纯CSS实现页面的尖角、小三角、不同方向尖角的方法小结
发布时间:2017-08-09 10:45:23 作者:佚名  我要评论
我要评论
本文通过三种方法给大家介绍了基于css实现的页面的尖角、小三角、不同方向尖角效果,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下吧,需要的朋友可以参考下
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
效果图:
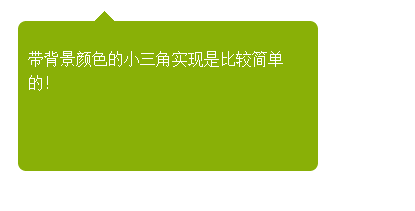
方法一的效果图:

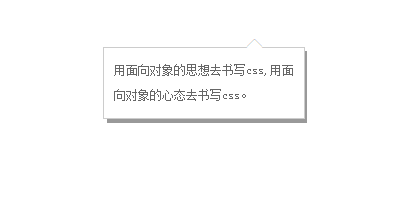
方法二的效果图:

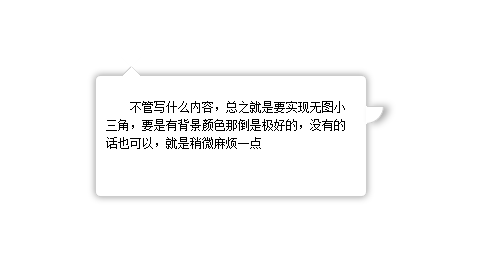
方法三的效果图:

方法1:因为有背景,所有实现起来比较方便,尖角的内部同个颜色就可以不用考虑遮挡问题
html:
css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | #top { position: absolute; width: 0px; height: 0px; line-height: 0px;/*为了防止ie下出现题型*/ border-bottom: 10px solid #89b007; border-left: 10px solid #fff; border-right: 10px solid #fff; left: 76px; top: -10px; } #first { border-radius:8px; -moz-border-radius:8px;-ms-border-radius:8px;-o-border-radius:8px;-webkit-border-radius:8px; position: absolute; height: 150px; width: 300px; background: #89b007; left: 22px; top: 33px; } #first p{ padding:10px; line-height:1.5; color:#FFF;} |
方法2:
html
1 2 3 4 5 | <div class="w"> <div class="x"> <p><a href="#">用面向对象的思想去书写css,用面向对象的心态去书写css。</a></p> <span class="z">◆</span> <span class="y">◆</span> </div> </div> |
css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | * { margin: 0; padding: 0; } a{ color:#666; text-decoration:none; line-height:25px; text-indent:24px;} .w{ width:200px; position:absolute; background:#999; left:400px; top:200px; font-size:12px; text-align:left}/*模拟灰色阴影背景层*/ .x{ width:180px; position:relative; background:#fff; border:1px solid #ccc; padding:10px; left:-4px; top:-4px;}/*内容div*/ .y , .z{ position: absolute; left: 141px; } .y{ color: #ccc; font-size: 19px; top:-12px; z-index:1; }/*模拟小三角*/ .z{ color: #fff; font-size: 19px; top:-11px; z-index:3; }/*模拟小三角*/ |
方法3:
1 2 3 | <div id="content"> <span class="out"></span><span class="iner"></span> <span class="right"></span> <p>不管写什么内容,总之就是要实现无图小三角,要是有背景颜色那倒是极好的,没有的话也可以,就是稍微麻烦一点</p> </div> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | #content { text-indent: 2em; box-shadow: 0px 0px 10px #999; padding: 10px; font-size: 12px; line-height: 1.5; border-radius: 5px; height: 100px; width: 250px; position: relative; margin: 200px auto; border: 1px solid #CCC; } span { position: absolute; left: 25px; height: 0px; width: 0px; } /*上部小三角实现样式开始*/ span.out { line-height: 0; border-width: 10px; border-color: transparent transparent #CCC transparent; border-style: dashed dashed solid dashed; top: -20px; } span.iner { border-width: 10px; border-color: #fff transparent #FFF transparent; border-style: dashed dashed solid dashed; top: -19px; line-height: 0; } /*右部小三角实现样式开始*/ span.right { background: #FFF; border-width: 1px; width: 16px; height: 16px; border-color: #CCC #CCC transparent transparent; border-style: solid solid dashed dashed; left: 270px; top: 30px; border-radius: 0 0 100% 0;/*这里radius的值不要选取绝对值因为在放大或者缩小的过程中会产生封不住口的现象*/ line-height: 0; box-shadow: 5px 0 10px #aaa; } |
好了,以上所述是小编给大家介绍的CSS实现页面的尖角、小三角、不同方向尖角的方法小结,希望对大家有所帮助。
相关文章
如何使用CSS的object-position实现图片在img标签中的定位
该文章介绍了CSS中的object-position属性,用于精确控制替换元素在容器内的位置,通过指定水平和垂直方向的偏移量,可以实现精准定位2024-11-08- 文章主要探讨了CSS Grid布局在Internet Explorer(IE)中的不兼容问题,并提供了具体的解决方案和最佳实践,文章首先介绍了CSS Grid布局的基本概念和与传统布局方法的区别,然2024-11-08
 本文介绍了CSS实现圆角渐变边框的方法,首先设置元素边框为1像素宽度,样式为实线,颜色为透明,然后设置元素边框圆角为10像素,再设置背景剪裁区域和背景绘制区域为内边距和边2024-10-29
本文介绍了CSS实现圆角渐变边框的方法,首先设置元素边框为1像素宽度,样式为实线,颜色为透明,然后设置元素边框圆角为10像素,再设置背景剪裁区域和背景绘制区域为内边距和边2024-10-29 在CSS布局中,实现元素左右排列有多种方式,Flex布局通过设置margin-left:auto或margin-right:auto实现元素靠右或靠左排列,Grid布局利用grid-template-columns和justify-self2024-10-29
在CSS布局中,实现元素左右排列有多种方式,Flex布局通过设置margin-left:auto或margin-right:auto实现元素靠右或靠左排列,Grid布局利用grid-template-columns和justify-self2024-10-29- 在CSS中,隐藏滚动条同时保留滚动功能可以通过设置overflow属性和使用特定的CSS伪元素实现,例如,使用::-webkit-scrollbar针对WebKit浏览器,-ms-overflow-style适用于IE和Edg2024-10-29
- 本文详细介绍了CSS中的border属性及其相关特性,包括border-width(宽度)、border-style(样式)和border-color(颜色)等,此外,还讲述了如何独立控制元素的四个边的边框,2024-10-28
- 本文主要介绍了在网页开发中如何实现“回到顶部”的功能,通过HTML和CSS的编写,可以实现一个浮动在页面右下角的小图标,点击后即可回到页面顶部,这种设计可以提高网站的可用2024-10-28
 盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18 盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
CSS使用filter和backdrop-filter实现高斯模糊效果(示例代码)
本文详细介绍了CSS3中的两个实现高斯模糊效果的API:filter和backdrop-filter,filter可以直接在图像或背景图上添加多种效果,而backdrop-filter则用于在元素后的区域添加效2024-09-26


























最新评论