纯CSS实现的大型下拉菜单的示例代码
发布时间:2018-05-03 15:42:39 作者:月光光  我要评论
我要评论
下拉菜单在很多网页中都能应用到,这篇文章主要介绍了纯CSS实现的大型下拉菜单的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
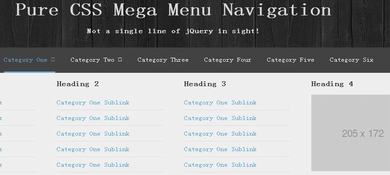
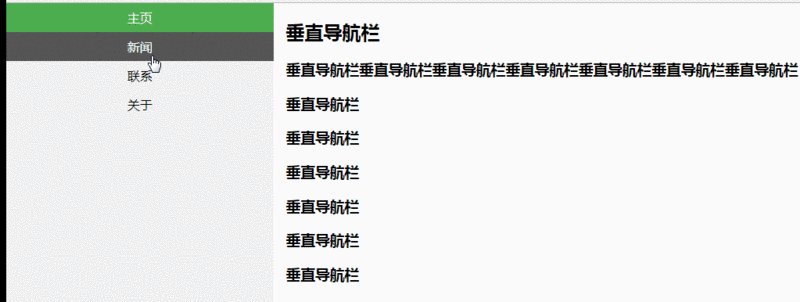
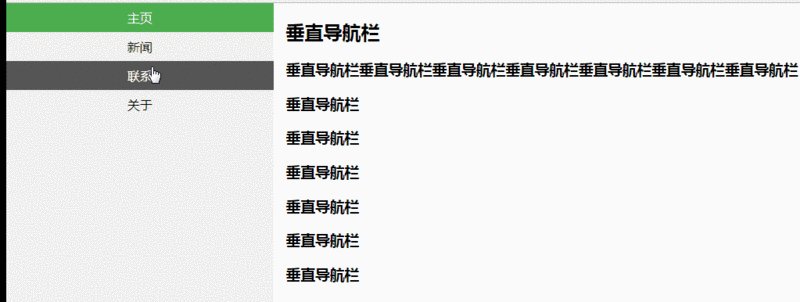
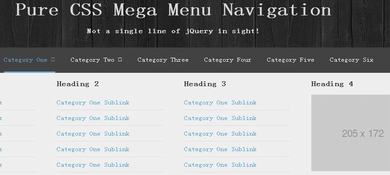
这是一款纯CSS实现的大型下拉菜单。该大型菜单使用HTML和纯CSS代码制作,没有任何js代码,不依赖任意第三方插件。适合用于栏目分类较多的大型网站使用。
查看演示地址:css_menu
下载源码:css_menu_jb51.rar
HTML结构
该大型菜单的HTML结构如下:
<nav>
<ul class="container ul-reset">
<li><a href='#'>Home</a></li>
<li class='droppable'>
<a href='#'>Category One</a>
<div class='mega-menu'>
<div class="container cf">
<ul class="ul-reset">
<h3>Heading 1</h3>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
</ul><!-- .ul-reset -->
<ul class="ul-reset">
<h3>Heading 2</h3>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
</ul><!-- .ul-reset -->
<ul class="ul-reset">
<h3>Heading 3</h3>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
<li><a href='#'>Category One Sublink</a></li>
</ul><!-- .ul-reset -->
<ul class="ul-reset">
<h3>Heading 4</h3>
<li><img src="http://placehold.it/205x172"></li>
</ul>
</div><!-- .container -->
</div><!-- .mega-menu -->
</li><!-- .droppable -->
<li class='droppable'>
<a href='#'>Category Two</a>
<div class='mega-menu'>
<div class="container cf">
<ul class="ul-reset">
<h3>Heading 1</h3>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
</ul><!-- .ul-reset -->
<ul class="ul-reset">
<h3>Heading 2</h3>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
</ul><!-- .ul-reset -->
<ul class="ul-reset">
<h3>Heading 3</h3>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
</ul><!-- .ul-reset -->
<ul class="ul-reset">
<h3>Heading 4</h3>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
<li><a href='#'>Category Two Sublink</a></li>
</ul><!-- .ul-reset -->
</div><!-- .container -->
</div><!-- .mega-menu-->
</li><!-- .droppable -->
<li><a href='#'>Category Three</a></li>
<li><a href='#'>Category Four</a></li>
<li><a href='#'>Category Five</a></li>
<li><a href='#'>Category Six</a></li>
</ul><!-- .container .ul-reset -->
</nav>
CSS
为该大型菜单添加下面的CSS样式:
/* #Resets
–––––––––––––––––––––––––––––––––––––––––––––––––– */
html {box-sizing: border-box;}
*, *:before, *:after {box-sizing: inherit; }
/* #Universal and Default Styles
–––––––––––––––––––––––––––––––––––––––––––––––––– */
body {
background: url(../img/black-wood-small.jpg);
color: #ddd;
font-family: "Open Sans", sans-serif;
font-size: 14px;
line-height: 1;
margin: 0;
padding: 0;
text-align: center;
}
a {text-decoration: none;}
h1 {
font-size: 40px;
font-weight: 700;
margin-bottom: 20px;
margin-top: 20px;
}
h2 {
font-size: 15px;
font-weight: 600;
margin-bottom: 30px;
margin-top: 10px;
}
.container {
margin: auto;
width: 940px;
}
.ul-reset {
padding-left: 0;
margin-top: 0;
margin-bottom: 0;
list-style: none;
}
/* #Navigation Styles
–––––––––––––––––––––––––––––––––––––––––––––––––– */
nav {
background: #424242;
font-size: 0;
position: relative;
}
nav > ul > li {
display: inline-block;
font-size: 14px;
padding: 0 15px;
position: relative;
}
nav > ul > li:first-child {padding-left: 0;}
nav > ul > li:last-child {padding-right: 0;}
nav > ul > li > a {
color: #fff;
display: block;
position: relative;
padding: 20px 0;
border-bottom: 3px solid transparent;
}
nav > ul > li:hover > a {
color: #69aae0;
border-bottom: 3px solid #69aae0;
}
/* #Mega Menu Styles
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.mega-menu {
background: #f0f0f0;
display: none;
left: 0;
position: absolute;
text-align: left;
width: 100%;
}
.mega-menu h3 {color: #444;}
.mega-menu ul {
float: left;
margin-bottom: 20px;
margin-right: 40px;
width: 205px;
}
.mega-menu ul:last-child {margin-right: 0;}
.mega-menu a {
border-bottom: 1px solid #ddd;
color: #4ea3d8;
display: block;
padding: 10px 0;
}
.mega-menu a:hover {color: #2d6a91;}
/* #Droppable Class Styles
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.droppable {position: static;}
.droppable > a:after {
content: "\f107";
font-family: FontAwesome;
font-size: 12px;
padding-left: 6px;
position: relative;
top: -1px;
}
.droppable:hover .mega-menu {display: block;}
/* #Browser Clearfix
–––––––––––––––––––––––––––––––––––––––––––––––––– */
.cf:before,
.cf:after {
content: " "; /* 1 */
display: table; /* 2 */
}
.cf:after {clear: both;}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 基于css3制作圆形下拉框,点击滑动展开收缩城市菜单,支持多选/勾选城市效果。这是一款实用的下拉菜单选择代码。非常不错,感兴趣的朋友前来下载使用2019-05-28
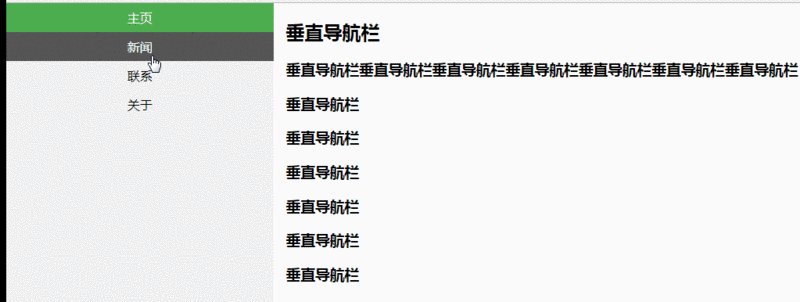
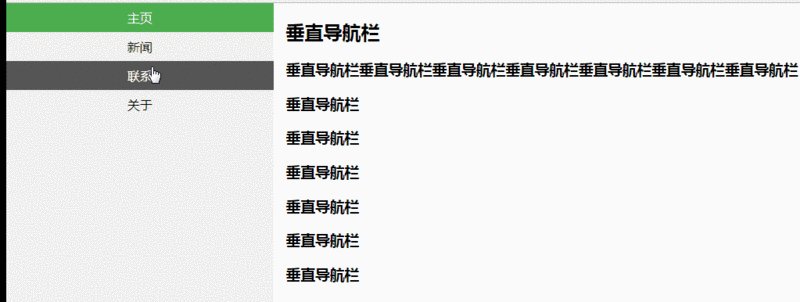
基于css3制作圆形下拉框,点击滑动展开收缩城市菜单,支持多选/勾选城市效果。这是一款实用的下拉菜单选择代码。非常不错,感兴趣的朋友前来下载使用2019-05-28 这篇文章主要介绍了CSS中的导航栏和下拉菜单的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-18
这篇文章主要介绍了CSS中的导航栏和下拉菜单的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-18 这篇文章主要介绍了HTML+CSS实现下拉菜单的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-18
这篇文章主要介绍了HTML+CSS实现下拉菜单的实现的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-07-18 这篇文章主要介绍了纯CSS实现下拉菜单的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-09
这篇文章主要介绍了纯CSS实现下拉菜单的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-01-09 纯css3制作鼠标悬停波浪形状弹性下拉菜单特效源码,当鼠标悬停波浪形菜单栏,弹出列表信息,鼠标离开自动收缩。效果非常逼真,本段代码可以在各个网页使用,有需要的朋友可2017-12-18
纯css3制作鼠标悬停波浪形状弹性下拉菜单特效源码,当鼠标悬停波浪形菜单栏,弹出列表信息,鼠标离开自动收缩。效果非常逼真,本段代码可以在各个网页使用,有需要的朋友可2017-12-18 这是一个使用HTML和纯CSS代码来制作的大型下拉菜单效果。适合用于栏目分类较多的网站使用,欢迎下载2017-10-26
这是一个使用HTML和纯CSS代码来制作的大型下拉菜单效果。适合用于栏目分类较多的网站使用,欢迎下载2017-10-26- 使用Html+css实现简单的下拉菜单代码非常简单,具有参考借鉴价值,需要的的朋友参考下吧2017-06-22
 这篇文章主要介绍了利用纯css做一个下拉菜单功能的示例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-01
这篇文章主要介绍了利用纯css做一个下拉菜单功能的示例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2020-09-01









最新评论