CSS banner图响应式居中显示的方法
发布时间:2017-11-03 14:49:02 作者:Nian糕  我要评论
我要评论
本篇文章主要介绍了CSS banner图响应式居中显示的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
在 PC 网站首页,banner 图作为网页中最大的一张图片,在传达网页的的主要信息的同时,也吸引着浏览者的所有注意力,所以 banner 图的展示方式直接影响着用户的体验,今天我们就来聊聊 banner 图如何在不同尺寸的视口中居中显示
我们都知道,通过 background-size: cover; 属性能够将图片居中显示,但在窗口拉伸的过程中,图片往往很随着拉伸而变得惨不忍睹,所以我们可以将图片独立出来,并通过隐藏图片两侧的方式,来达到 banner 图在不同尺寸下居中显示的目的
HTML 结构如下
<div class="banner">

</div>
CSS 样式如下
body {
overflow-x: hidden;
}
.banner {
width: 1210px;
margin: 0 auto;
}
.banner img {
width: 1920px;
margin: 0 -355px;
vertical-align: middle;
}
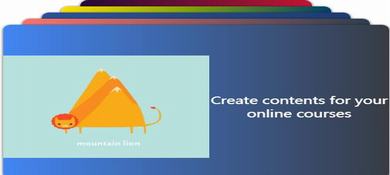
当视口宽度与图片宽度同为 1920 px 时,Nian 糕正好处于视图居中位置,页面效果如下图所示

width:1920px
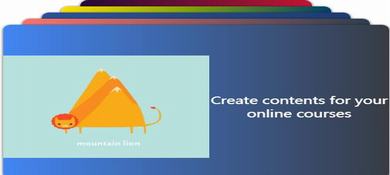
当视口宽度为 1210 px 时,Nian 糕依旧在视图中居中显示,如下图所示

width:1210px
本篇的内容到这里就全部结束了,源码我已经发到了 GitHubBanner response centered 上了,有需要的同学可自行下载
End of File
行文过程中出现错误或不妥之处在所难免,希望大家能够给予指正,以免误导更多人,以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- 轮播图,网页上经常能看得见,画面比较精美,下面是纯CSS3的轮播图的一种,感兴趣的朋友一起看看吧2019-11-11
 这是一款基于纯CSS3实现带渐变效果的响应式轮播图特效源码。界面中央是一幅轮播特效图,图片右下方是从1到5的图片焦点序号。点击焦点序号可切换到对应的图片,同时在图片切2019-09-26
这是一款基于纯CSS3实现带渐变效果的响应式轮播图特效源码。界面中央是一幅轮播特效图,图片右下方是从1到5的图片焦点序号。点击焦点序号可切换到对应的图片,同时在图片切2019-09-26 这是一个通过jQuery和CSS3实现堆叠式轮播图特效,先通过css将图片堆叠到一起,然后通过jquery代码来控制在切换,简单实用2019-09-03
这是一个通过jQuery和CSS3实现堆叠式轮播图特效,先通过css将图片堆叠到一起,然后通过jquery代码来控制在切换,简单实用2019-09-03 这是一款实现带CSS混合模式的JS视觉差轮播图特效,使用CSS mix-blend-mode将文字和图片背景进行混合,在点击时带有炫酷的视觉差特效2019-04-15
这是一款实现带CSS混合模式的JS视觉差轮播图特效,使用CSS mix-blend-mode将文字和图片背景进行混合,在点击时带有炫酷的视觉差特效2019-04-15 这是一个基于js和CSS3的超炫酷轮播图过渡动画特效,使用TweenMax来实现,当轮播图切换的时候,制作炫酷的弹性动画特效2018-12-20
这是一个基于js和CSS3的超炫酷轮播图过渡动画特效,使用TweenMax来实现,当轮播图切换的时候,制作炫酷的弹性动画特效2018-12-20- 这篇文章主要介绍了纯css实现轮播图banner自动轮换效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-15






最新评论