利用纯css实现缩略图悬停效果实例代码
发布时间:2017-12-10 16:48:24 作者:急速奔跑中的蜗牛  我要评论
我要评论
我们平时在实现悬停效果的时候基本会用到Javascript,而下面这篇文章主要给大家介绍了利用纯css实现缩略图悬停效果的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用css具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
前言
前端本身很杂,想必在学前端的大家都懂,前端技能的各种学习心得,各种教程,只要你有一颗学习的心都可以搞定,关键在于你有没有需求分析的能力,解决问题的能力,这两个才是决定工资高低的本事,就那么点知识嘛,大家都懂了,拼的还是这两点能力。
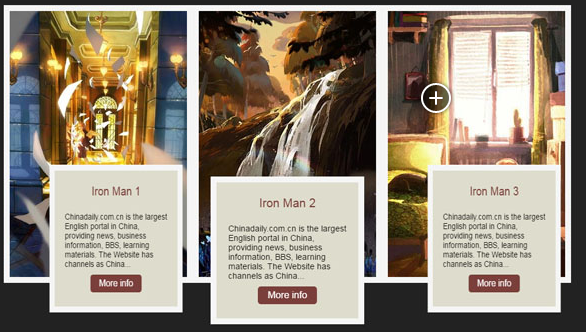
本文将详细介绍利用纯css如何来实现缩略图悬停效果,分享出来供大家参考借鉴,下面话不多说了,来一起看看完整的实例代码吧。
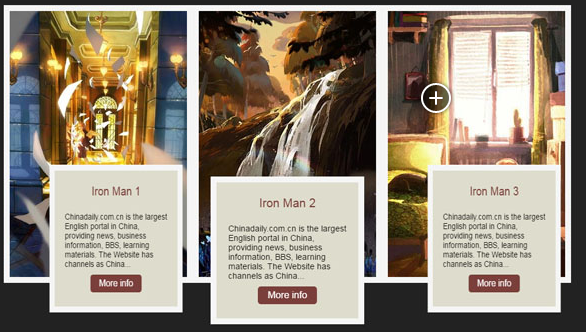
缩略图悬停效果如下:

👇源码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 | <!doctype html><html><head><meta charset="UTF-8"><meta name="Keywords" content="关键词,关键词"><meta name="Description" content="描述"><title>网页的标题</title><style type="text/css">{/通配符 所有元素/margin:0;padding:0;}a{text-decoration:none;}.content{width:680px;margin:20px auto 0;/*上右下左 上 左右 下 上下 左右 auto自动*/}.view{width:300px;height:200px;border:10px solid #fff;position:relative;overflow:hidden;float:left;margin:10px;}.view .info{width:300px;height:200px;background:rgba(219,127,8, 0.7);position:absolute;top:0;left:0;text-align:center;}.view .info h2{font-size:16px;background:rgba(0,0,0,0.8);padding:10px;color:#fff;text-align:center;margin-top:20px;}.view .info p{font-size:12px;padding:10px 20px;line-height:18px;text-align:left;color:#fff;}.view .info a{color:#fff;font-size:12px;background:#000;padding:5px 15px;display:inline-block;}.view-frist .info{opacity:0;transition:all 0.4s linear;}.view-frist .info h2{transform:translateY(-100px);opacity:0;transition:all 0.2s linear;/*过渡 all 时间 linear 速度 匀速 ease*/}.view-frist .info p{transform:translateY(100px);opacity:0;transition:all 0.2s linear;}.view-frist .info a{transform:translateX(-200px);opacity:0;transition:all 0.2s linear;}/*数字 关键(odd even) 公式*/.view-frist:nth-child(2n) .info a{transform:translateX(200px);opacity:0;transition:all 0.2s linear;}.view-frist:hover .info{opacity:1;}.view-frist:hover .info h2,.view-frist:hover .info p{opacity:1;transform:translateY(0);/*倾斜 旋转 比例缩放 位移*/}.view-frist:hover .info p{transition-delay:0.2s;/*延时*/}.view-frist:hover .info a{opacity:1;transform:translateX(0);transition-delay:0.3s;} </style></head><body> <div class="content"> <div class="view view-frist"> <img src="images/1.jpg" alt="" width="" height="" /> <div class="info"> <h2>HTML5 + CSS3</h2> <p>创建HTML5文档,实战HTML5表单,实战HTML5绘画,HTML5音频与视频,Web存储,离线应用,Workers多线程处理,Geolocation地理位置等技术。</p> <a href="">Read More</a> </div> </div> <div class="view view-frist"> <img src="images/2.jpg" alt="" width="" height="" /> <div class="info"> <h2>HTML5 + CSS3</h2> <p>创建HTML5文档,实战HTML5表单,实战HTML5绘画,HTML5音频与视频,Web存储,离线应用,Workers多线程处理,Geolocation地理位置等技术。</p> <a href="">Read More</a> </div> </div> <div class="view view-frist"> <img src="images/3.jpg" alt="" width="" height="" /> <div class="info"> <h2>HTML5 + CSS3</h2> <p>创建HTML5文档,实战HTML5表单,实战HTML5绘画,HTML5音频与视频,Web存储,离线应用,Workers多线程处理,Geolocation地理位置等技术。</p> <a href="">Read More</a> </div> </div> <div class="view view-frist"> <img src="images/4.jpg" alt="" width="" height="" /> <div class="info"> <h2>HTML5 + CSS3</h2> <p>创建HTML5文档,实战HTML5表单,实战HTML5绘画,HTML5音频与视频,Web存储,离线应用,Workers多线程处理,Geolocation地理位置等技术。</p> <a href="">Read More</a> </div> </div> </div></body></html> |
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对脚本之家的支持。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。
如若内容造成侵权/违法违规/事实不符,请将相关资料发送至 reterry123@163.com 进行投诉反馈,一经查实,立即处理!
相关文章
 纯CSS3实现的鼠标悬停字体发光特效源码是一段实现了将鼠标悬浮在文字上时,相应文字会出现发光效果的代码,本段代码适应于所有网页使用,欢迎有需要的朋友前来下载2017-09-25
纯CSS3实现的鼠标悬停字体发光特效源码是一段实现了将鼠标悬浮在文字上时,相应文字会出现发光效果的代码,本段代码适应于所有网页使用,欢迎有需要的朋友前来下载2017-09-25 纯CSS3实现鼠标悬停星星评分特效源码是一款简单的css3鼠标悬停星星打分效果代码。本段特效源码可以在各大网站使用,有需要的朋友直接下载使用2017-07-19
纯CSS3实现鼠标悬停星星评分特效源码是一款简单的css3鼠标悬停星星打分效果代码。本段特效源码可以在各大网站使用,有需要的朋友直接下载使用2017-07-19 纯CSS3制作12种鼠标经过按钮悬停动画效果特效源码是一款CSS3按钮悬停事件下载。本段特效源码可以在各大网站使用,有需要的朋友直接下载使用2017-07-17
纯CSS3制作12种鼠标经过按钮悬停动画效果特效源码是一款CSS3按钮悬停事件下载。本段特效源码可以在各大网站使用,有需要的朋友直接下载使用2017-07-17 这是一款基于纯css3实现的鼠标悬停图片遮罩文字显示动画特效源码。鼠标滑过图片可呈现出带有文字的遮罩层渐显动画效果,随着鼠标离开图片,遮罩层也逐渐消失2017-03-08
这是一款基于纯css3实现的鼠标悬停图片遮罩文字显示动画特效源码。鼠标滑过图片可呈现出带有文字的遮罩层渐显动画效果,随着鼠标离开图片,遮罩层也逐渐消失2017-03-08- 本文给大家分享一段css3代码实现鼠标悬停时边框旋转的效果,代码简单易懂,非常不错,具有参考借鉴价值,需要的朋友参考下2017-01-03
 这是一款基于纯css3实现的鼠标悬停放大图片,同时其他图片模糊效果源码。鼠标滑过图片可呈现出图片放大及文字说明显示的效果,同时其他图片呈现出模糊的特效2016-12-25
这是一款基于纯css3实现的鼠标悬停放大图片,同时其他图片模糊效果源码。鼠标滑过图片可呈现出图片放大及文字说明显示的效果,同时其他图片呈现出模糊的特效2016-12-25 纯CSS3实现鼠标悬停卡片翻转切换特效源码是一款鼠标移到图片上面翻转切换展示,同时文字框慢慢滑动居中。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2017-02-23
纯CSS3实现鼠标悬停卡片翻转切换特效源码是一款鼠标移到图片上面翻转切换展示,同时文字框慢慢滑动居中。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2017-02-23 这是一款纯css3实现的鼠标悬停图标导航动画变换特效源码。鼠标滑过图标可呈现出图标动态变换的效果,鼠标离开后图标恢复原样。动画变换效果流畅自然,且该动画由纯css3实现2016-06-30
这是一款纯css3实现的鼠标悬停图标导航动画变换特效源码。鼠标滑过图标可呈现出图标动态变换的效果,鼠标离开后图标恢复原样。动画变换效果流畅自然,且该动画由纯css3实现2016-06-30- 这里来给大家推荐一个纯CSS实现鼠标悬停显示图片效果的实例分享,以针对鼠标移到tr标签上来添加hover这种最简单的方式来演示,简单明了,需要的朋友可以参考下2016-06-06
 这里介绍纯css3实现的9款鼠标悬停后图片散开动画特效源码,鼠标滑过9副图片可见不同的图片散开效果动画,且动画效果流畅自然,具有很强的立体感与层次感2015-10-26
这里介绍纯css3实现的9款鼠标悬停后图片散开动画特效源码,鼠标滑过9副图片可见不同的图片散开效果动画,且动画效果流畅自然,具有很强的立体感与层次感2015-10-26


































最新评论