CSS 翘边阴影的实现代码
发布时间:2018-06-15 15:22:16 作者:滑滑兔  我要评论
我要评论
这篇文章主要介绍了CSS 翘边阴影的实现代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
本文介绍了CSS 翘边阴影的实现代码,分享给大家。具体如下:

仔细观察可以看到每张图片下面的两个角都有不同程度的翘边。
实现原理和【CSS】曲线阴影差不多,也是通过伪元素来实现。
HTML代码
<ul class="box">
<li><img src="......" alt=""></li>
<li><img src="......" alt=""></li>
<li><img src="......" alt=""></li>
</ul>
CSS代码
ul,li {
list-style:none;
}
.box {
width: 980px;
height: auto;
clear: both;
overflow: hidden;
margin: 20px auto;
}
.box li {
width: 300px;
height: 210px;
position: relative;
background: #fff;
float: left;
margin: 20px 10px;
border: 2px solid #efefef;
box-shadow: 0 1px 4px rgba(0, 0, 0, .27), 0 0 60px rgba(0, 0, 0, 0.1) inset;
}
.box li img {
display: block;
width: 290px;
height: 200px;
margin: 5px;
}
.box li:before, .box li:after {
content: '';
position: absolute;
z-index: -2;
width: 80%;
height: 80%;
bottom: 8px;
background: transparent;
box-shadow: 0 8px 26px rgba(0, 0, 0, 0.6);
}
.box li:before {
left: 7%;
transform: skewX(-12deg) rotate(-4deg);
}
.box li:after {
right: 7%;
transform: skewX(12deg) rotate(4deg);
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
 这篇文章主要介绍了CSS 阴影动画优化技巧,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-10-31
这篇文章主要介绍了CSS 阴影动画优化技巧,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2019-10-31 这是一款基于JS+css3实现带阴影可点击旋转的3D立体杯子效果源码。画面上依次摆放着白、红、蓝三个颜色的杯子,点击各个杯子可看到杯子原地转动,并且显露出杯子背面的图案2019-10-15
这是一款基于JS+css3实现带阴影可点击旋转的3D立体杯子效果源码。画面上依次摆放着白、红、蓝三个颜色的杯子,点击各个杯子可看到杯子原地转动,并且显露出杯子背面的图案2019-10-15
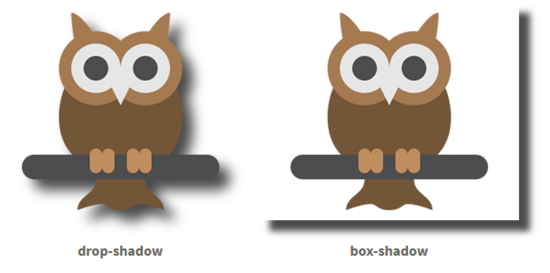
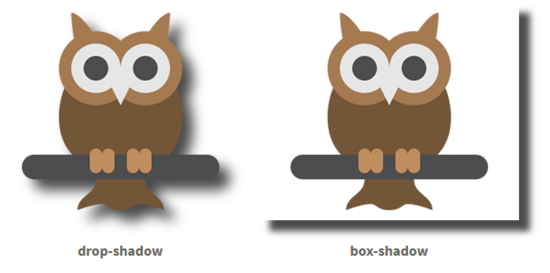
CSS阴影效果的比较之drop-Shadow与box-Shadow
这篇文章主要介绍了CSS阴影效果的比较之drop-Shadow与box-Shadow,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小2019-05-23 我们在浏览网页的时候,有些时候会看到某些区块或者某些图片边框家里炫酷的阴影,本篇文章主要介绍了CSS 曲线阴影实现的示例代码,感兴趣的小伙伴们可以参考一下2018-06-15
我们在浏览网页的时候,有些时候会看到某些区块或者某些图片边框家里炫酷的阴影,本篇文章主要介绍了CSS 曲线阴影实现的示例代码,感兴趣的小伙伴们可以参考一下2018-06-15 这篇文章主要介绍了css实现悬浮效果的阴影的方法示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-23
这篇文章主要介绍了css实现悬浮效果的阴影的方法示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-23 这篇文章主要介绍了css实现多边形和梯形盒阴影技巧的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-20
这篇文章主要介绍了css实现多边形和梯形盒阴影技巧的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-03-20 本文通过实例代码给大家介绍了CSS中使用文本阴影与元素阴影效果,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2020-01-18
本文通过实例代码给大家介绍了CSS中使用文本阴影与元素阴影效果,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2020-01-18









最新评论