CSS 实现滑动门的实例代码
发布时间:2018-09-19 16:05:13 作者:佚名  我要评论
我要评论
滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本。接下来通过本文给大家介绍CSS 实现滑动门的实例代码,感兴趣的朋友跟随小编一起看看吧
GPT4.0+Midjourney绘画+国内大模型 会员永久免费使用!
【 如果你想靠AI翻身,你先需要一个靠谱的工具! 】
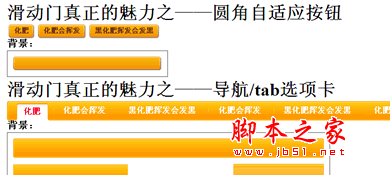
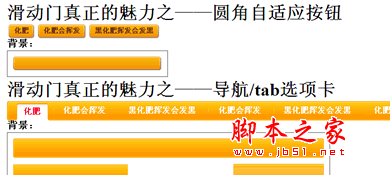
所谓的滑动门技术,就是指盒子背景能够自动拉伸以适应不同长度的文本。即当文字增多时,背景看起来也会变长。
大多数应用于导航栏之中,如微信导航栏:

具体实现方法如下:
1、首先每一块文本内容是由a标签与span标签组成
2、a标签只指定高度,而不指定宽度。
3、a标签 设置好背景图后,指定一个padding-left值,大小与左侧半圆大小相同,(这样保证左边背景不变,中间的背景进行拉伸即可)。
4、span标签同样指定该背景图片,不指定宽度,并且指定padding-right值将图片右半部分显示出来(这是要是定图片位置为右)
具体代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | a { color: white; line-height: 33px; margin: 100px; display: inline-block; text-decoration: none; /* a不能给宽度 */ /* */ height: 33px; background: url(Images/vx.png) no-repeat; padding-left: 15px; } a span { display: inline-block; height: 33px; background: url(Images/vx.png) no-repeat right; padding-right: 15px; } |
span 的背景要指定为right
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <a href="#"> <span>一</span> </a> <a href="#"> <span>一句</span> </a> <a href="#"> <span>一句话</span> </a> <a href="#"> <span>一句长长的话</span> </a> <a href="#"> <span>一句超级超级超级超级超级超级长的话</span> </a> |
显示结果为

可以发现随着span标签中文本长度的变化将会带动背景图片的拉伸。
总结
以上所述是小编给大家介绍的CSS 实现滑动门的实例代码 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章
 CSS滑动门代码,展现CSS滑动门的魅力,一款集合了众多网页滑动门样式的代码实例2012-05-08
CSS滑动门代码,展现CSS滑动门的魅力,一款集合了众多网页滑动门样式的代码实例2012-05-08 基于CSS3的个性滑动门菜单导航,整个网页就是一个滑动门,每点一下滑动门的任一个菜单,内容区都会切换内容,当然这些切换都是基于无刷新切换,效果如上图所示。2010-11-22
基于CSS3的个性滑动门菜单导航,整个网页就是一个滑动门,每点一下滑动门的任一个菜单,内容区都会切换内容,当然这些切换都是基于无刷新切换,效果如上图所示。2010-11-22- 三个形式多样的CSS滑动门实例集,兼容ie和firefox,内含三个滑动门实例,一个标准版,另一个是嵌套型,还有一些是横向和竖向排列的,多种形式以满足大家的需要,希望朋友2010-01-15
- 利用标签来创建导航菜单,是一个比较流行的方法.那就跟木木一起来学一下如何使用标签来创一个导航菜单.2009-11-30
- 可以这样说css滑动门技术是被刺激出来的,因为很多人认为css并不能做出漂亮的网页,但是事实上恰恰相反,css不仅能做出相当漂亮的网页,还可以很好得把内容和表现分开,给设计师2009-10-15
CSS网页实例:斜角滑动门导航条-CSS教程-网页制作-网页教学网
斜角导航条看上去立体感比较强,但实现起来比较麻烦;这是前几天写的一个测试代码,实现时,本来想用简单的图片加负数来实现;但GIF图片对半透明的效果无法有很好的支持;2008-10-17CSS教程:专门介绍滑动门-CSS教程-网页制作-网页教学网
滑动门(Sliding Doors) 还是决定把滑动门单独提作一种单独的技术. 它是CSS引入的一项用来创造漂亮且实用的界面的新技术, 它使用简单, 我们只需要使用两张单独的背2008-10-17CSS高级技巧:滑动门技术-CSS教程-网页制作-网页教学网
上一篇CSS教程 文章:CSS高级技巧:图片替换 滑动门(Sliding Doors) 还是决定把滑动门单独提作一种单独的技术. 它是CSS引入的一项用来创造漂亮且实用的界面的新技术2008-10-17




























最新评论