纯css修改浏览器scrollbar滚动条样式示例
发布时间:2018-11-23 15:42:56 作者:凯迪Wen  我要评论
我要评论
这篇文章主要介绍了纯css修改浏览器scrollbar滚动条样式示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
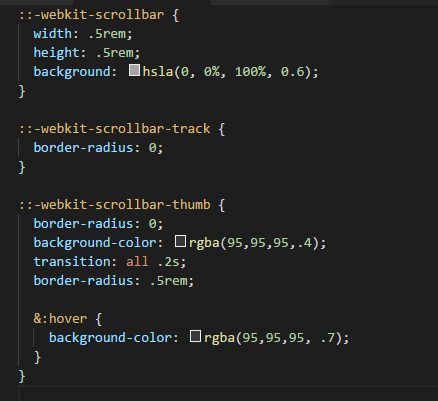
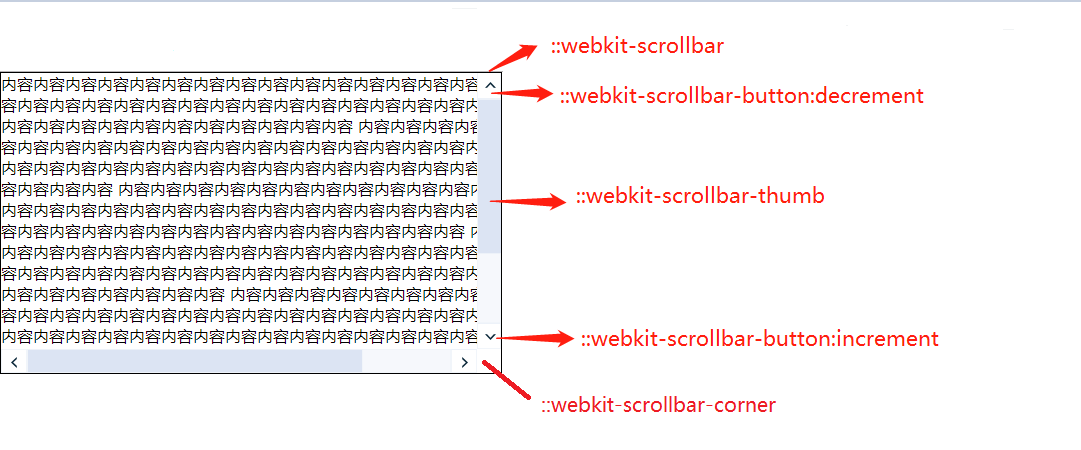
使用css修改浏览器滚动条样式

::-webkit-scrollbar {
width: .5rem;
height: .5rem;
background: hsla(0, 0%, 100%, 0.6);
}
::-webkit-scrollbar-track {
border-radius: 0;
}
::-webkit-scrollbar-thumb {
border-radius: 0;
background-color: rgba(95,95,95,.4);
transition: all .2s;
border-radius: .5rem;
&:hover {
background-color: rgba(95,95,95, .7);
}
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
- 这篇文章主要介绍了CSS 设置滚动条样式的实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧2018-07-06
 这篇文章主要介绍了css3自定义滚动条样式写法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-25
这篇文章主要介绍了css3自定义滚动条样式写法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-12-25 本篇文章主要介绍了CSS3自定义滚动条样式的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-08-21
本篇文章主要介绍了CSS3自定义滚动条样式的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-08-21- 这篇文章主要介绍了纯CSS改变webkit内核浏览器的滚动条样式,需要的朋友可以参考下2014-04-17
- 使用CSS样式设置div滚动条,直接充当了文本框的角色,下面为大家介绍下具体的实现,感兴趣的朋友可以参考下2013-12-24
 本文会介绍CSS滚动条选择器,并在demo中展示如何在Webkit内核浏览器和IE浏览器中,自定义一个横向以及一个纵向的滚动条。具有一定的参考价值,感兴趣的小伙伴们可以参考一2018-11-26
本文会介绍CSS滚动条选择器,并在demo中展示如何在Webkit内核浏览器和IE浏览器中,自定义一个横向以及一个纵向的滚动条。具有一定的参考价值,感兴趣的小伙伴们可以参考一2018-11-26





最新评论