Home</b></a></li>
- <li class="drop"><a class="main down top" href="#url"><b>Equipment</b></a>
- <ul>
- <li class="fly"><a class="main" href="#url"><b>Cameras</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>Film Type</b></a></li>
- <li><a href="#url"><b>Compact</b></a></li>
- <li><a href="#url"><b>Polaroid</b></a></li>
- <li><a href="#url"><b>Digital</b></a></li>
- <li class="fly"><a class="main" href="#url"><b>Digital SLR</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>Canon</b></a></li>
- <li><a href="#url"><b>Nikon</b></a></li>
- <li><a href="#url"><b>Panasonic</b></a></li>
- <li><a class="bottom" href="#url"><b>Kodak</b></a></li>
- </ul>
- </li>
- <li><a class="bottom" href="#url"><b>Second Hand</b></a></li>
- </ul>
- </li>
- <li class="fly"><a class="main" href="#url"><b>Video Cameras & Accessories</b></a>
- <ul class="two">
- <li class="fly"><a class="main top2" href="#url"><b>Latest Models</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>Nikon</b></a></li>
- <li><a href="#url"><b>Panasonic</b></a></li>
- <li><a href="#url"><b>Canon</b></a></li>
- <li><a href="#url"><b>Pentax</b></a></li>
- <li><a class="bottom" href="#url"><b>Minolta</b></a></li>
- </ul>
- </li>
- <li><a href="#url"><b>Special Offers</b></a></li>
- <li><a class="bottom" href="#url"><b>Professional</b></a></li>
- </ul>
- </li>
- <li class="fly"><a class="main" href="#url"><b>Lenses</b></a>
- <ul>
- <li class="fly"><a class="main top2" href="#url"><b>Digital</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>Standard</b></a></li>
- <li><a href="#url"><b>Telephoto</b></a></li>
- <li><a href="#url"><b>Wide Angle</b></a></li>
- <li class="fly"><a class="main" href="#url"><b>Zoom</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>Nikon</b></a></li>
- <li><a href="#url"><b>Pentax</b></a></li>
- <li><a href="#url"><b>Minolta</b></a></li>
- <li><a class="bottom" href="#url"><b>Panasonic</b></a></li>
- </ul>
- </li>
- <li class="fly"><a class="main" href="#url"><b>Zoom with Macro</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>Panasonic</b></a></li>
- <li><a href="#url"><b>Minolta</b></a></li>
- <li><a href="#url"><b>Pentax</b></a></li>
- <li><a href="#url"><b>Canon</b></a></li>
- <li><a class="bottom" href="#url"><b>Nikon</b></a></li>
- </ul>
- </li>
- <li><a href="#url"><b>Fisheye</b></a></li>
- <li><a class="bottom" href="#url"><b>x2 converters</b></a></li>
- </ul>
- </li>
- <li class="fly"><a class="main" href="#url"><b>Standard SLR</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>Canon</b></a></li>
- <li><a href="#url"><b>Nikon</b></a></li>
- <li><a href="#url"><b>Panasonic</b></a></li>
- <li><a href="#url"><b>Pentax</b></a></li>
- <li><a class="bottom" href="#url"><b>Minolta</b></a></li>
- </ul>
- </li>
- <li><a href="#url"><b>Cases</b></a></li>
- <li class="fly"><a class="main" href="#url"><b>Large Format</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>Hasselblad</b></a></li>
- <li><a href="#url"><b>Arca-Swiss</b></a></li>
- <li><a class="bottom" href="#url"><b>Leica</b></a></li>
- </ul>
- </li>
- <li><a href="#url"><b>Lens Hoods</b></a></li>
- <li><a class="bottom" href="#url"><b>Lens Cleaners</b></a></li>
- </ul>
- </li>
- <li><a href="#url"><b>Tripods</b></a></li>
- <li><a href="#url"><b>Flashguns</b></a></li>
- <li><a href="#url"><b>Accessories, filters & lens covers</b></a></li>
- <li><a href="#url"><b>Special Offers</b></a></li>
- <li><a class="bottom" href="#url"><b>Electronics</b></a></li>
- </ul>
- </li>
- <li class="drop"><a class="main down top" href="#url"><b>Accessories</b></a>
- <ul>
- <li class="fly"><a class="main" href="#url"><b>Flashguns</b></a>
- <ul>
- <li class="fly"><a class="main top2" href="#url"><b>Digital Cameras</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>Nikon</b></a></li>
- <li><a href="#url"><b>Canon</b></a></li>
- <li><a href="#url"><b>Panasonic</b></a></li>
- <li><a href="#url"><b>Pentax</b></a></li>
- <li><a class="bottom" href="#url"><b>Kodak</b></a></li>
- </ul>
- </li>
- <li><a href="#url"><b>Film Cameras</b></a></li>
- <li><a href="#url"><b>Reflectors</b></a></li>
- <li><a href="#url"><b>Stands</b></a></li>
- <li><a href="#url"><b>Remote Control</b></a></li>
- <li><a class="bottom" href="#url"><b>Batteries</b></a></li>
- </ul>
- </li>
- <li class="fly"><a class="main" href="#url"><b>Filters</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>Ultra Violet</b></a></li>
- <li><a href="#url"><b>Lens protection</b></a></li>
- <li><a href="#url"><b>Yellow</b></a></li>
- <li><a href="#url"><b>Red</b></a></li>
- <li><a href="#url"><b>Orange</b></a></li>
- <li><a class="bottom" href="#url"><b>Blue</b></a></li>
- </ul>
- </li>
- <li class="fly"><a class="main" href="#url"><b>Remote Control</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>Canon</b></a></li>
- <li><a href="#url"><b>Nikon</b></a></li>
- <li><a class="bottom" href="#url"><b>Pentax</b></a></li>
- </ul>
- </li>
- <li class="fly"><a class="main" href="#url"><b>Camera Cases</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>Pentax</b></a></li>
- <li><a href="#url"><b>Nikox</b></a></li>
- <li><a href="#url"><b>Canon</b></a></li>
- <li><a href="#url"><b>Pentax</b></a></li>
- <li><a href="#url"><b>Kodak</b></a></li>
- <li><a class="bottom" href="#url"><b>Minolta</b></a></li>
- </ul>
- </li>
- <li><a class="bottom" href="#url"><b>Lens Brush</b></a></li>
- </ul>
- </li>
- <li class="drop right"><a class="main down top" href="#url"><b>Outlets</b></a>
- <ul>
- <li><a href="#url"><b>Support</b></a></li>
- <li><a href="#url"><b>Buying</b></a></li>
- <li><a href="#url"><b>Photographers</b></a></li>
- <li class="fly"><a class="main" href="#url"><b>Stockist</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>Currys</b></a></li>
- <li><a href="#url"><b>Dixons</b></a></li>
- <li><a href="#url"><b>Jessops</b></a></li>
- <li><a class="bottom" href="#url"><b>Staples</b></a></li>
- </ul>
- </li>
- <li><a href="#5"><b>General</b></a></li>
- <li class="fly"><a class="main bottom" href="#url"><b>Sales</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>USA</b></a></li>
- <li><a href="#url"><b>CANADA</b></a></li>
- <li><a href="#url"><b>South America</b></a></li>
- <li class="fly"><a class="main" href="#url"><b>Europe</b></a>
- <ul>
- <li><a class="top2" href="#url"><b>Britain</b></a></li>
- <li><a href="#url"><b>France</b></a></li>
- <li><a href="#url"><b>Germany</b></a></li>
- <li><a href="#url"><b>Spain</b></a></li>
- <li><a class="bottom" href="#url"><b>Italy</b></a></li>
- </ul>
- </li>
- <li><a href="#url"><b>Australia</b></a></li>
- <li><a class="bottom" href="#url"><b>Asia</b></a></li>
- </ul>
- </li>
- </ul>
- </li>
- <li class="drop"><a class="main top" href="#url"><b>Privacy Policy</b></a></li>
- </ul>
- </div>
- <br>
- <br>
- <div align="center"> </div>
- </body>
源码下载:CSS多级下拉横向导航菜单
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。相关文章
css控制列表与导航的制作(水平导航条、垂直翻转的列表、垂直导航栏、内
这篇文章主要介绍了css控制列表与导航的制作,包括水平导航条、垂直翻转的列表、垂直导航栏、内联列表、列表样式等制作方法,需要的朋友可以参考下2014-04-15- 下面小编就为大家带来一篇纯CSS3单页切换导航菜单界面设计的简单实现。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2016-08-16
 jQuery和CSS3实现的汉堡包导航菜单打开动画特效源码是一段实现了用户点击汉堡包图标时,图标以弹性变形的方式水平展开。整个动画的特点是弹性十足2016-07-12
jQuery和CSS3实现的汉堡包导航菜单打开动画特效源码是一段实现了用户点击汉堡包图标时,图标以弹性变形的方式水平展开。整个动画的特点是弹性十足2016-07-12 这是一个使用纯js和CSS3媒体查询制作的简单的响应式导航菜单效果的代码。当视口小于760像素时,菜单会收缩为隐藏的汉堡包菜单,类似bootstrap导航菜单2016-05-26
这是一个使用纯js和CSS3媒体查询制作的简单的响应式导航菜单效果的代码。当视口小于760像素时,菜单会收缩为隐藏的汉堡包菜单,类似bootstrap导航菜单2016-05-26
CSS3+jQuery实现6种移动手机导航菜单UI设计特效源码
本特效源码是一组效果很酷的移动手机导航菜单UI设计效果的代码。这组手机导航菜单设计共有6种不同的效果,欢迎下载试试吧2016-03-16 CSS3实现创意鼠标经过导航菜单特效源码是一款通过CSS3 transform和transition方法实现的,非常简单,需要的朋友前来下载源码2016-03-14
CSS3实现创意鼠标经过导航菜单特效源码是一款通过CSS3 transform和transition方法实现的,非常简单,需要的朋友前来下载源码2016-03-14- 这篇文章主要介绍了基于CSS制作天蓝色导航菜单 ,效果非常清新,时尚大方,为网站增添亮点,感兴趣的小伙伴们可以参考一下2016-03-08
 这篇文章主要介绍了CSS设置列表样式和创建导航菜单实现代码,需要的朋友可以参考下2018-07-24
这篇文章主要介绍了CSS设置列表样式和创建导航菜单实现代码,需要的朋友可以参考下2018-07-24







最新评论