从css 3d说到空间坐标轴附源码
有一次我们说到掷骰子那个游戏,当时是用了一个steps属性+雪碧图来制作帧动画,这当然颇为不错,但其实一开始我想的不是这样的,我想的是用真的3d和动画去做,这个方案涉及到不少空间的知识,今天来给大伙好好说说,这css 3d到底怎么玩。
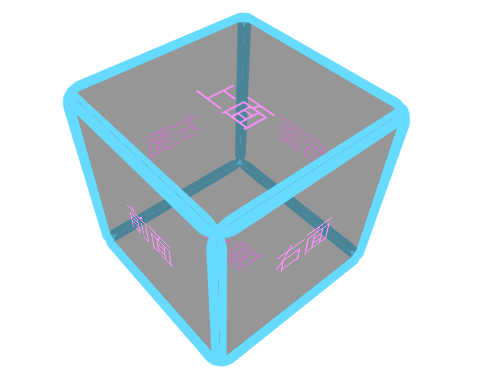
先上效果图:

基本思路:三层结构:视角容器>>载体>>具体3d图像。
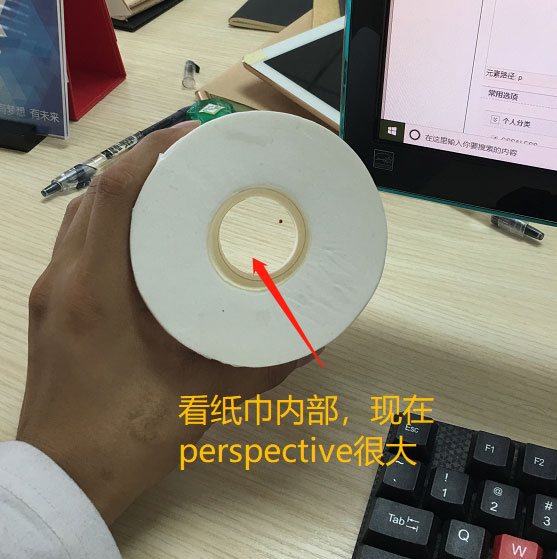
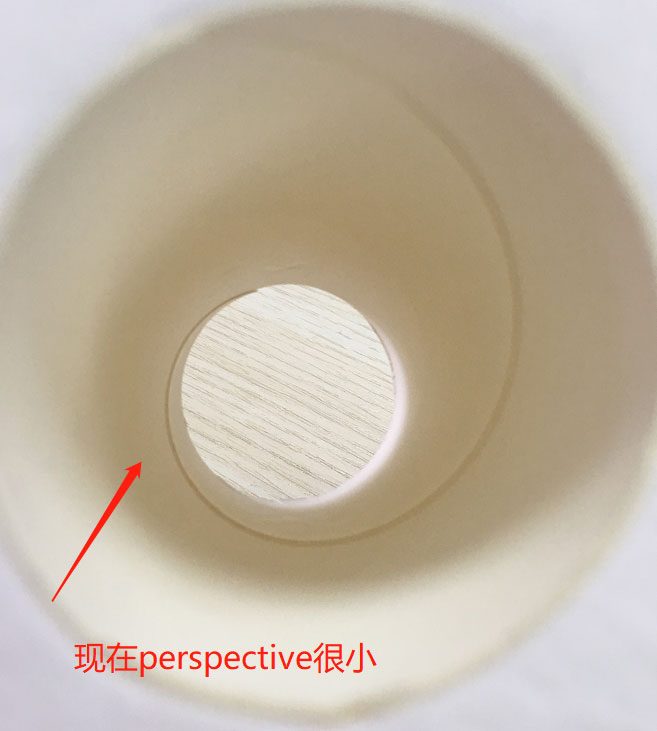
视角容器:决定3d的呈现效果,这里的pespective属性接收参数为像素,perspective的值越大,代表“眼睛离观察物越远”,值越小,代表“眼睛越靠近观察物”
缺少perspective属性,将无法调整观测的视角。


载体:支持承载3d图像
这个载体跟普通的html标签最大的区别在于它多了一个属性:transform-style:preserve-3d。表示它支持3d图像显示。
如果缺少了这个属性,进行过3d转换的3d图形们将被压在一个2d平面内,无法呈现出3d效果,因为容器都是扁的,即使内容是3d的也于事无补。
具体3d图像:从2d到3d的转换
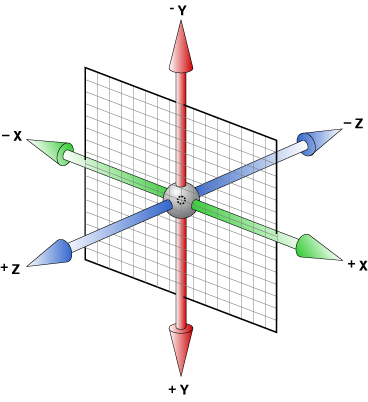
这里的3d图像都是由2d平面图像转换而来,那么如何转换呢。需要用到translateX,translateY,translateZ属性,当然简写也就是translate-3d,还有rotateX,rotateY,rotateZ等到。而translate(平移),rotate(旋转)的具体规则,都是基于下方这幅著名的参考图:三维坐标图进行的。

首先说translate的规则,这个自然不必多说,对照着看就可以了,比如说translateZ(-100px)在这幅图中就相当等于图像往-z轴的方向移了100px,形象一点的说法就是“向屏幕内部凹陷了100px”。translateX,translateY以此类推。
难点在rotate,告诉大家一个很简单的判断法则:正向轴对着眼睛,顺时针则旋转角度为正,逆时针则旋转角度为负。
就是这么简单,比如现在我们要制作一个3d骰子,首先六个平面图都如上图所示摆在三维坐标系的中心店,他们的大小都跟载体一样,要变成一个骰子,需要做如下变换:
(注:载体和6个面的长宽均为200px)

对照着3d图,大家比划比划就知道怎么回事了。
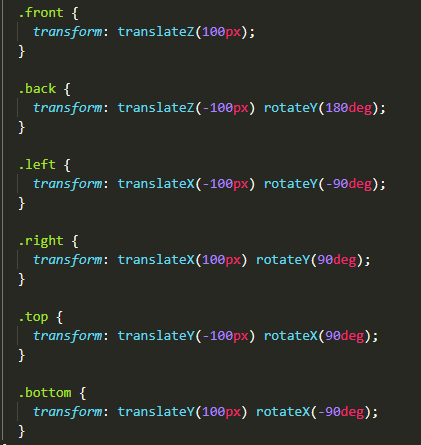
附上全部源码:
<template>
<div class="box">
<section class="cube">
<div class="front">前面</div>
<div class="back">后面</div>
<div class="left">左面</div>
<div class="right">右面</div>
<div class="top">上面</div>
<div class="bottom">下面</div>
</section>
</div>
</template>
<style lang="less" scoped>
.box {
width: 100%;
height: 100%;
perspective: 500px;
}
.cube {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
color: #ff92ff;
font-size: 36px;
font-weight: 100;
text-align: center;
line-height: 200px;
transform-style: preserve-3d;
transform: rotateX(-50deg) rotateY(-50deg) rotateZ(0deg);
// animation: move 8s infinite linear;
@keyframes move {
0% {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
100% {
transform: rotateX(720deg) rotateY(360deg) rotateZ(360deg);
}
}
div {
position: absolute;
width: 100%;
height: 100%;
border: 10px solid #66daff;
border-radius: 20px;
background-color: rgba(51, 51, 51, 0.3);
}
.front {
transform: translateZ(100px);
}
.back {
transform: translateZ(-100px) rotateY(180deg);
}
.left {
transform: translateX(-100px) rotateY(-90deg);
}
.right {
transform: translateX(100px) rotateY(90deg);
}
.top {
transform: translateY(-100px) rotateX(90deg);
}
.bottom {
transform: translateY(100px) rotateX(-90deg);
}
}
</style>
总结
以上所述是小编给大家介绍的从css 3d说到空间坐标轴附源码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关文章
 这是一款基于纯CSS3实现的3D阴阳八卦(太极)图旋转动画效果源码。在明暗渐变的背景上,一个带有3D立体视觉效果的八卦图形不停地顺时针转动着。八卦图形的右侧还伴有光照下2018-12-19
这是一款基于纯CSS3实现的3D阴阳八卦(太极)图旋转动画效果源码。在明暗渐变的背景上,一个带有3D立体视觉效果的八卦图形不停地顺时针转动着。八卦图形的右侧还伴有光照下2018-12-19 这是一款基于纯CSS3实现的3D木质尺子旋转动画效果源码。画面中一把木质尺子围绕其重心做3D旋转运动,同时尺子下方的阴影也随着尺子的旋转而变换形状2018-12-12
这是一款基于纯CSS3实现的3D木质尺子旋转动画效果源码。画面中一把木质尺子围绕其重心做3D旋转运动,同时尺子下方的阴影也随着尺子的旋转而变换形状2018-12-12 今天给大家分享一个很不错的CSS3 3D样式的图片层叠切换动画,当鼠标滑过图片后,该图片会被旋转至当前窗口突出显示,其他图片则藏在它的后面,呈现3D立体的视觉效果。更重2018-11-26
今天给大家分享一个很不错的CSS3 3D样式的图片层叠切换动画,当鼠标滑过图片后,该图片会被旋转至当前窗口突出显示,其他图片则藏在它的后面,呈现3D立体的视觉效果。更重2018-11-26 这是一款非常实用的CSS3鼠标滑过图片3D旋转动画,当鼠标滑过图片时,图片就会出现具有立体感的旋转动画,有需要的朋友可以直接下载使用2018-11-21
这是一款非常实用的CSS3鼠标滑过图片3D旋转动画,当鼠标滑过图片时,图片就会出现具有立体感的旋转动画,有需要的朋友可以直接下载使用2018-11-21 我们知道利用CSS3可以制作很多效果炫酷的3D动画特效,利用了CSS3的一些特性,实现了菜单展开时的3D动画特效,同时当你将鼠标滑过菜单项时,菜单项还会呈现发光的效果,从而2018-11-12
我们知道利用CSS3可以制作很多效果炫酷的3D动画特效,利用了CSS3的一些特性,实现了菜单展开时的3D动画特效,同时当你将鼠标滑过菜单项时,菜单项还会呈现发光的效果,从而2018-11-12 CSS3鼠标悬停3D图标菜单特效是一款悬停按钮展开图标菜单,3D立体展开动画特效。有需要的朋友可以直接下载使用2018-09-17
CSS3鼠标悬停3D图标菜单特效是一款悬停按钮展开图标菜单,3D立体展开动画特效。有需要的朋友可以直接下载使用2018-09-17 这是一款基于纯CSS3实现风浪中前行的3D海盗船动画效果源码。画面中心由若干长方形等距排列构成上下起伏的波浪效果,波浪上方是一艘扬帆起航的海盗船。海盗船随着波浪而上下2018-08-27
这是一款基于纯CSS3实现风浪中前行的3D海盗船动画效果源码。画面中心由若干长方形等距排列构成上下起伏的波浪效果,波浪上方是一艘扬帆起航的海盗船。海盗船随着波浪而上下2018-08-27 这是一款基于纯css3实现的3D宝贝猪猡动画效果源码。画面中由各种大小的粉色长方体堆积构成了一个宝贝猪猡的3D立体图形,图形在原地左右来回缓慢旋转,同时猪猡的眼睛不时地2018-08-22
这是一款基于纯css3实现的3D宝贝猪猡动画效果源码。画面中由各种大小的粉色长方体堆积构成了一个宝贝猪猡的3D立体图形,图形在原地左右来回缓慢旋转,同时猪猡的眼睛不时地2018-08-22










最新评论