浅谈CSS中的尺寸单位
浏览器的兼容性越来越好,移动端基本是清一色的webkit,经常会用到css的不同尺寸/长度单位,这里做个整理。
概览
绝对单位
- px: Pixel 像素
- pt: Points 磅
- pc: Picas 派卡
- in: Inches 英寸
- mm: Millimeter 毫米
- cm: Centimeter 厘米
- q: Quarter millimeters 1/4毫米
相对单位
- %: 百分比
- em: Element meter 根据文档字体计算尺寸
- rem: Root element meter 根据根文档( body/html )字体计算尺寸
- ex: 文档字符“x”的高度
- ch: 文档数字“0”的的宽度
- vh: View height 可视范围高度
- vw: View width 可视范围宽度
- vmin: View min 可视范围的宽度或高度中较小的那个尺寸
- vmax: View max 可视范围的宽度或高度中较大的那个尺寸
运算
calc: 四则运算
实例:
h1 {
width: calc(100% - 10px + 2rem);
}
单位比例
1in = 2.54cm = 25.4 mm = 101.6q = 72pt = 6pc = 96px
详细
绝对单位
px - Pixel 像素
像素 px 相对于设备显示器屏幕分辨率而言。
div { font-size: 12px }
p { text-indent: 24px }
pt Points 磅
1 pt = 1/72 英寸
div { font-size: 10pt }
p { height: 100pt }
pc Picas 派卡
十二点活字(印刷中使用的),相当于我国新四号铅字的尺寸。
div { font-size: 10pc }
p { height: 10pc }
in Inches 英寸
div { font-size: 10in }
p { height: 10in }
mm Millimeter 毫米
div { font-size: 10mm }
p { height: 10mm }
cm Centimeter 厘米
div { font-size: 10cm }
p { height: 10cm }
q Quarter millimeters 1/4毫米
div { font-size: 20q }
p { height: 100q }
相对单位
% 百分比
相对于父元素宽度
<body>
<div class="parent">
<div class="children"></div>
</div>
</body>
<style>
.parent { width: 100px }
.children { width: 66.6% }
/* children的宽度为 66.6px */
</style>
em Element meter 根据文档计算尺寸
相对于当前文档对象内文本的字体尺寸而言,若未指定字体大小则继承自上级元素,以此类推,直至 body,若 body 未指定则为浏览器默认大小。
<body>
<div class="element"></div>
</body>
<style>
body {
font-size: 14px;
}
.element {
font-size: 16px;
width: 2em;
/* 2em === 32px */
}
</style>
rem Root element meter 根据根文档( body/html )字体计算尺寸
相对于根文档对象( body/html )内文本的字体尺寸而言,若未指定字体大小则继承为浏览器默认字体大小。
<body>
<div class="element"></div>
</body>
<style>
body {
font-size: 14px;
}
.element {
font-size: 16px;
width: 2rem;
/* 2rem === 28px */
}
</style>
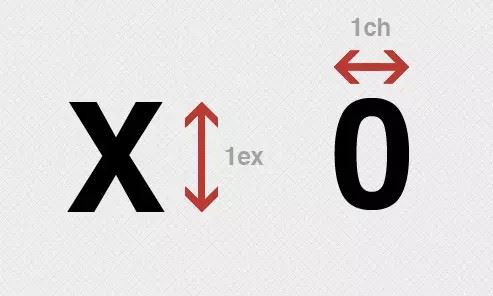
ex 文档字符“x”的高度
相对于字符“x”的高度,通常为字体高度的一半,若未指定字体尺寸,则相对于浏览器的默认字体尺寸。
至于为啥是x,我TM也不知道。
<body>
<div class="x"></div>
</body>
<style>
.x {
height: 1ex;
overflow: hidden;
background: #aaa;
}
</style>
ch 文档数字“0”的的宽度
同上,相对于数字“0”的宽度。
<body>
<h1>定义一个宽度正好能装下10个0的容器:</h1>
<div class="0">0000000000</div>
</body>
<style>
.0 {
width: 10ch;
overflow: hidden;
background: #ccc;
}
</style>
一张图解释:

vh View height / vw View Width - 可视范围
相对于可视范围的高度和宽度,可视范围被均分为 100 单位的 vh/vw;可视范围是指屏幕可见范围,不是父元素的,百分比是相对于包含它的最近的父元素的高度和宽度。
假设设备可视范围为高度 900px,宽度 750px,则,1 vh = 900px/100 = 9px,1vw = 750px/100 = 7.5px。
<body>
<h1>article title</h1>
<div class="element"></div>
<div class="full-height"></div>
</body>
<style>
.element {
width: 50vw;
height: 80vh;
/* 如果屏幕高度为1000px,则该元素高度为800px,vw 同理 */
}
.full-height {
height: 100vh;
/* 轻易实现了与屏幕同等高度的元素 */
}
h1 {
width: 100vw;
/* 设置一个和屏幕同宽的标题,标题的字体大小就会自动根据浏览器的宽度进行缩放,以达到字体和viewport大小同步的效果。 */
}
</style>
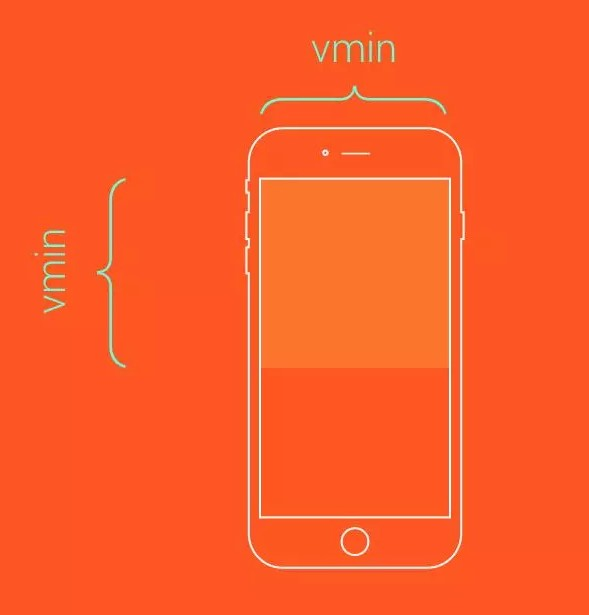
vmin / vmax 可视范围的宽度或高度中较小/较大的那个尺寸
假设浏览器的宽度设置为 1200px,高度设置为 800px, 则1vmax = 1200/100px = 12px, 1vmin = 800/100px = 8px。
如果宽度设置为 600px,高度设置为 1080px, 则1vmin = 6px, 1vmax = 10.8px。
假设需要让一个元素始终在屏幕上可见:
.box {
height: 100vmin;
width: 100vmin;
}

假设需要让这个元素始终铺满整个视口的可见区域:
.box {
height: 100vmax;
width: 100vmax;
}

总结
em、rem 是实际生产中我们最常用到的单位,可以使用其配合媒体查询改变 body 字体大小来实现响应式的设计,vh、vw、vmin、vmax也可以很方便地帮助我们控制响应尺寸,但实际的可控性可能不如前者,具体按照我们的业务需求去实践吧!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- 这篇文章主要介绍了CSS Media媒体查询,通过不同的媒介类型和浏览器兼容,媒体查询中宽高比,语法,逻辑操作等详细介绍了开发中需要使用媒体查询来平衡布局的代码操作,需要的朋2017-08-15
- calc()的用法十分巧妙,可以像我们在学校做数学应用题那样列式子来计算长度宽度等值,从而一定程度上实现自适应布局,下面我们就来介绍如何使用CSS3中的calc()属性来以算式表2016-06-06
- 这篇文章主要介绍了CSS3对背景图片的裁剪及尺寸和位置的设定方法,在IE浏览器中要注意一下兼容性,需要的朋友可以参考下2016-03-07
通过CSS3的object-fit来调整图片适配尺寸的技巧简介
这篇文章主要介绍了通过CSS3的object-fit来调整图片适配尺寸的技巧,包括用object-fit来居中并裁剪图片的方法,需要的朋友可以参考下2016-02-27- 这篇文章主要介绍了CSS中的字体尺寸设置,包括CSS3中新引入的单位的使用,超级推荐!需要的朋友可以参考下2015-07-21
- 一些网站的首页背景图尺寸不随浏览器缩放而变化,本例使用CSS 实现背景图尺寸不随浏览器缩放而变化,方法一. 把图片作为background,方法二使用img标签。喜欢的朋友可以看2014-09-21
- background-size是css3提供的一个新特性,它可以让你随心所欲的控制背景图片的大小。下面我们来一步步看看这个新特性都有什么值得我们惊艳的地方2014-09-02
纯CSS无表达式实现未知尺寸图片等比缩放(支持IE7及以上)
一些未知尺寸的图片放在一个固定宽高的容器中,给图片设置固定的宽高可能导致图片变形,用JavaScript来解决在图片长宽差距较大时还是会出现图片变形的情况,在不考虑IE6的2013-10-17- CSS3背景尺寸Background-size,这个属性是改变背景尺寸的通过各种不同是属性值改变背景尺寸呈现的大小,下面为大家详细介绍下其语法、浏览器兼容及使用示例,感兴趣的朋友2013-10-14
- 不同的浏览器对margin、padding、height、width 等属性的解释有很大的偏差。有时我们发现同样的两列布局,在不同的浏览器中两列长短不一,类似的情况太多了,如此困扰大家2011-01-18


最新评论