如何使用css绘制钻石的方法
脚本之家 / 编程助手:解决程序员“几乎”所有问题!
脚本之家官方知识库 → 点击立即使用
听说你想要钻石:gem:?买不起,还是用css来画一个吧,但你敢送给自己女朋友,不保证不被打。
下午两点要相亲,要不把这个送相亲对象?
效果
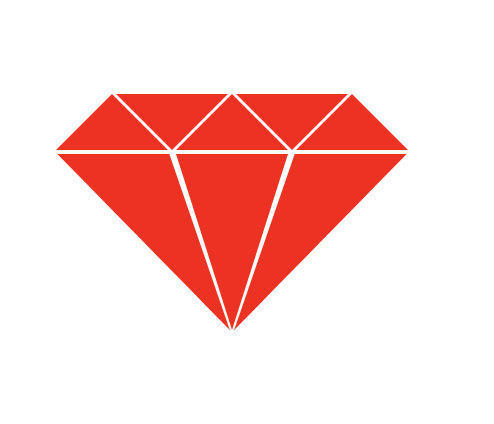
先看下效果吧,想一想怎么构图先。

上图是已经完成的效果。钻石整体都是由三角形构成,上五下三。上边是五个等边三角形,其中有2个是倒扣过来填补三个之间的空缺。下边是一个等腰三角形和2个对称的钝角三角形,差不多就是这样。(钝角三角形不是太好理解,至少我没成功,这里的钝角三角形是用等腰三角形通过 transform: skew() 实现的)
知识点
这个demo中涉及到了css3 的 transform , css 画三角形 以及 如何给css画出的三角形加边框 ,三角形的边框构成了钻石的棱角(白色的线条),预处理语言使用的是 less 。
三角形的边框:我们知道,三角形本来就是用 border 画的,给三角形加边框相当于给 border 加 border ,这个做法肯定行不通。我是这样做的:画2个三角形,一个大的一个小的,小的比大的小 1px ,然后小的盖在大的上面,这样大三角形就只漏出 1px ,视觉效果就是成为了内部小三角形的边框线了。参考博文
开始
dom准备
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div id="diamond"> <div class="t"> <div class="common top"></div> <div class="common top"></div> <div class="common top"></div> <div class="common top"></div> <div class="common top"></div> </div> <div class="b"> <div class="common bottom bottom1"></div> <div class="common bottom bottom2"></div> <div class="common bottom bottom3"></div> </div></div> |
三角形的个数是上五下三。 请忽略命名,please
样式
钻石上部分
先把 common 的样式定义出来
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | #diamond { margin: 100px; .t { //直接定义了高度免去了清除浮动 height:30px; } .common { // 公共样式 position:relative; float:left; width:0; height:0; border-style:solid; // 元素本身做大三角形,衬底成为小三角形的边框 &:after { // 伪元素定义小三角形 content: ''; position:absolute; border-style:solid; } } div.top { // 钻石顶部的5个三角形特定样式 border-width:0 30px 30px; // 三角形大小 border-color:transparent transparent #fff; // 三角形颜色 &:after { // 小三角形 top:1px; // 移动三角形使之盖在底部的大的三角形 left:-28px; border-width:0 28px 28px; // 小三角形的大小定义 border-color:transparent transparent red; } &:nth-child(2n) { // 第二个第四个三角形倒立。 transform:rotate(180deg); } &:nth-child(n+2) { // 从第二个开始都向左移动30px margin-left: -30px; } }} |
在样式中都做了注释,不再赘述 , 我会说我赶时间去相亲? 到这呢效果只有钻石上面的部分。如下图:

钻石下部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | // 上部分的样式省略了 div.bottom { border-width:90px 30px 0 30px; // 高度适当的高点,这里给了90px border-color:#fff transparent transparent; // 三角形向下,底色白色 &:after { // 同上,做出内部红色的小三角形,尺寸稍小,漏出白色的“边框线” border-width:88px 28px 0 28px; border-color:#f00 transparent transparent; top:-89px; left:-28px; } /* * 到这应该是三个等腰三角形 * 第一个第三个三角形应该要是钝角三角形的。 * 所以要进行一下倾斜操作 */ &.bottom1 { // 底部第一个三角形倾斜转换 transform: skew(33.5deg); transform-origin: 100% 0; } &.bottom3 { // 底部第三个三角形倾斜转换,与第一个对称 transform: skew(-33.5deg); transform-origin: 100% 0; } } // 数学不好,这个角度是我试了几次试出来的,数学好的可以算下呢,啊哈哈哈 |
注释里都写了。 不赘述不赘述,别问为什么。
差不多就是这样了,上一下效果。

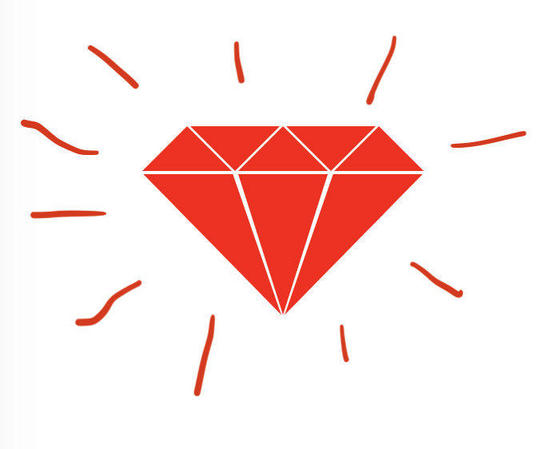
我会说这就是一开始的效果图? 总觉得差点什么,duangduang 加一下特效

buling buling的效果,啊哈哈哈哈哈哈。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章
如何使用CSS的object-position实现图片在img标签中的定位
该文章介绍了CSS中的object-position属性,用于精确控制替换元素在容器内的位置,通过指定水平和垂直方向的偏移量,可以实现精准定位2024-11-08- 文章主要探讨了CSS Grid布局在Internet Explorer(IE)中的不兼容问题,并提供了具体的解决方案和最佳实践,文章首先介绍了CSS Grid布局的基本概念和与传统布局方法的区别,然2024-11-08
 本文介绍了CSS实现圆角渐变边框的方法,首先设置元素边框为1像素宽度,样式为实线,颜色为透明,然后设置元素边框圆角为10像素,再设置背景剪裁区域和背景绘制区域为内边距和边2024-10-29
本文介绍了CSS实现圆角渐变边框的方法,首先设置元素边框为1像素宽度,样式为实线,颜色为透明,然后设置元素边框圆角为10像素,再设置背景剪裁区域和背景绘制区域为内边距和边2024-10-29 在CSS布局中,实现元素左右排列有多种方式,Flex布局通过设置margin-left:auto或margin-right:auto实现元素靠右或靠左排列,Grid布局利用grid-template-columns和justify-self2024-10-29
在CSS布局中,实现元素左右排列有多种方式,Flex布局通过设置margin-left:auto或margin-right:auto实现元素靠右或靠左排列,Grid布局利用grid-template-columns和justify-self2024-10-29- 在CSS中,隐藏滚动条同时保留滚动功能可以通过设置overflow属性和使用特定的CSS伪元素实现,例如,使用::-webkit-scrollbar针对WebKit浏览器,-ms-overflow-style适用于IE和Edg2024-10-29
- 本文详细介绍了CSS中的border属性及其相关特性,包括border-width(宽度)、border-style(样式)和border-color(颜色)等,此外,还讲述了如何独立控制元素的四个边的边框,2024-10-28
- 本文主要介绍了在网页开发中如何实现“回到顶部”的功能,通过HTML和CSS的编写,可以实现一个浮动在页面右下角的小图标,点击后即可回到页面顶部,这种设计可以提高网站的可用2024-10-28
 盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18 盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
盒子模型是网页布局的基础,包括边框、外边距、内边距和实际内容,通过CSS可以控制盒子之间的距离及其外观,如边框样式、边框颜色等,重要属性包括padding和margin,分别控制内2024-10-18
CSS使用filter和backdrop-filter实现高斯模糊效果(示例代码)
本文详细介绍了CSS3中的两个实现高斯模糊效果的API:filter和backdrop-filter,filter可以直接在图像或背景图上添加多种效果,而backdrop-filter则用于在元素后的区域添加效2024-09-26































最新评论