菜单栏 “三” 变形为“X”css3过渡动画
发布时间:2017-02-28 16:55:15 作者:lingwer111  我要评论
我要评论
本文主要介绍了菜单栏 “三” 变形为“X”css3过渡动画的实现方法。具有很好的参考价值,下面跟着小编一起来看下吧
最近要模仿一个页面,其中有一个效果就是 三 菜单栏 变形为 X 的效果,
效果如下:

图(1)初始效果

图(2)鼠标悬浮效果
思路:
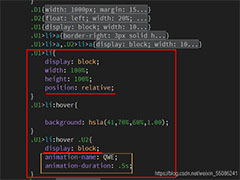
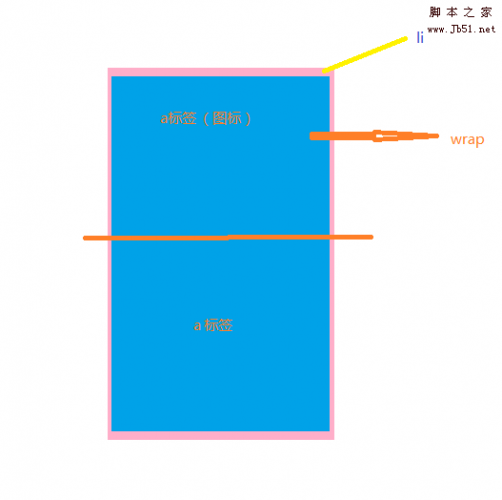
三横的实现:传统可以用3个span标签来实现,但有一个更加巧妙的方法,1个标签就能实现三横效果,根据张鑫旭大神分享的利用padding用一个标签实现 三 的效果,大概原理是上中下横线分别用 border-top,背景,border-bottom。用background-clip:content-box剪裁,最后用padding上下撑开,实现三横的视觉效果,
X的实现:而变形的X也不需要额外的标签,利用其自身after before伪类 transform旋转,偏移实现。需要耐心的调整角度。
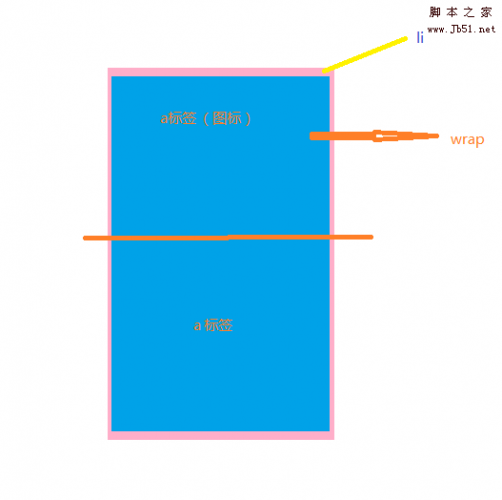
要注意的是,用padding撑开实现三横效果,触发不太灵敏,最好用一个标签包裹着icon标签,在包裹层做:hover触发
下面是代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
.icon{
width: 50px;
height: 10px;
padding: 10px 0;
border-top: 10px solid #000;
border-bottom: 10px solid #000;
background: #000;
background-clip: content-box;
}
.fa{
cursor: pointer;
width: 50px;
height: 50px;
transition: .3s ease;
}
.fa:hover>.icon{
border: 0;
background: none;
}
.icon:before,.icon:after{
position: absolute;
content: "";
width: 60px;
height: 60px;
transition: .3s ease;
-webkit-transition: .3s ease;
opacity: 0;
}
.icon:before{
top: -5px;
border-bottom: 10px solid #000;
}
.icon:after{
top: 15px;
border-top: 10px solid #000;
}
.fa:hover>.icon:before{
opacity: 1;
transform: rotate(135deg) translateX(5px) translateY(-25px);
-webkit-transform: rotate(135deg) translateX(5px) translateY(-25px);
}
.fa:hover>.icon:after{
opacity: 1;
transform: rotate(-135deg) translateX(20px) translateY(39px);
-webkit-transform: rotate(-135deg) translateX(20px) translateY(39px);
}
</style>
</head>
<body>
<div class="fa">
<div class="icon"></div>
</div>
<script type="text/javascript">
</script>
</body>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!
相关文章

如何通过 display:olck/none 完成一个菜单栏
这篇文章主要介绍了如何通过 display:olck/none 完成一个菜单栏,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2021-02-18 这篇文章主要介绍了使用layui实现左侧菜单栏及动态操作tab项的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参2020-11-10
这篇文章主要介绍了使用layui实现左侧菜单栏及动态操作tab项的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参2020-11-10
Html+Css+Jquery实现左侧滑动拉伸导航菜单栏的示例代码
这篇文章主要介绍了Html+Css+Jquery实现左侧滑动拉伸导航菜单栏的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们2020-03-17 本篇文章主要介绍了使用HTML+CSS实现鼠标划过的二级菜单栏的示例,非常具有实用价值,需要的朋友可以参考下2017-09-14
本篇文章主要介绍了使用HTML+CSS实现鼠标划过的二级菜单栏的示例,非常具有实用价值,需要的朋友可以参考下2017-09-14
详解css3 Transition属性(平滑过渡菜单栏案例)
这篇文章主要介绍了详解css3 Transition属性(平滑过渡菜单栏案例)的相关资料,需要的朋友可以参考下2017-09-05- 这篇文章主要介绍了利用CSS实现的几款不错的菜单栏实例代码,文中包含滑动菜单、左侧带图标多级下拉菜单、立体动感菜单、可同时折叠的手风琴菜单、鼠标滑动展开二级菜单以2017-02-16
- 这篇文章主要介绍了CSS仿网易首页的头部菜单栏按钮和三角形制作方法的相关资料,需要的朋友可以参考下2016-08-15
- 这篇文章主要介绍了使用CSS实现菜单栏的制作当鼠标经过时有变色效果,个人感觉还是个不错的例子,希望对初学者有所帮助2014-04-14
 这篇文章主要介绍了利用html+css实现菜单栏缓慢下拉效果的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2021-03-22
这篇文章主要介绍了利用html+css实现菜单栏缓慢下拉效果的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着2021-03-22







最新评论