CSS边界线消失的问题详解
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
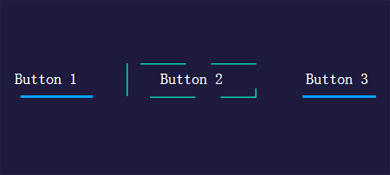
先来看看下图,经常会在一些导航栏中见到,要求每行中最后一列的右边框消失,如何在所有浏览器中最便捷优雅的实现?

如果是不需要兼容 IE8- ,那么使用 CSS3 新增的选择器无疑是一种好方法。
当然,如果个数确定也不多,给需要去掉右边框的元素直接添加一个特定的 class 也就完事。或者,使用 table 虽然繁琐一点,不过也能实现。
不过这样都不够优雅。
这里有个小技巧,就是通过添加反向边框并且增加一个负的 margin 来实现。
首先,假定我们的 ul 结构如下:
1 2 3 4 5 6 7 8 9 10 11 | <div class="ul-container"> <ul> <li>测试</li> <li>消失</li> <li>边界线</li> <li>右侧</li> <li>边界线</li> <li>消失</li> <li>测试</li> </ul> </div> |
如图中所示,假定每行排列 3 个 li ,每个 li 宽 100px ,我们的 ul 和 ul-container 宽度都设为 300px 。
最重要的是,每个 li 设置一个左边框而不是右边框:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .ul-container, ul{ width:300px; } li{ float:left; width:99px; border-left:1px solid #999; } |
我们会得到如下这样的结果:

接下来,我们将容器 ul-container 设置为 overflow:hidden ,并且将 ul 左移一个像素 margin-left:-1px。
这样 ul 中第一列的所有边框都因为左移了一像素并且被 overflow:hidden 而消失了,造成了下一个 li 的右边框看着像左边框一样,其实只是个障眼法:
效果图就如一开始图示所示:

这种做法可以适应不同 li 个数不同行数的所有情况,因为每个新添加的 li ,都会生成一个左边框与上一个 li 元素分开,只是在视觉上看上去像是上一个 li 元素的右边框。
总结
以上就是这篇文章的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
相关文章
- 这篇文章主要为大家详细介绍了CSS3边框的不同效果实现代码,包括CSS3圆角边框、盒阴影、边界图片的制作方法,感兴趣的小伙伴们可以参考一下2016-07-01
- 这篇文章主要介绍了css控制边界与边框示例,需要的朋友可以参考下2014-04-15
- CSS中的边界margin的取值也可以为负值,有时候我们不敢相信,这是一个有趣的话题,负值边界会给我们带来更多新奇的创意,让我们的工作更具刺激和挑战。2011-03-13
- 网页制作Webjx文章简介:如果想熟练掌握DIV和CSS的布局方法,首先要对盒模型有足够的了解。每个HTML元素都可以看作一个装了东西的盒子,盒子里面的内容到盒子的边框之间的2009-04-02
 这是一套使用纯CSS3制作的带下划线跟随效果的下拉菜单特效的代码,通过CSS3 transform和transition来制作。欢迎下载使用2016-10-17
这是一套使用纯CSS3制作的带下划线跟随效果的下拉菜单特效的代码,通过CSS3 transform和transition来制作。欢迎下载使用2016-10-17- 这篇文章主要为大家详细介绍了CSS3 渐变(Gradients)之CSS3 线性渐变的相关资料,了解学习CSS3 线性渐变,感兴趣的小伙伴们可以参考一下2016-07-08
 是一段实现了鼠标经过或悬停一个选项卡上时,该选项卡周围会出现从一点开始到另一点结束的边框线条动画效果,非常干净、时尚,本段代码适应于所有网页使用,有兴趣的朋友们2016-07-04
是一段实现了鼠标经过或悬停一个选项卡上时,该选项卡周围会出现从一点开始到另一点结束的边框线条动画效果,非常干净、时尚,本段代码适应于所有网页使用,有兴趣的朋友们2016-07-04 这是一款采用纯css3基于svg实现鼠标经过按钮边框线条动画特效源码,鼠标滑过文字可呈现边框线旋转渐变的动画效果。2016-06-08
这是一款采用纯css3基于svg实现鼠标经过按钮边框线条动画特效源码,鼠标滑过文字可呈现边框线旋转渐变的动画效果。2016-06-08 这是一款基于纯CSS3实现的鼠标经过文字倾斜线性变换动画特效源码,当鼠标滑过文字时,文字可呈现出倾斜及斜线滑过的效果,且动画过度效果流畅自然2016-06-07
这是一款基于纯CSS3实现的鼠标经过文字倾斜线性变换动画特效源码,当鼠标滑过文字时,文字可呈现出倾斜及斜线滑过的效果,且动画过度效果流畅自然2016-06-07






























最新评论