css画正六边形的两种方法
发布时间:2018-07-06 16:52:11 作者:佚名  我要评论
我要评论
本文给大家分享css画正六边形的两种方法,每种方法都不错,需要的朋友跟随脚本之家小编一起看看吧
说下两种css 制作正六边形的方法。
先看一下结果:

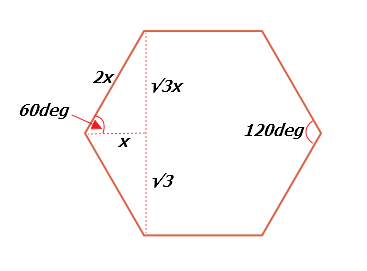
在之前要先了解一下正六边形内角和边的关系,正六边形的每个内角是60deg,如图(√3其实是根号3):

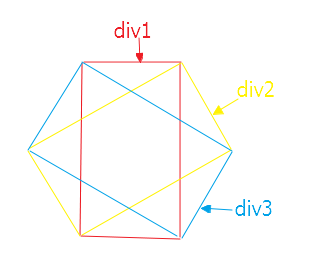
方法一:原理把正六边形分成三部分,左中右分别是:before部分,div部分,after部分,如图:

before三角形部分是div的before伪元素,after三角形部分是div的after伪元素。
html代码:
<div class='div'></div>
css代码:
.div {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.div:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.div:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}
注意div及伪元素的宽高需要根据上面的公式计算。
方法二:也是把正六边形分成三个宽高相同的div,然后使用定位以及css3 transform:rotate分别向左右旋转60deg形成正六边形,如图:

html代码:
<div class='div-2'>
<div class='one'></div>
<div class='two'></div>
<div class='three'></div>
</div>
css代码:
.one {
width: 50px;
height: 86.6px;
margin: 0 auto;
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.two {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(60deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.three {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(300deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}
以上两种方法,元素的宽高尺寸以及左右位移需要根据上面的公式计算不能随意填写。
总结
以上所述是小编给大家介绍的css画正六边形的两种方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
- 这篇文章主要介绍了CSS实现图片背景填充的六边形的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-30
 这篇文章主要介绍了css实现六边形图片的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-30
这篇文章主要介绍了css实现六边形图片的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-11-30 这篇文章主要介绍了CSS 实现蜂巢/六边形图集的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-03-05
这篇文章主要介绍了CSS 实现蜂巢/六边形图集的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起2020-03-05- 这篇文章主要介绍了纯css绘制蜂巢六边形效果,需要的朋友可以参考下2014-05-08
纯css实现的六边形(蜂窝)导航效果(支持hover/兼容浏览器)
在之前的文章中曾经写到过一篇“三角形变形记之纯css实现的分布导航条效果”,其中用到了边框实现三角形的效果。最近又折腾了一个六边形的蜂窝效果给大家蹂躏。主要用到了2013-02-05 这篇文章主要介绍了使用CSS实现六边形的图片效果,这个效果的难点在于六边形的绘制, 那么接下来我们就一起来看下作者是怎么实现他的吧2022-07-26
这篇文章主要介绍了使用CSS实现六边形的图片效果,这个效果的难点在于六边形的绘制, 那么接下来我们就一起来看下作者是怎么实现他的吧2022-07-26





最新评论