用CSS设定一个元素半透明
发布时间:2016-12-13 10:09:01 作者:佚名  我要评论
我要评论
这篇文章主要介绍了用CSS设定一个元素半透明的相关资料,非常不错,具有参考借鉴价值,需要的朋友参考下吧
.opacity{ filter:alpha(opacity=50);
/* IE */ -moz-opacity:0.5;
/* 老版Mozilla */ -khtml-opacity:0.5;
/* 老版Safari */ opacity: 0.5;
/* 支持opacity的浏览器*/}
用 来设定一个元素为半透明
.filter = "alpha(opacity=" + opacity + ")"; /* IE */ .MozOpacity = (opacity / 100); /* 老版Mozilla */ .KhtmlOpacity = (opacity / 100); /* 老版Safari */ .opacity = (opacity / 100); /* 支持opacity的浏览器*/
在Windows平台上缩放图片,可能出现图像失真现象,可用IE的专有命令:
img{-ms-interpolation-mode: bicubic;}
以上所述是小编给大家介绍的用CSS设定一个元素半透明,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 本篇文章主要介绍了css实现背景半透明文字不透明的效果示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-05-08
本篇文章主要介绍了css实现背景半透明文字不透明的效果示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-05-08 这篇文章主要介绍了纯css实现背景图片半透明内容不透明的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-12
这篇文章主要介绍了纯css实现背景图片半透明内容不透明的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-12- 这篇文章主要给大家介绍了利用CSS3制作简单的3d半透明立方体图片展示的相关资料,文中给出了完整的示例代码,对大家的理解和学习具有一定的参考价值,需要的朋友们下面来一2017-03-25
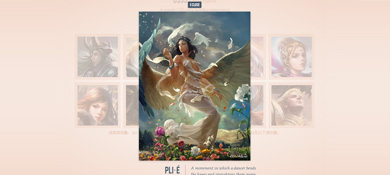
 是一段实现了突出主图片的半透明遮罩lightbox效果代码,当点击一张图片时,这样图片会无刷新弹出放大显示,而周围的图片会被半透明在原位遮罩起来,本段代码适应于所有网页2015-10-22
是一段实现了突出主图片的半透明遮罩lightbox效果代码,当点击一张图片时,这样图片会无刷新弹出放大显示,而周围的图片会被半透明在原位遮罩起来,本段代码适应于所有网页2015-10-22- 这篇文章主要为大家介绍了纯CSS实现多级半透明效果菜单代码,通过纯css实现多级菜单效果,具有一定参考借鉴价值,需要的朋友可以参考下2015-09-01

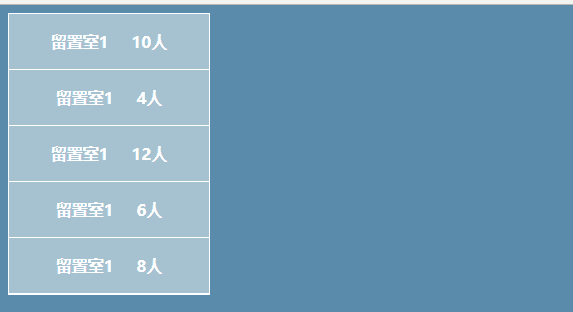
纯CSS实现鼠标放上滑动出半透明效果的文字说明(新手小白 必看)
这篇文章主要介绍了 纯CSS实现鼠标放上滑动出半透明效果的文字说明(新手小白 必看),代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2020-02-17






最新评论