使用CSS样式写选择框右侧小三角
发布时间:2018-01-18 15:37:54 作者:佚名  我要评论
我要评论
本文通过实例代码给大家介绍了用CSS样式写选择框右侧小三角的方法,需要的朋友参考下吧
效果图如下所示:

直接上代码!
<!DOCTYPE html>
<html lang="en">
<head>
<title>小三角</title>
<style>
.up-triangle{
width:0px;
height:0px;
border-bottom:30px solid #000;
border-left:15px solid transparent;
border-right:15px solid transparent;
margin:100px auto;
}
.down-triangle{
width:0px;
height:0px;
border-top:30px solid #000;
border-left:15px solid transparent;
border-right:15px solid transparent;
margin:100px auto;
}
.left-triangle{
width:0px;
height:0px;
border-right:30px solid #000;
border-top:15px solid transparent;
border-bottom:15px solid transparent;
margin:100px auto;
}
.right-triangle{
width:0px;
height:0px;
border-left:30px solid #000;
border-top:15px solid transparent;
border-bottom:15px solid transparent;
margin:100px auto;
}
</style>
</head>
<body>
<div class="up-triangle"></div>
<div class="down-triangle"></div>
<div class="left-triangle"></div>
<div class="right-triangle"></div>
</body>
</html>
总结
以上所述是小编给大家介绍的用CSS样式写选择框右侧小三角,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
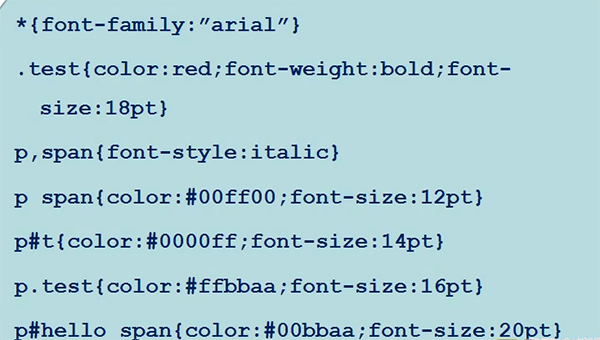
- 这篇文章主要介绍了 CSS 样式书写规范,包括编码设置,命名空间规范等知识,非常不错,具有参考借鉴价值,需要的朋友可以参考下2018-03-29
在线css sprite/css精灵/雪碧图css样式生成工具
这是一款脚本之家翻译自国外网站的css样式工具,可在线生成css精灵/雪碧图样式。用户只需点击按钮上传雪碧图片即可通过鼠标点击拖动来选择雪碧图上的小图案,待系统自动确2018-01-24 在一些页面我们需要使用两个按钮来回切换,怎么实现这样的功能呢?下面小编给大家带来了CSS使用classList实现两个按钮样式的切换效果,需要的朋友跟随脚本之家小编一起学习2018-01-24
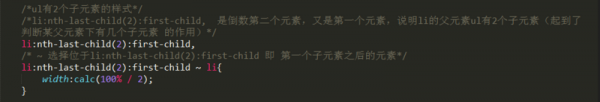
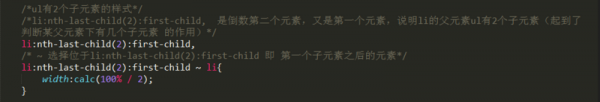
在一些页面我们需要使用两个按钮来回切换,怎么实现这样的功能呢?下面小编给大家带来了CSS使用classList实现两个按钮样式的切换效果,需要的朋友跟随脚本之家小编一起学习2018-01-24 这篇文章主要介绍了css判断某元素的子元素个数并分别设置样式的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-17
这篇文章主要介绍了css判断某元素的子元素个数并分别设置样式的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-17 jQuery ui和css3制作一款精致圆形音乐播放器,内嵌背景图片非常漂亮,带播放进度条,可以控制播放暂停、调整音量等播放器常用的功能。 本段代码可以在各个网页使用,有需要2018-01-11
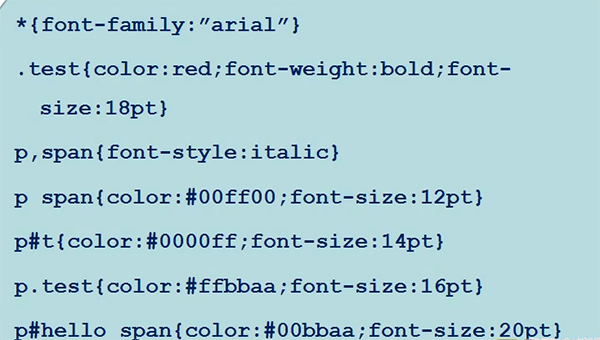
jQuery ui和css3制作一款精致圆形音乐播放器,内嵌背景图片非常漂亮,带播放进度条,可以控制播放暂停、调整音量等播放器常用的功能。 本段代码可以在各个网页使用,有需要2018-01-11 这篇文章主要介绍了css样式改变及实际用法详解,需要的朋友可以参考下2018-04-09
这篇文章主要介绍了css样式改变及实际用法详解,需要的朋友可以参考下2018-04-09






最新评论