解决css中hover做遮盖罩闪动问题(推荐)
发布时间:2017-11-27 15:36:14 作者:佚名  我要评论
我要评论
这篇文章主要介绍了解决css中hover做遮盖罩闪动问题的相关知识,需要的朋友可以参考下
具体代码如下所示:
<div id="div2"></div> <div id="div3"> <p>你好</p> </div>
这是html代码部分,原本想做一个遮盖罩的效果,当鼠标移动到div2的时候,div3会出现微微遮一下div2.
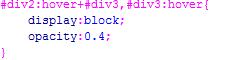
所以最开始的css代码是这样的

做完后发现出了一个问题,那就是鼠标移动到div2的时候div3会不停的闪烁。这并不是我想要的效果,于是我去找了很多资料,终于找到了原因
原来,当鼠标移动到div2的时候,div3会出现,这样鼠标就会在div3上,而不是在div2上面。于是div2又会消失,如此反复。
解决方法也很简单,将div2:hover代码换成如下就能完美解决了。

最终效果如下


总结
以上所述是小编给大家介绍的解决css中hover做遮盖罩闪动问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 这是一套鼠标hover按钮动画特效代码。5种效果,在结构布局上使用flex来进行布局,并通过css transition来实现动画效果,欢迎下载2017-04-10
这是一套鼠标hover按钮动画特效代码。5种效果,在结构布局上使用flex来进行布局,并通过css transition来实现动画效果,欢迎下载2017-04-10 本特效是两款效果非常炫酷的鼠标hover图片CSS3动画特效代码。鼠标hover图片时会显示制作说明2017-03-27
本特效是两款效果非常炫酷的鼠标hover图片CSS3动画特效代码。鼠标hover图片时会显示制作说明2017-03-27- 本文主要介绍了CSS3制作hover下划线动画的方法步骤。具有很好的参考价值。下面跟着小编一起来看下吧2017-03-27
 本组是一套效果非常炫酷的纯CSS3炫酷圆形导航菜单特效。在鼠标hover主菜单时,所有的子菜单会围绕圆形主菜单依次出现2017-03-21
本组是一套效果非常炫酷的纯CSS3炫酷圆形导航菜单特效。在鼠标hover主菜单时,所有的子菜单会围绕圆形主菜单依次出现2017-03-21
16种基于css3 Bootstrap图片hover悬停遮罩效果
bootstrap-image-hover是一款基于Bootstrap的css3图片hover效果。共16种特效遮罩,欢迎下载2017-03-13
CaptionHover.CSS实现4种超酷鼠标滑过图片过渡动画特效源码
CaptionHover.css是一组超酷CSS3鼠标滑过图片过渡动画特效的插件,共有4种效果,欢迎下载使用2016-08-12
html5+css3鼠标悬停hover超链接导航条特效源码 21种
hover超链接导航条特效源码是一个利用css3 transition属性制作的21种不同的鼠标悬停效果的代码。鼠标hover或悬停时,会触发各种动画效果2016-03-31








最新评论