CSS模仿遥控器按钮
发布时间:2018-04-18 09:57:02 作者:佚名  我要评论
我要评论
这篇文章主要介绍了基于CSS模仿遥控器按钮的实现代码,大概思路是四个相同的正方形田字形布局,配合旋转属性即可。具体实现代码大家参考下本文
注:本demo在小程序环境中测试,其他h5,pc网页通用,只需将小程序单位和标签名改成通用的即可,并按照自己的需求做适配即可。
大体思路:四个相同的正方形田字形布局,配合旋转属性即可。
html结构
<view class="button-group">
<view class="outter-circle">
<view class="inner-parts brown" bindtap="button" data-type="volAdd">
<text class="rotate">+</text>
</view>
<view class="inner-parts silver" bindtap="button" data-type="chaAdd">
<text class="rotate">+</text>
</view>
<view class="inner-parts blue" bindtap="button" data-type="chaDes">
<text class="rotate">-</text>
</view>
<view class="inner-parts gold" bindtap="button" data-type="volDes">
<text class="rotate">-</text>
</view>
<view class="inner-circle" bindtap="button" data-type="ok">
<text class="ok rotate">ok</text>
</view>
</view>
</view>
css样式
.button-group {
padding-top: 20rpx;
width: 300rpx;
height: 300rpx;
background-color: pink;
}
.outter-circle {
position: relative;
margin-left: 10rpx;
width: 280rpx;
height: 280rpx;
background-color: lightcyan;
border-radius: 100%;
overflow: hidden;
transform-origin: center;
transform: rotate(45deg);
}
.inner-parts {
float: left;
width: 140rpx;
height: 140rpx;
line-height: 140rpx;
text-align: center;
}
.silver {
background-color: silver;
}
.gold {
background-color: gold;
}
.blue {
background-color: blue;
}
.brown {
background-color: brown;
}
.inner-circle {
position: absolute;
margin-top: 70rpx;
margin-left: 70rpx;
width: 140rpx;
height: 140rpx;
line-height: 140rpx;
text-align: center;
border-radius: 100%;
background-color: lightblue;
}
.rotate {
display: inline-block;
transform: rotate(-45deg);
}
注:文字区域若不inline-block,旋转属性将不生效!
按钮点击事件
button: function(e) {
var buttonType = e.currentTarget.dataset.type
console.log(buttonType)
switch (buttonType) {
case 'chaAdd':
console.log('backward the channel')
break
case 'chaDes':
console.log('forward the channel')
break
case 'volAdd':
console.log('strengthen the volumn')
break
case 'volDes':
console.log('weaken the volumn')
break
default:
console.log('ok')
}
}
运行效果

总结
以上所述是小编给大家介绍的CSS模仿遥控器按钮,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 JS+CSS3实现提交按钮发送信封动画特效源码是一款js基于css3提交按钮动画,邮件发送按钮点击信封飞入动画特效。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2018-02-26
JS+CSS3实现提交按钮发送信封动画特效源码是一款js基于css3提交按钮动画,邮件发送按钮点击信封飞入动画特效。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2018-02-26 CSS3实现的创意互动式开关切换按钮特效源码是一段实现了多组创意的CSS3动画按钮特效,如:白天黑夜、难过开心、高亮等等,非常实用,欢迎有需要的朋友前来下载使用2018-01-26
CSS3实现的创意互动式开关切换按钮特效源码是一段实现了多组创意的CSS3动画按钮特效,如:白天黑夜、难过开心、高亮等等,非常实用,欢迎有需要的朋友前来下载使用2018-01-26 在一些页面我们需要使用两个按钮来回切换,怎么实现这样的功能呢?下面小编给大家带来了CSS使用classList实现两个按钮样式的切换效果,需要的朋友跟随脚本之家小编一起学习2018-01-24
在一些页面我们需要使用两个按钮来回切换,怎么实现这样的功能呢?下面小编给大家带来了CSS使用classList实现两个按钮样式的切换效果,需要的朋友跟随脚本之家小编一起学习2018-01-24 css3点击按钮水波纹气泡动画特效源码是一款红色按钮,当鼠标点击按钮四周发射水波纹气泡动画效果,效果非常逼真。本段代码可以在各个网页使用,有需要的朋友可以直接下载使2018-01-23
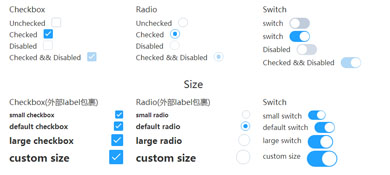
css3点击按钮水波纹气泡动画特效源码是一款红色按钮,当鼠标点击按钮四周发射水波纹气泡动画效果,效果非常逼真。本段代码可以在各个网页使用,有需要的朋友可以直接下载使2018-01-23 CSS3美化单选/复选/开关按钮样式特效源码是一款纯CSS3的单选框,复选框,开关按钮UI库,实现了按钮可选和按钮不可选的效果,非常不错,欢迎有需要的朋友前来下载使用2017-12-21
CSS3美化单选/复选/开关按钮样式特效源码是一款纯CSS3的单选框,复选框,开关按钮UI库,实现了按钮可选和按钮不可选的效果,非常不错,欢迎有需要的朋友前来下载使用2017-12-21 CSS3实现单选和多选按钮美化样式特效源码是一款可以和多种字体图标结合使用的按钮表单特效。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2017-09-26
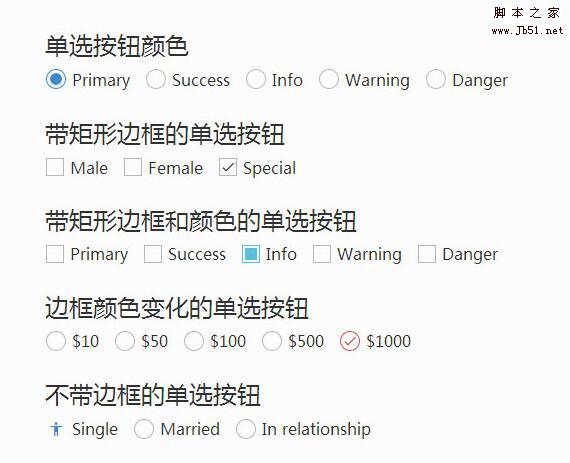
CSS3实现单选和多选按钮美化样式特效源码是一款可以和多种字体图标结合使用的按钮表单特效。本段代码可以在各个网页使用,有需要的朋友可以直接下载使用2017-09-26
纯CSS3实现的炫酷checkbox复选框美化库checkboxes.css(含开关按钮美化
checkboxes.css是一款纯CSS3炫酷checkbox复选框美化库。checkboxes.css可以通过在HTML代码中简单的class配置,生成多种不同效果的checkbox美化样式,其中包括复选框按钮美2017-09-05 这是一款CSS3鼠标hover按钮过渡动画效果。当鼠标滑过即按钮可出现各种的hover覆盖动画特效,效果简单方便,欢迎下载2017-08-10
这是一款CSS3鼠标hover按钮过渡动画效果。当鼠标滑过即按钮可出现各种的hover覆盖动画特效,效果简单方便,欢迎下载2017-08-10










最新评论