css让容器水平垂直居中的7种方式
这种css布局平时用的比较多,也是面试题常出的一个题,网上一搜一大丢,不过还是想自己总结一下。
这种方法比较多,本文只总结其中的几种,以便加深印象。
效果图都为这个:
方法一:position加margin
- <div class="wrap">
- <div class="center"></div>
- </div>
- /**css**/ .wrap { width: 200px; height: 200px; background: yellow; position: relative;
- } .wrap .center { width: 100px; height: 100px; background: green; margin: auto; position: absolute; left: 0; rightright: 0; top: 0; bottombottom: 0;
- }
兼容性:主流浏览器均支持,IE6不支持
方法二:diaplay:table-cell
- <!-- html -->
- <div class="wrap">
- <div class="center"></div>
- </div>
- /*css*/ .wrap{ width: 200px; height: 200px; background: yellow; display: table-cell; vertical-align: middle; text-align: center;
- } .center{ display: inline-block; vertical-align: middle; width: 100px; height: 100px; background: green;
- }
兼容性:由于display:table-cell的原因,IE67不兼容
方法三:position加 transform
- <!-- html -->
- <div class="wrap">
- <div class="center"></div>
- </div>
- /* css */ .wrap { position: relative; background: yellow; width: 200px; height: 200px;} .center { position: absolute; background: green; top:50%; left:50%; -webkit-transform:translate(-50%,-50%); transform:translate(-50%,-50%); width: 100px; height: 100px;
- }
兼容性:ie9以下不支持 transform,手机端表现的比较好。
方法四:flex;align-items: center;justify-content: center
- <!-- html -->
- <div class="wrap">
- <div class="center"></div>
- </div>
- /* css */ .wrap { background: yellow; width: 200px; height: 200px; display: flex; align-items: center; justify-content: center;
- } .center { background: green; width: 100px; height: 100px;
- }
移动端首选
方法五:display:flex;margin:auto
- <!-- html -->
- <div class="wrap">
- <div class="center"></div>
- </div>
- /* css */ .wrap { background: yellow; width: 200px; height: 200px; display: flex;
- } .center { background: green; width: 100px; height: 100px; margin: auto;
- }
移动端首选
方法六:纯position
- <!-- html -->
- <div class="wrap">
- <div class="center"></div>
- </div>
- /* css */ .wrap { background: yellow; width: 200px; height: 200px; position: relative;
- } /**方法一**/ .center { background: green; position: absolute; width: 100px; height: 100px; left: 50px; top: 50px;
- } /**方法二**/ .center { background: green; position: absolute; width: 100px; height: 100px; left: 50%; top: 50%; margin-left:-50px; margin-top:-50px;
- }
兼容性:适用于所有浏览器
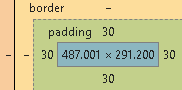
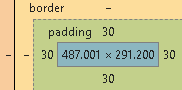
方法六中的方法一计算公式如下:
子元素(conter)的left值计算公式:left=(父元素的宽 - 子元素的宽 ) / 2=(200-100) / 2=50px;
子元素(conter)的top值计算公式:top=(父元素的高 - 子元素的高 ) / 2=(200-100) / 2=50px;
方法二计算公式:
left值固定为50%;
子元素的margin-left= -(子元素的宽/2)=-100/2= -50px;
top值也一样,固定为50%
子元素的margin-top= -(子元素的高/2)=-100/2= -50px;
方法七:兼容低版本浏览器,不固定宽高
- <!-- html -->
- <div class="table">
- <div class="tableCell">
- <div class="content">不固定宽高,自适应</div>
- </div>
- </div>
- /*css*/ .table { height: 200px;/*高度值不能少*/ width: 200px;/*宽度值不能少*/ display: table; position: relative; float:left; background: yellow;
- } .tableCell { display: table-cell; vertical-align: middle; text-align: center;
- *position: absolute; padding: 10px;
- *top: 50%;
- *left: 50%;
- } .content {
- *position:relative;
- *top: -50%;
- *left: -50%; background: green;
- }
暂时总结上面的七种,这种方法太多,其实只要习惯了其中的一两种也就够用了。
总结
如果是移动端,那么用方法四和方法五是比较方便的。而且支持不固定宽高的情况,快、准、狠
也就是用 flex; align-items: center; justify-content: center;
- <!-- html -->
- <div class="wrap">
- <div class="center"></div>
- </div>
- /* css */ .wrap { background: yellow; width: 200px; height: 200px; display: flex; align-items: center; justify-content: center;
- } .center { background: green; width: 100px; height: 100px;
- }
或者display:flex;margin:auto;
- <!-- html -->
- <div class="wrap">
- <div class="center"></div>
- </div>
- /* css */ .wrap { background: yellow; width: 200px; height: 200px; display: flex;
- } .center { background: green; width: 100px; height: 100px; margin: auto;
- }
如果是PC端,要考虑兼容性的话。方法六是不错滴,也就是纯position。
- <!-- html -->
- <div class="wrap">
- <div class="center"></div>
- </div>
- /* css */ .wrap { background: yellow; width: 200px; height: 200px; position: relative;
- } /**方法一**/ .center { background: green; position: absolute; width: 100px; height: 100px; left: 50px; top: 50px;
- } /**方法二**/ .center { background: green; position: absolute; width: 100px; height: 100px; left: 50%; top: 50%; margin-left:-50px; margin-top:-50px;
- }
如果PC端的中间的元素高度不固定,那么就用方法七即可,代码就不复制了。
这种css元素垂直的如果真的要总结起来,应该有十几二十几种。不过也没必要全部掌握吧,只要大概了解一些,用起来没有副作用就行。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。相关文章
浅析CSS3 中的 transition,transform,translate之间区别和作用
这篇文章主要介绍了CSS3 中的 transition,transform,translate之间区别和作用,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下2020-03-26css3 中translate和transition的使用方法
这篇文章主要介绍了css3 中translate和transition的使用方法,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2020-03-26 这篇文章主要介绍了CSS3 translate导致字体模糊的实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2019-08-30
这篇文章主要介绍了CSS3 translate导致字体模糊的实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2019-08-30- 这篇文章主要介绍了利用css3 translate完美实现表头固定效果的相关资料,文中通过示例代码介绍的很详细,相信对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。2017-02-28
- 这篇文章主要为大家详细介绍了CSS3 3D 位移translate效果实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2016-05-03
 在前端面试中经常会遇到css居中效果的实现,今天小编给大家分享几种css垂直水平居中的方法,通过实例代码给大家讲解,需要的朋友参考下吧2020-02-27
在前端面试中经常会遇到css居中效果的实现,今天小编给大家分享几种css垂直水平居中的方法,通过实例代码给大家讲解,需要的朋友参考下吧2020-02-27- 这篇文章主要介绍了css常用元素水平垂直居中方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习2019-08-09
- 这篇文章主要介绍了CSS水平垂直居中解决方案(6种)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-02-10
- 这篇文章主要给大家介绍了css实现元素水平垂直居中的两种方式,文中给出了完整的示例代码供大家参考学习,对大家的学习或者工作具有一定的参考价值,有需要的朋友们下面来2017-04-23
- 这篇文章主要介绍了CSS水平垂直居中的几种方法总结,垂直居中是布局中十分常见的效果之一,本文介绍了几种方法,有兴趣的可以了解一下。2016-12-19




最新评论