CSS 利用table实现五种常用布局的方法示例
发布时间:2017-12-14 16:08:28 作者:佚名  我要评论
我要评论
这篇文章主要介绍了CSS 利用table实现五种常用布局的方法示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
本文介绍了CSS 利用table实现五种常用布局的方法示例,分享给大家,具体如下:
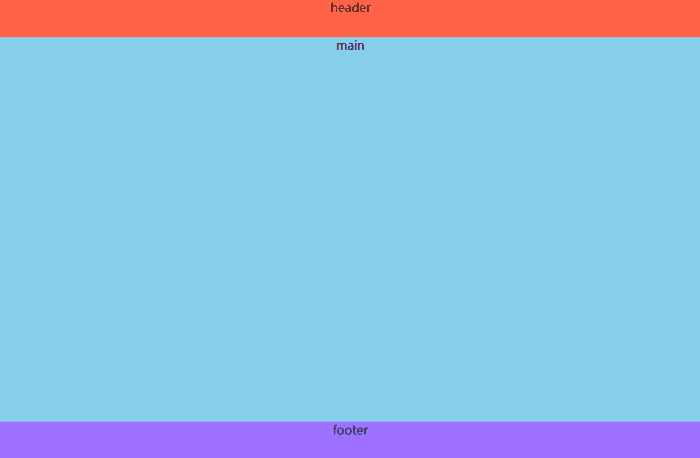
布局一:
效果:

代码:
html:
1 2 3 | <div class="header">header</div><div class="main">main</div><div class="footer">footer</div> |
注意:div中要有内容,不然显示不出来
css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | body{ margin:0; padding:0; width:100%; min-height:100vh; display:table; text-align:center;}.header,.main,.footer{ display:table-row;}.header{ height:50px; background:tomato;}.main{ background:skyblue;}.footer{ height:50px; background:#9d70ff;} |
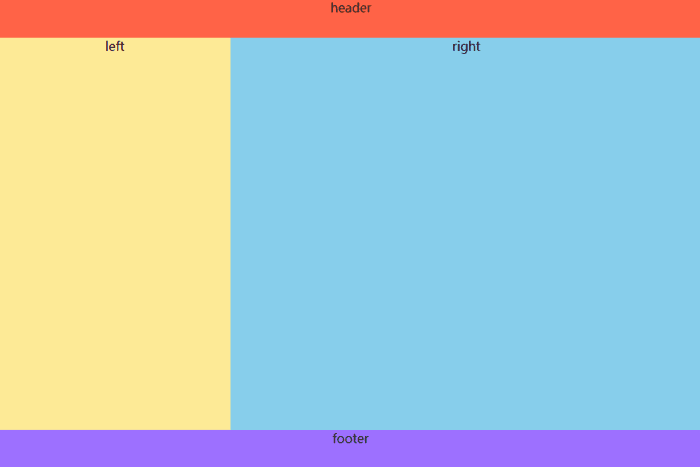
布局二:
效果:

代码:
html:
1 2 3 4 5 6 | <div class="header">header</div><div class="main"> <div class="left">left</div> <div class="right">right</div></div><div class="footer">footer</div> |
css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | body{ margin:0; padding:0; width:100%; min-height:100vh; display:table; text-align:center;}.header,.main,.footer{ display:table-row;}.header{ height:50px; background:tomato;}.main{ width:100%; display:table; height:calc(100vh - 100px);}.main .left{ width:300px; display:table-cell; background:#fcea96;}.main .right{ display:table-cell; background:skyblue;}.footer{ height:50px; background:#9d70ff;} |
注意:.main的height属性中的100px是header和footer的高度之和
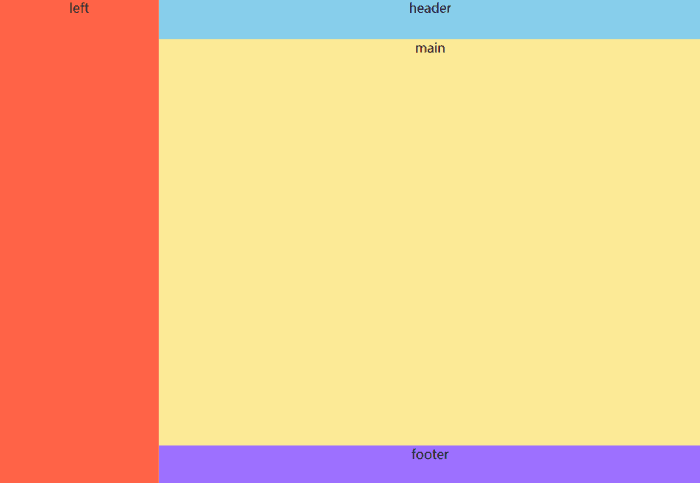
布局三:
效果:

代码:
html:
1 2 3 4 5 6 | <div class="left">left</div><div class="right"> <div class="header">header</div> <div class="main">main</div> <div class="footer">footer</div></div> |
css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | body{ margin:0; padding:0; min-height:100vh; display:table; text-align:center;}.left{ display:table-cell; width:200px; background:tomato;}.right{ display:table; width:calc(100vw - 200px); height:100vh;}.header,.main,.footer{ display:table-row;}.header{ height:50px; background:skyblue;}.main{ background:#fcea96;}.footer{ height:50px; background:#9d70ff;} |
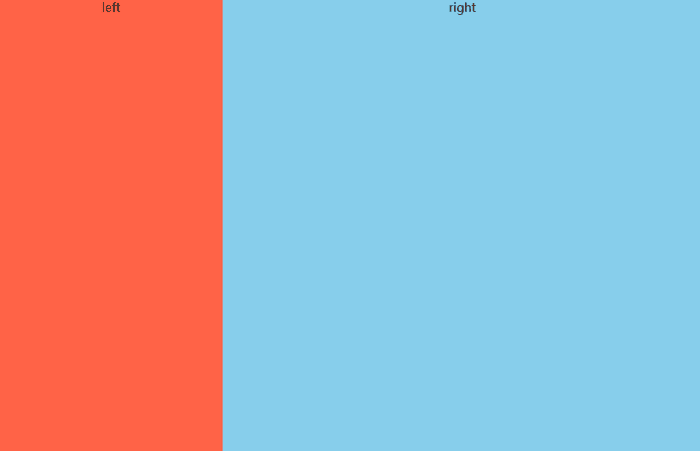
布局四(双栏布局,例子为左边固定,右边自适应):
效果:

代码:
html:
css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | body{ margin:0; padding:0; width:100%; height:100vh; display:table; text-align:center;}.left,.right{ display:table-cell;}.left{ width:300px; background:tomato;}.right{ background:skyblue;} |
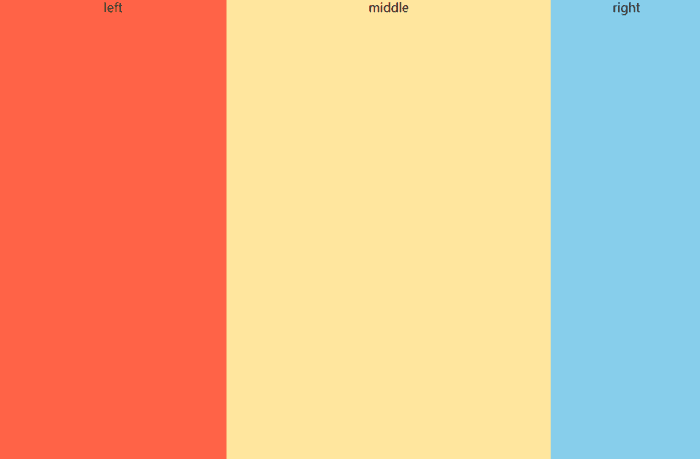
布局五(三栏布局,例子为左边固定,右边固定,中间自适应):
效果:

代码:
html:
1 2 3 | <div class="left">left</div><div class="middle">middle</div><div class="right">right</div> |
css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | body{ margin:0; padding:0; width:100%; height:100vh; display:table; text-align:center;}.left,.middle,.right{ display:table-cell;}.left{ width:300px; background:tomato;}.middle{ background:#ffe69e;}.right{ width:200px; background:skyblue;} |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- 这篇文章主要为大家详细介绍了基于CSS属性display:table的表格布局的使用,即CSS display属性的table表格布局,感兴趣的小伙伴们可以参考一下2016-03-25
- table 单行布局在某系特殊的情况下还是比较实用的,下面为大家介绍下使用css如何实现,感兴趣的朋友可以参考下,希望对大家有所帮助2013-08-28
- 使用Table布局页面为什么是不明智的?2010-01-06
- 下面是我翻译的内容,是根据我对文章的理解意译的,你就别挑哪里翻译的不对了,我的目的只是传达这个CSS技巧 许多网页设计师都喜欢,将两个或者多个容器等高的并排放2009-03-10


























最新评论