纯 CSS 制作逼真的 iphone7
发布时间:2019-05-05 17:11:06 作者:佚名  我要评论
我要评论
这篇文章主要介绍了纯 CSS 画 iphone,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值 ,需要的朋友可以参考下
好几天没有更新了,直接上效果吧,哈哈!(我想这个应该大部分都会!哈哈哈!)

代码如下:
html:
<div class="container">
<div class="round"></div>
<div class="longround"></div>
<div class="screen">iphone 7plus</div>
<div class="home"></div>
</div>
css:
<style type="text/css">
.container {
width: 300px;
height: 600px;
background-color: rgba(0, 0, 0, .6);
margin: 50px auto;
border-radius: 30px;
box-shadow: 0 0 20px rgba(0, 0, 0, .5);
position: relative;
z-index: 999;
}
.container::before {
content: "";
width: 3px;
height: 50px;
background: rgba(0, 0, 0, .5);
position: absolute;
top: 170px;
left: 300px;
border-radius: 0 4px 4px 0;
}
.container::after {
content: "";
width: 3px;
height: 100px;
background: rgba(0, 0, 0, .5);
position: absolute;
top: 50px;
left: 300px;
border-radius: 0 4px 4px 0;
}
.container .round {
width: 12px;
height: 12px;
border: 3px solid #4a4a4a;
background-color: rgba(0, 0, 0, .6);
border-radius: 50%;
position: absolute;
left: 50%;
top: 10px;
margin-left: -7.5px;
}
.container .longround {
position: absolute;
width: 100px;
height: 8px;
border: 3px solid #4a4a4a;
background-color: rgba(0, 0, 0, .6);
border-radius: 30px;
position: absolute;
left: 50%;
margin-left: -50px;
top: 35px;
}
.container .screen {
width: 280px;
height: 470px;
background: linear-gradient(to bottom, rgba(255, 255, 255, .2), rgba(255, 255, 255, .8));
position: absolute;
top: 60px;
left: 50%;
margin-left: -140px;
color: #fff;
text-align: center;
font-weight: bold;
font-size: 20px;
line-height: 450px;
box-shadow: 0 0 10px rgba(0, 0, 0, .6) inset;
}
.container .screen::before {
content: "";
width: 50px;
height: 4px;
background: rgba(0, 0, 0, .5);
border-radius: 3px 3px 0 0;
position: absolute;
top: -63px;
left: 180px;
}
.container .screen::after {
content: "";
width: 7px;
height: 10px;
background: rgba(0, 0, 0, .5);
border-radius: 5px 0 0 5px;
position: absolute;
top: -10px;
left: -17px;
}
.container .home {
width: 50px;
height: 50px;
border-radius: 50%;
background-color: rgba(0, 0, 0, .6);
border: 2px solid #4a4a4a;
position: absolute;
bottom: 10px;
left: 50%;
margin-left: -25px;
box-shadow: 0 0 2px black inset;
}
.container .home::before {
content: "";
width: 25px;
height: 25px;
background-color: transparent;
border: 2px solid rgba(255, 255, 255, .5);
position: absolute;
left: 10px;
top: 10px;
}
</style>
总结
以上所述是小编给大家介绍的纯 CSS 制作逼真的 iphone7,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
相关文章
 这是一款基于css3实现的iPhone X手机桌面背景图片切换效果源码。底部排列着各个图片的缩略图,上方是iPhone X手机界面,手机中可看到背景图的清晰照片效果。点击下方的缩略2017-11-30
这是一款基于css3实现的iPhone X手机桌面背景图片切换效果源码。底部排列着各个图片的缩略图,上方是iPhone X手机界面,手机中可看到背景图的清晰照片效果。点击下方的缩略2017-11-30 纯CSS3仿iPhone文件夹特效源码是一款纯css3绘制苹果手机iPhone界面样式,点击app文件夹可以打开展示,和iPhone桌面的打开效果很类似。本段代码可以在各个网页使用,有需要2017-11-30
纯CSS3仿iPhone文件夹特效源码是一款纯css3绘制苹果手机iPhone界面样式,点击app文件夹可以打开展示,和iPhone桌面的打开效果很类似。本段代码可以在各个网页使用,有需要2017-11-30 这是一个基于纯CSS3的iPhone X背景切换动画特效,以淡入淡出为主,iPhone X屏幕的背景和页面的背景交相呼应,逼真炫酷2017-11-16
这是一个基于纯CSS3的iPhone X背景切换动画特效,以淡入淡出为主,iPhone X屏幕的背景和页面的背景交相呼应,逼真炫酷2017-11-16
jQuery+CSS3实现iPhone手机锁屏解锁动画特效源码
jQuery+CSS3实现iPhone手机锁屏解锁动画特效源码是一款基于jQuery+CSS3实现的苹果手机模型,控制鼠标滑动来实现手机解锁进入主界面。本段代码可以在各个网页使用2017-09-20CSS3 重置iphone浏览器按钮input,select等表单元素的默认样式
之前写了一个登录表单页面,再iphone上测试遇到了一些奇怪的问题:表单中的input[type="submit"]按钮在iPhone的safari浏览器下会出现圆角的情况;input[type="text"]文本输2014-10-11
构建iPhone企业级应用-基于HTML,CSS和JavaScript pdf扫描版
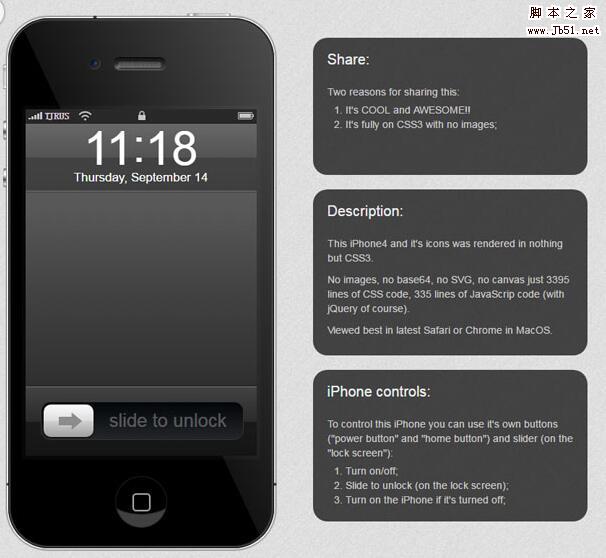
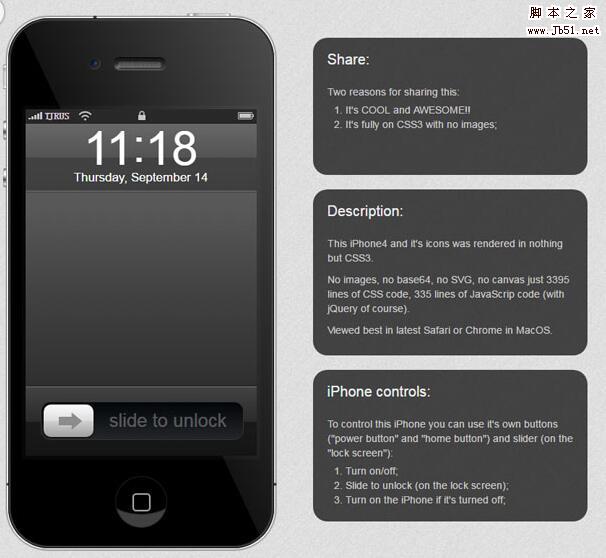
笔者斯塔克会演示如何利用这些web技术设计和开发iphone以及iphone touch平台的应用程序,而不必使用obiective-c或者cocoa2013-10-22 纯CSS3模拟iPhone4界面及滑动解锁,没有过多的使用图片,能做出这种效果的确不错了2012-05-08
纯CSS3模拟iPhone4界面及滑动解锁,没有过多的使用图片,能做出这种效果的确不错了2012-05-08 CSS3+jQuery 模拟 ios 天气显示功能,仿iphone(苹果)手机(或Android系统手机)的天气预报显示效果,带动画效果的天气显示功能,非常的漂亮2012-02-12
CSS3+jQuery 模拟 ios 天气显示功能,仿iphone(苹果)手机(或Android系统手机)的天气预报显示效果,带动画效果的天气显示功能,非常的漂亮2012-02-12









最新评论