select元素中设置padding效果的方法
发布时间:2016-08-05 08:52:13 作者:佚名  我要评论
我要评论
下面小编就为大家带来一篇select元素中设置padding效果的方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
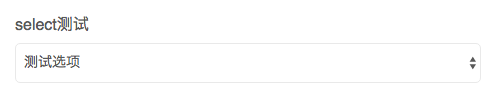
给select元素增加:padding-left:20px;但是未生效,如下图所示:

在select上如何使设置padding生效?
方法一:
设置属性appearance:
给select增加属性: appearance: none; -webkit-appearance: none;
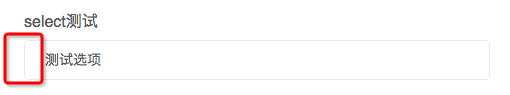
效果如下:

方法二:
给select设置样式:text-indent: 20px;
效果如下:

以上这篇select元素中设置padding效果的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章
在IE8 FF中使用padding设置select控件文字垂直居中
这篇文章主要介绍了在IE8 FF中设置select控件文字垂直居中的方法,使用到了padding:8px 0,需要的朋友可以参考下2014-09-04


最新评论