详解CSS定义字体、颜色、背景等属性
•字体属性
•字体font-family:"字体1","字体2",... 例:font-family:“宋体”;
•字号font-size:大小的取值 例:font-size:16px; 注意:xx-small:绝对字体尺寸,最小。 x-small:绝对字体尺寸,较小。 medium:绝对字体尺寸,正常默认值。对应还有large、x-large、xx-large等。larger:相对字体尺寸,相对于父对象中字体尺寸进行相对增大。smaller:相对字体尺寸,相对于父对象中字体尺寸进行相对减小。length:可采用百分比或长度值,不可为负值,其百分比取值是基于父对象中字体的尺寸。
•字体风格font-style:样式的取值 例:font-style:normal .normal是默认的正常字体;italic以斜体显示文字;oblique属于中间状态,以偏斜体显示。
•加粗字体font-weight:字体粗细值 例:font-weight:normal. 其中normal表示正常粗细;bold表示粗体;bolder表示特粗体;lighter表示特细体;number不是真正的取值,其范围是100~900,一般情况下都是整百的数字,如200、300等。
•小写字母转化为大写font-variant:取值 例:font-variant:small-caps;能将小写的英文字母转化为大写字母且字体较小。另一个normal,表示正常显示。
•CSS中可采用复合样式,来简化代码,如:.h{font-family:"宋体"; font-weight:bold; font-style:italic;}
•颜色和背景属性
•颜色属性color:颜色取值 例:color:red。 color可以用关键字或者一个十六进制的RGB值。
color:#ff0000 表示红色 color:#ffff00 表示黄色 color:#000099 表示蓝色
关键字就是颜色的英文名称,如red,green,blue,分别表示红、绿、蓝。
•背景颜色background-color:颜色取值
•背景图像background-image:url(图像地址)
•背景重复background-repeat:取值 . no-repeat表示背景图像不平铺;repeat表示背景图像平铺排满整个网页;repeat-x表示背景图像只在水平方向上平铺;repeat-y表示背景图像只在垂直方向上平铺。
•背景附件background-attachment:scroll/fixed scroll表示背景图像随对象滚动而滚动,是默认选项;fixed表示背景图像固定在页面上不动,只有其它内容随滚动条滚动。
•背景位置background-position:位置取值 。一种采用数字取值,另一种采用关键字描述。如:x,y. left top .
•背景复合属性background:url(图像地址) no-repeat left top;
•段落属性
•单词间隔word-spacing:取值。默认normal;取值可正可负。
•字符间隔letter-spacing:取值。6px,3px等具体的值
•文字修饰text-decoration:取值。 none表示不修饰,默认值;underline表示对文字添加下划线;overline表示对文字添加上划线;line-through表示对文字添加删除线;blink表示文字闪烁效果。
•垂直对齐方式vertical-align:排列取值
baseline:浏览器默认的垂直对齐方式。
sub:文字的下标。
super:文字的上标。
top:垂直靠上对齐。
text-top:使元素和上级元素的字体向上对齐。
middle:垂直居中对齐。
text-bottom:使元素和上级元素的字体向下对齐。
•文本转换text-transform:转换值
none:表示使用原始值。
capitalize:表示使每个单词的第一个字母大写。
uppercase:表示使每个单词的所有字母大写。
lowercase:表示使每个单词的所有字母小写。
•水平对齐方式text-align:排列值。
left:左对齐。
right:右对齐。
center:居中对齐。
justify:两端对齐。
•文本缩进text-ident:缩进值。取值为:长度值或者百分比。
•文本行高line-height:行高值。取值为:长度、倍数或百分比。
•处理空白white-space:值。normal是默认值,即将连续的多个空格合并;pre会导致源代码中的空格和换行符被保留,但这一选项只有在IE6中才能正确显示;nowrap强制在同一行内显示所有文本,直到文本结束或者遇到换行(<br>)对象。
•文本反排unicode-bidi:bidi-override | normal |embed override表示严格按照direction属性的值重排序;normal表示为默认值;embed表示对象打开附加的嵌入层。 •direction:ltr | rtl |inherit ltr表示从左到右顺序阅读;rtl表示从右到左顺序阅读;inherit表示文本流的值不可继承。
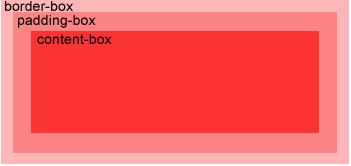
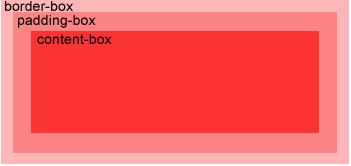
•外边框与内边距属性 •内容区 通过width , height ,overflow调整
•内边距通过padding-top,padding-bottom,padding-left,padding-right调整
•边框通过border-style,border-width,border-color调整
•外边框通过margin-left,margin-right,margin-top,margin-bottom调整
•复合属性margin:长度值 | 百分比 | auto 可以取1~4个值 • {margin:10px 20px 10px 10px}代表上,下,左,右分别是10px,20px,10px,10px
•{margin:10px 20px 30px}.上边距是10px,左右边距是20px,下边距是30px
• {margin:10px 20px}代表上下边距是10px,左右边距是20px
•{margin:10px} 代表所有边距都是10px
•边框属性
• 边框样式语法 •border-style:样式值
•border-top-style:样式值
•border-right-style:样式值
•border-left-style:样式值
•border-bottom-style:样式值
•边框样式的取值和含义
| 取值 | 含义 |
|---|---|
| none | 默认值,无边框 |
| dotted | 点线边框 |
| dashed | 虚线边框 |
| solid | 实线边框 |
| double | 双实线边框 |
| groove | 边框具有立体感的沟槽 |
| ridge | 边框成脊形 |
| inset | 使整个边框凹陷,即在边框内嵌入一个立体边框 |
| outset | 使整个边框凸起,即在边框内嵌入一个立体边框 |
总结
以上所述是小编给大家介绍的CSS定义字体、颜色、背景等属性,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 这篇文章主要介绍了CSS中的背景属性background的相关知识,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-04-30
这篇文章主要介绍了CSS中的背景属性background的相关知识,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-04-30
css3实现一个div设置多张背景图片及background-image属性实例演示
这篇文章主要介绍了css3实现一个div设置多张背景图片及background-image属性,同时对于css3背景渐变也做了详细的解释,水平渐变,左上角渐变等等方式,需要的朋友可以参考下2017-08-10css 背景固定样式background-attachment属性基础
这篇文章主要为大家介绍了在CSS中,使用背景附件属性background-attachment可以设置背景图像是随对象滚动还是固定不动,需要的朋友可以参考下2017-03-08CSS的background属性及CSS3的背景图片设置总结
这篇文章主要介绍了CSS的background属性及CSS3的背景图片设置总结,背景图片的显示区域和定位是非常值得注意的地方,需要的朋友可以参考下2016-06-13 CSS3新增属性:background-clip ,background-origin , background-size,本文给大家分享CSS3新增的背景属性,感兴趣的朋友跟随小编一起看看吧2019-12-25
CSS3新增属性:background-clip ,background-origin , background-size,本文给大家分享CSS3新增的背景属性,感兴趣的朋友跟随小编一起看看吧2019-12-25





最新评论